类型保护
自定义类型保护,文档中说:一旦检查过类型,就能在之后的每个分支里清楚地知道 pet的类型的话就好了,但并未说哪种分支有效
亲测:if else 、while有效,switch无效
interface Bird { fly(); layEggs(); } interface Fish { swim(); layEggs(); } function getSmallPet(): Fish | Bird { let p:Bird return p } let pet = getSmallPet(); //根据返回值来判断谓语是否正确,之后在分支中就无需对谓语的主进行判断(主谓宾) function isFish(pet: Fish | Bird): pet is Fish { return (<Fish>pet).swim !== undefined; } let p1= getSmallPet() if(isFish(p1)){ p1.swim() }else { p1.fly() } switch(isFish(p1)){ case true: p1.swim(); //亲测报错 case false: p1.fly(); } while(isFish(p1)){ p1.swim() }
--------------------------------------
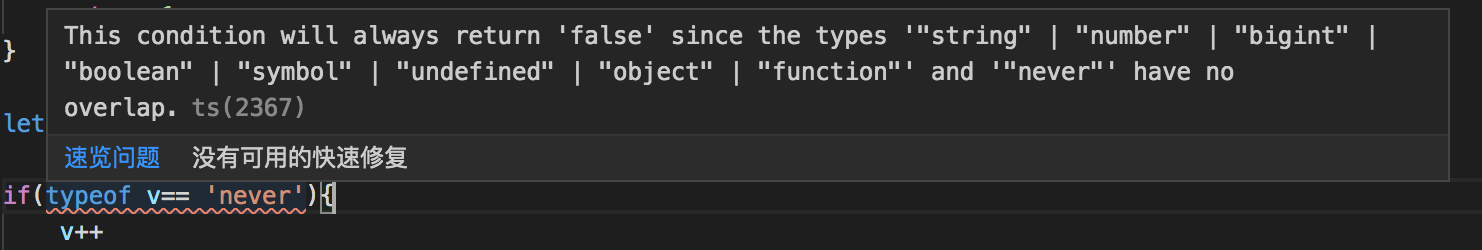
包括typeof类型保护(适用于简单的基本类型)
if else 、while也是有效的
function getVal(): number | string { return 1 } let v = getVal(); if(typeof v== 'number'){ v++ }else { v.split(',') } while(typeof v== 'number'){ v++ }
备注:

即便是在ts里typeof依旧是es的规范







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架