02-为什么要用Form和ModelForm
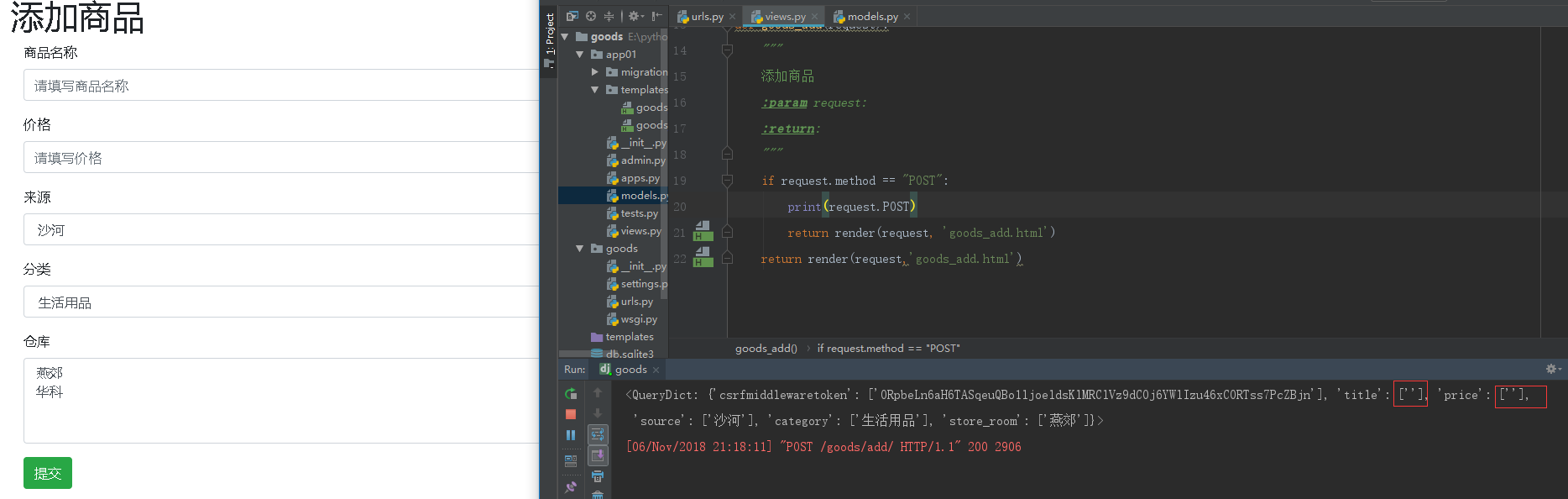
1.商品名称和价格没有填写,post提交成功了。正常情况应该提示错误信息(不能为空),并且提交不了

2. 如果有十几个要填的地方,当你提交信息有误时,你之前填的正确信息也没了,这就让人很恼火。正常情况应该为我们保存之前写的正确的信息。
如果没有Form组件,上面的问题我们只能if..else,if...else,.........的去判断,这样太太太麻烦了,所以我们的Form组件就闪亮登场了
上面的事Form组件全部可以帮我们完成:
- 1.提示错误信息
- 2.保留原输入的数据
- 3.快速入库(将数据快速放入数据库)
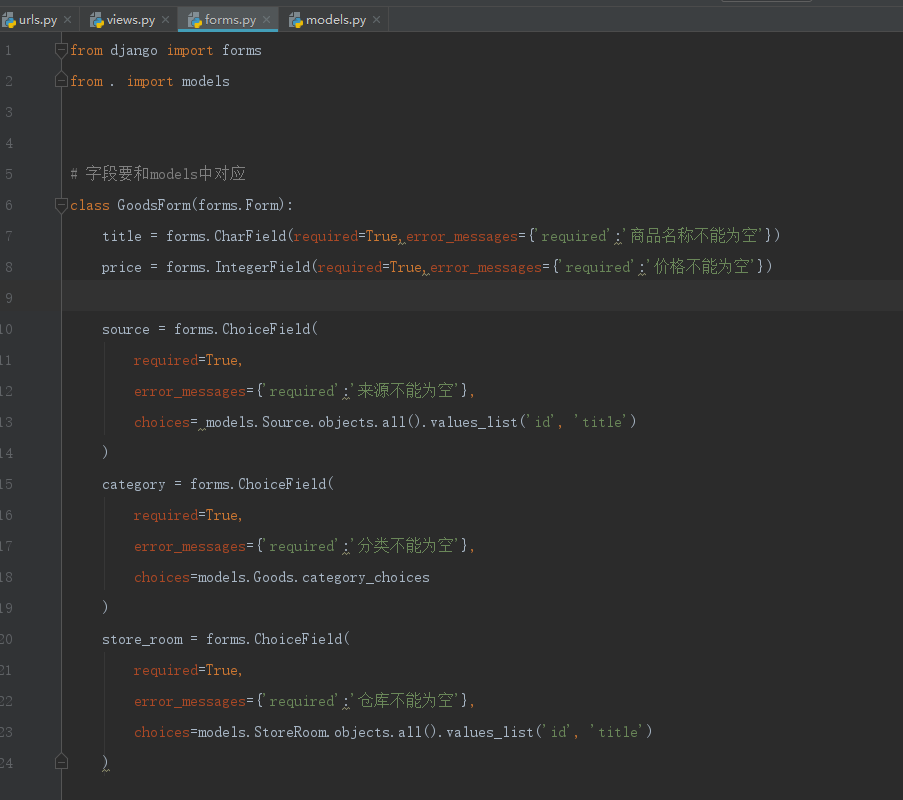
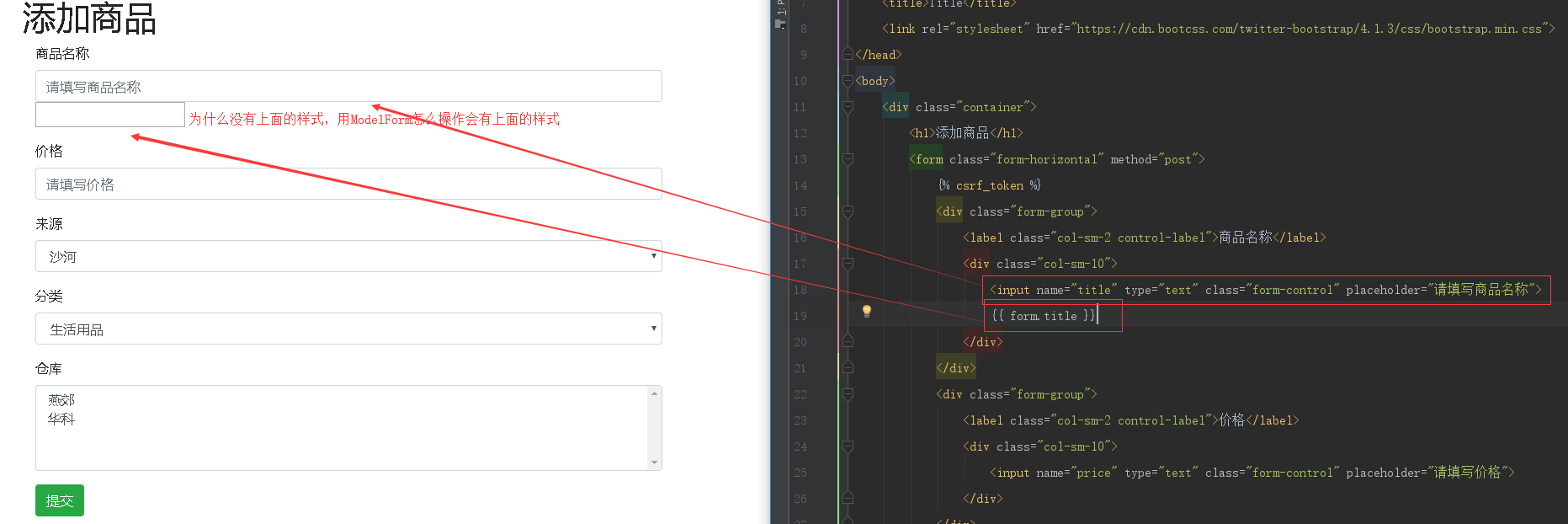
1.使用Form
使用Form要写这么多字段,这些字段和models中的字段是一样的,而ModelForm就是帮我们解决了这个问题,不需要我们再写这么多重复的字段。

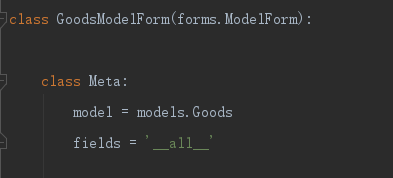
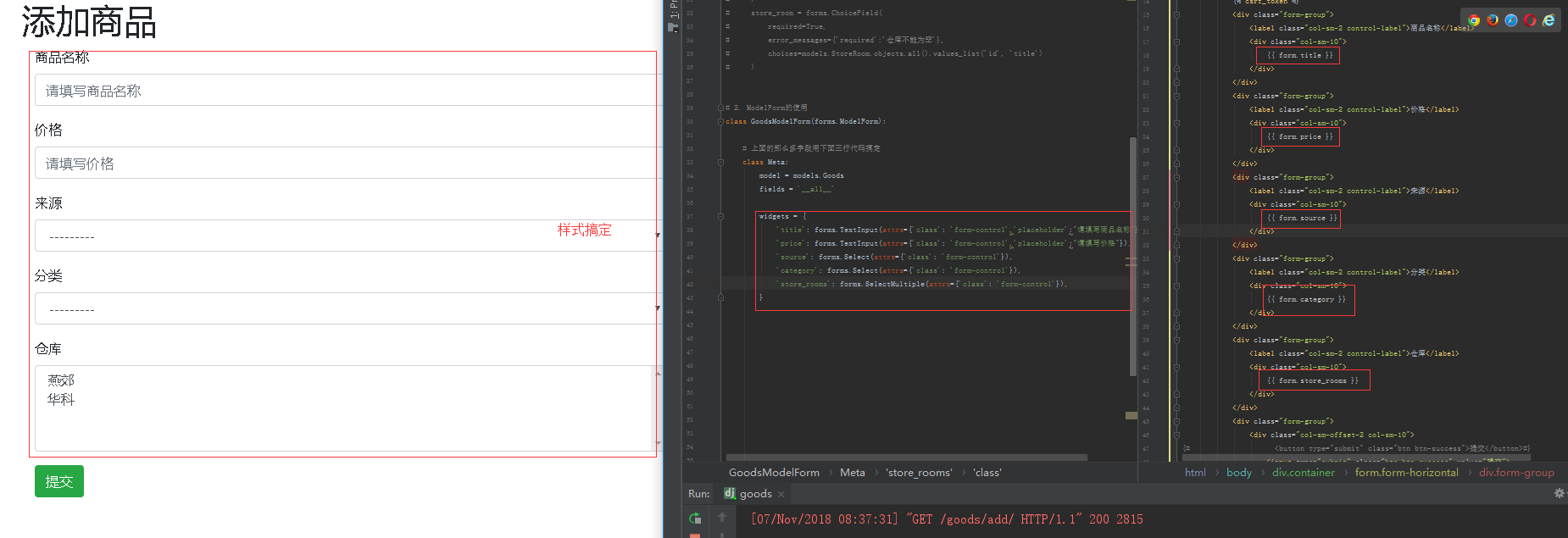
2.使用ModelForm
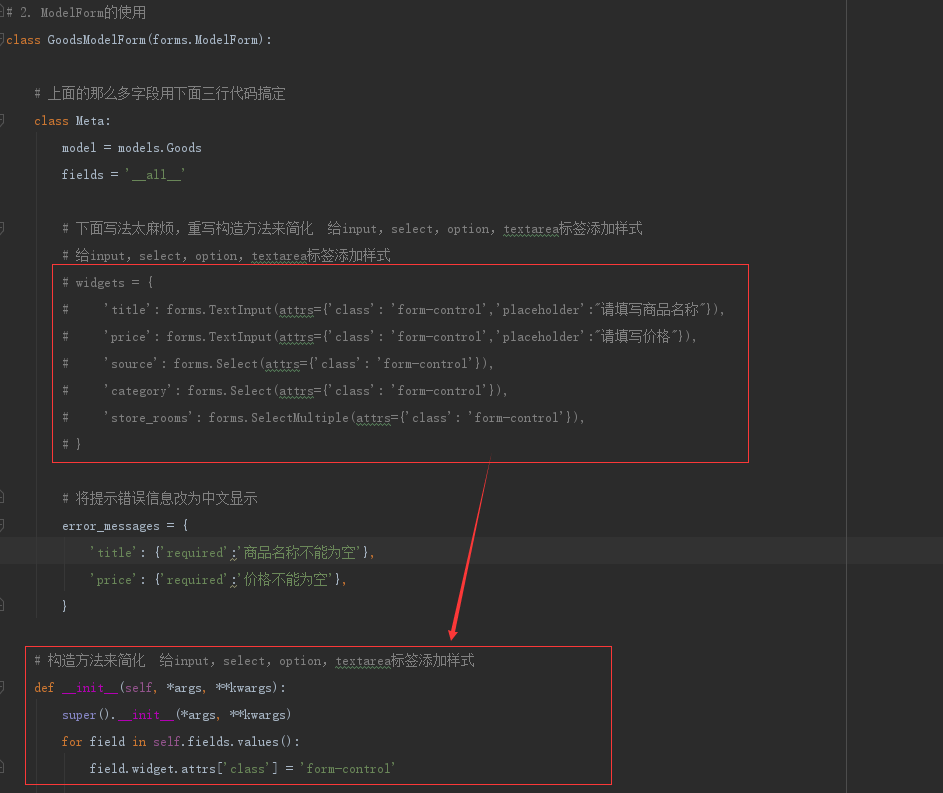
(1)上面Form那么多字段用下面的几行代码就解决了

(2)样式太简单了,怎么整样式?

下面解决方式:

样式搞定!但貌似有点麻烦,有简便点的吗?

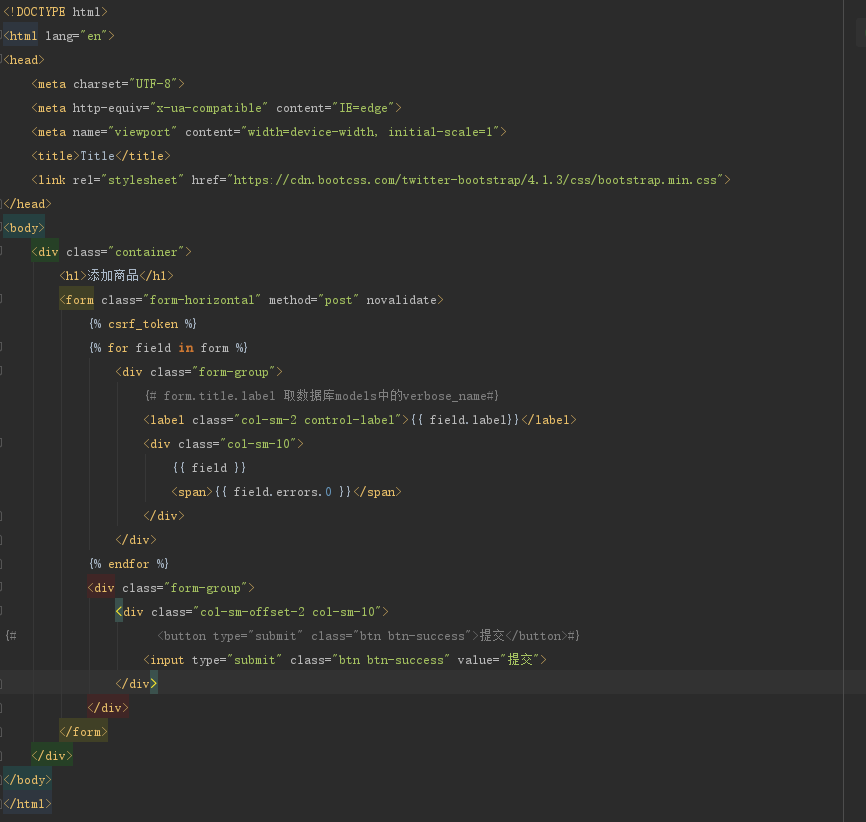
简便的来了:
1.HTML简化 for循环实现

2.重写构造方法__init__,给input,select,option,textarea标签添加样式