当flex布局自适应布局遇上white-space:nowrap时
flex布局在移动端可以说是很常见的一种布局,东西越强大,受到的挑战就会越来越大,之前总以为在flex布局中,不过里面的元素怎么捣鼓,都不会影响到外面的元素,可是事实证明之前的想法是有错误的,
在flex的自适应布局中,我们一般是把父元素设置为display:flex,其中一个子元素为固定宽度,另一个元素为flex:1,但在flex:1的元素里面,使用了white-space:nowrap时,随着文字的越来越多,固定宽度的那一块会越来越小
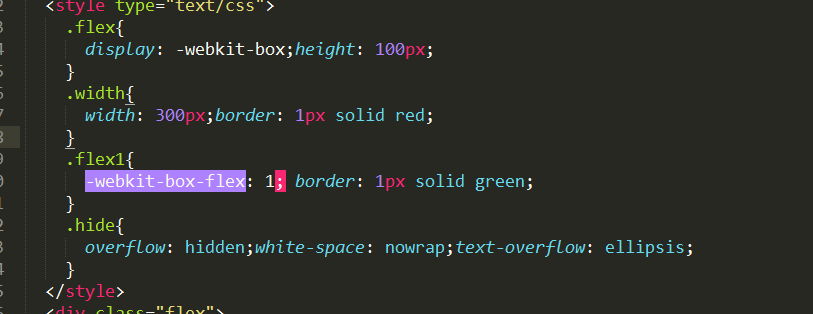
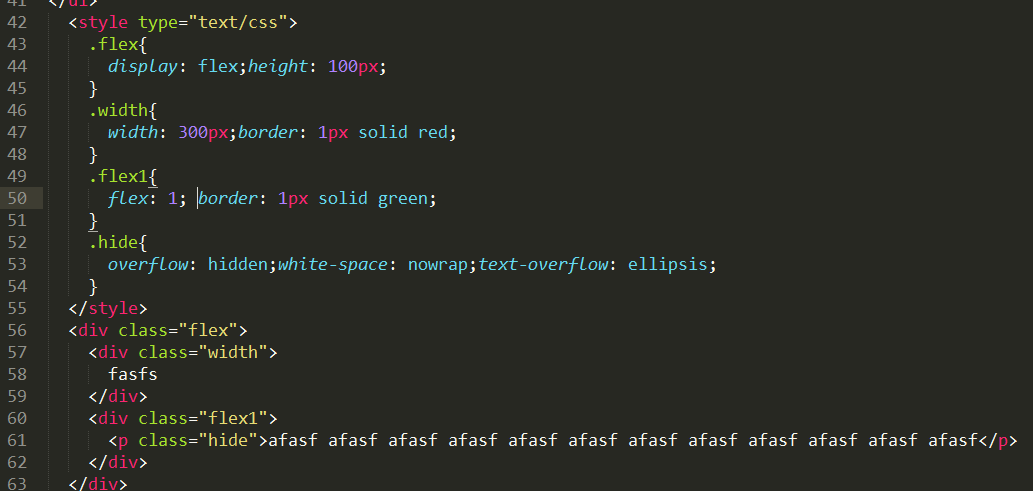
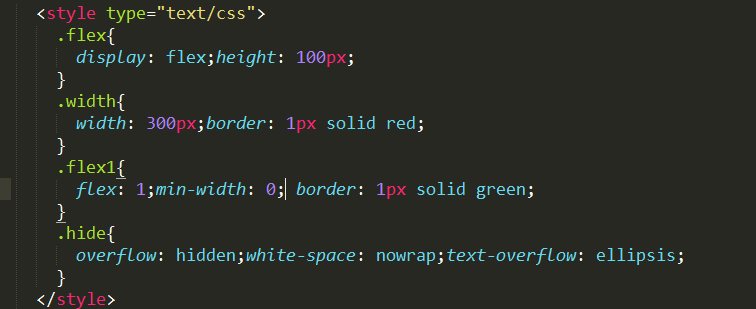
代码:

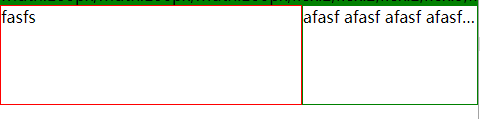
正常是要这个效果:

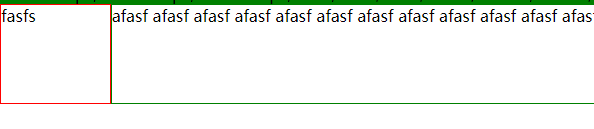
实际上:

左边明显变小
解决方案:
1. 在flex1加一个min-width:0

2.用flex的旧版布局,