内存问题及调试方法
内存问题主要分为三种: 内存泄漏、内存膨胀及频繁地垃圾回收。
用户多是在以下几种情况下感知到内存问题:
1.网页的性能随着时间的推移越来越差
解释: 有可能是内存泄漏,导致页面内存逐渐增大
2.网页效果始终不佳
解释: 优肯是内存膨胀,即当前使用的内存比页面最佳速度所需的内存大许多
3.网页效果延迟或频繁暂停(网页卡顿)
解释: 可能是垃圾回收,因为垃圾回收时所有的脚本将暂停
调试手段
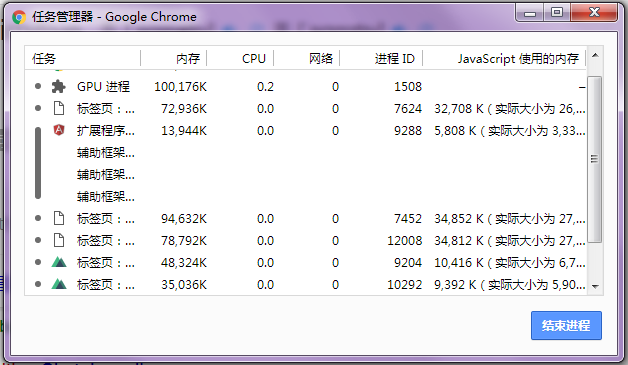
1.使用chrome任务管理器实时监控内存使用情况(dom js)
优点: 可实时监控
shift+esc可打开(新版chrome里more tools中已移除task manager)

可右击"任务"并启用Javascript Memory
memory: 本机内存,DOM节点存储在本机内存中,当这个值再增加,表明DOM节点正在被创建
Javascript Memory: js对象使用的内存,网页的可获取js对象使用的内存
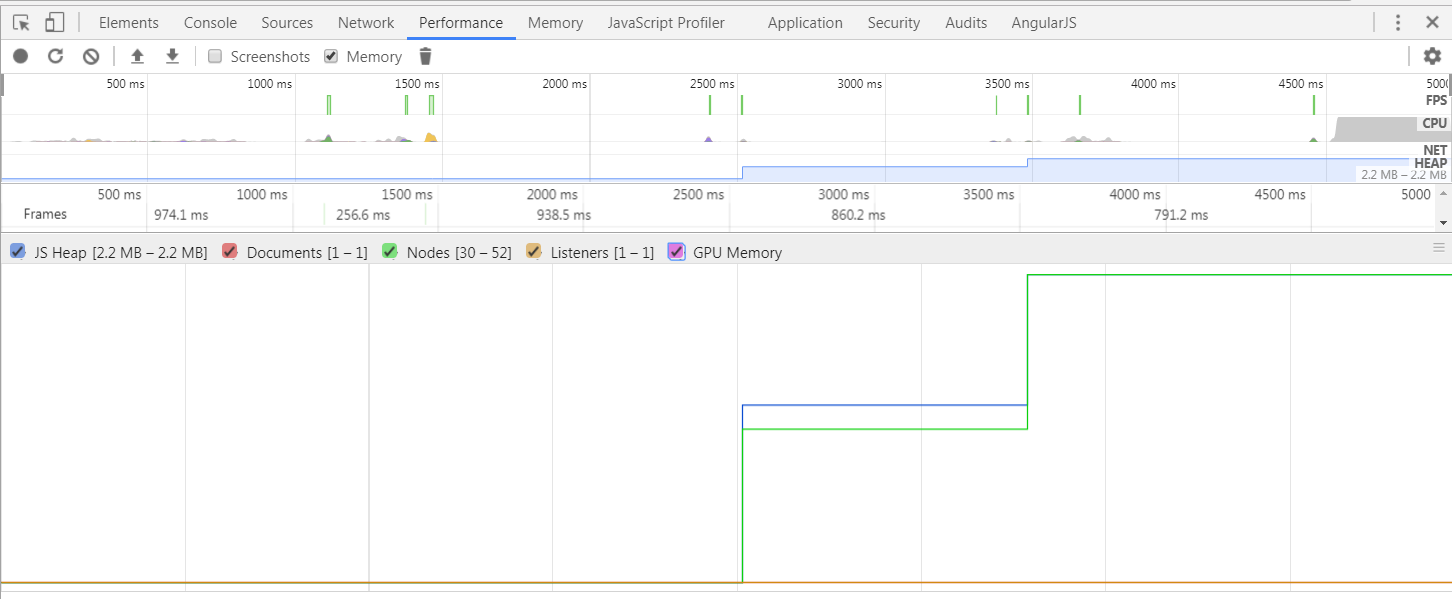
2.使用performance(旧版的timeline)录制
优点: 可针对具体操作、具体时间,更直观详细地看到内存使用情况,适用于寻找内存泄漏的大致位置
overview视图内的heap代表js堆,值得注意的是每一次下降都是一次内存回收,如果垃圾回收后堆的高度依旧较起始高,则意味着可能存在内存泄漏。

例如上图: nodes数目、heap显著阶梯上升,这是内存泄漏的典型情况。
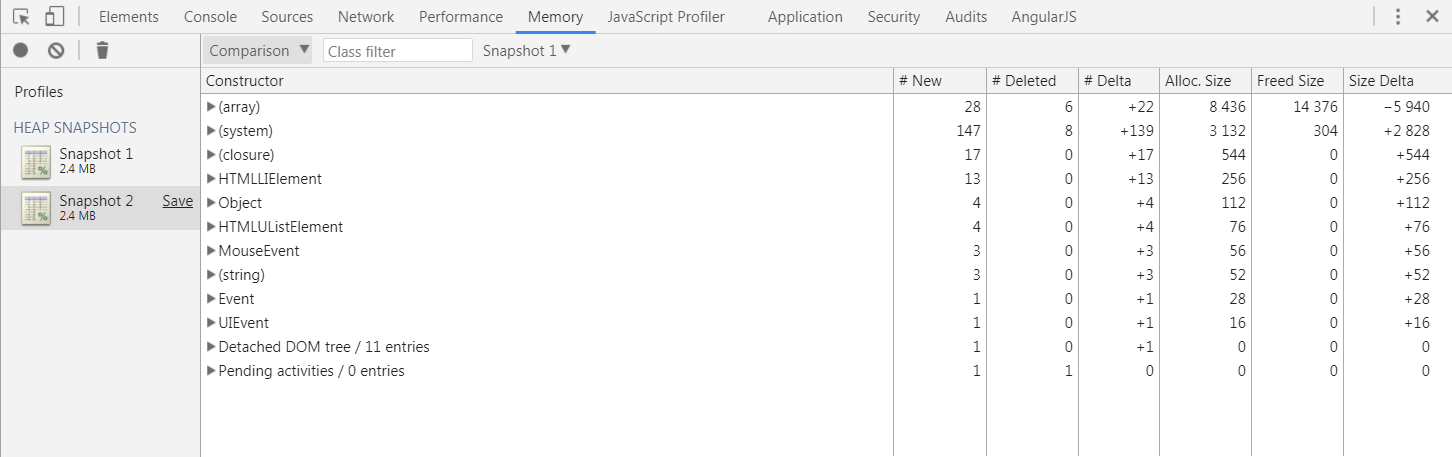
3.使用对快照(take heap snapshot)查看
当我们使用2的方法找到内存泄漏的大致位置和触发条件时,可通过memory-->take heap snapshot查看页面所有js对象及相关dom节点的内存分配情况,
触发前拍一次,触发后拍一次,再进行比对:

constructor 构造器 new 新增 deleted 删除 delta 变量 alloc size分配的大小 freed size释放的大小 size delta大小变动
由上图可发现 很多类型的变量 例如HTMLLIElement,两次操作新增许多,却从未回收,这就很是可疑。
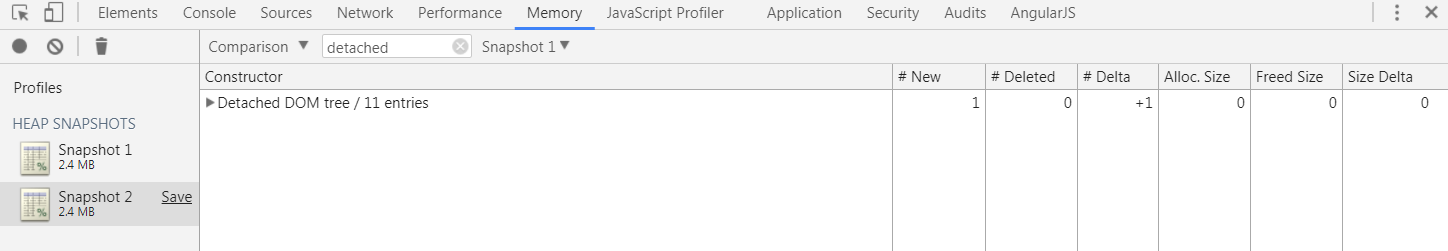
3.1.使用堆快照(take heap snapshot)查看分离的DOM树节点内存泄漏
DOM树节点内存泄漏: 当DOM节点已经从DOM树中移除,但因为js对象在引用它,而导致的内存泄漏。
优点: 可精确发现detachedDOM
当我们拍下了快照,在class filter输入框输入detached,可以找到所有的detachedDOM

4.使用分配时间线(Record Allocation Timeline)发现具体操作时的内存分配情况

3的方法可以通过对比发现异常,而通过使用分配时间线则可以发现具体操作执行时那一瞬间的内存分配情况。
5.使用分配分析器(Record Allocation Profile)通过函数查看内存分配
前几种方法都是通过分析内存分配情况来查找问题,而通过分配分析器能查找每个函数所分配的内存情况,也是一种不错的方式。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步