前端---html
一、HTML介绍
1、HTML的概述
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试的时候问你,h1标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:给文字加粗、加黑、变大。
2、HTML的网络术语
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:<p>内容</p>称为元素.
属性:给每一个标签所做的辅助信息。
二、HTML颜色介绍
颜色表示:
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
我们大家先记住几个纯单词的颜色,css课程中会详细讲10进制和16进制
RGB色彩模式:
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
三、 HTML的规范
HTML是一个弱势语言
HTML不区分大小写
HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
HTML的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签內。
1、编写HTML的规范
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
- 双边标记:
<span></span> - 单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<h1 id="head"></h1>
(5)所有的属性必须有值。<input type="radio" checked="checked" />
2、HTML的基本语法特征
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
(2) 空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
(3)标签要严格封闭
四、HTML结构详解
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以
<!DOCTYPE...
开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
2、头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。- <style>:定义内部样式表与网页的关系
2.1 Meta标签介绍:
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)
<meta name=viewport content="width=device-width, initial-scale=1">
上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)
2.2 title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<title>路飞学城</title>
效果如下:

2.3 link标签
链接css文件里的css样式
html文件代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> <link rel="stylesheet" type="text/css" href="./index.css" /> </head> <body> <div>哈哈哈哈哈</div> </body> </html> css文件代码: div { background-color: yellow; }
2.4 style标签
<style type="text/css"></style> 下面写css样式
3.body标签
3.1 h系列标签
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
3.2 粗体标签<b>或<strong>(已放弃)
<b>小马哥</b> <strong>小马哥</strong>
3.3 斜体标记 <i>或<em>(已废弃)
<i>小马哥</i> <em>小马哥</em>
3.4 下划线标记 <u> 中划线标记<s>(已废弃)
<u>小马哥</u> <s>小马哥</s>
3.5 上标<sup> 下标<sub>
上下标这两个标签容易混淆,怎么记呢?这样记:b的意思是bottom:底xi
5<sup>2</sup> 8<sub>2</sub>

3.5 字体标签<font>(已废弃)
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决-
face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。
实例:
<font face="微软雅黑" color="green" size="8">字体</font>
特殊字符:
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&":双引号':单引号©:版权©™:商标™
要求大家背过的特殊字符: 、<、>、©
比如说,你想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写:
这是一个HTML语言的<p>标签

3.6 段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
<p>这是一个段落</p> <p align="center">这是另一个段落</p>
ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
<p> 我是个段落 <h2>我是二级标题</h2> </p>

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
3.7 标签 <div>和<span>
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
3.8 换行标签<br> (已废弃)
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。
This <br> is a para<br>graph with line breaks

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br> 没有结束标签,把<br>标签写为 <br/> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
3.9 水平线标签<hr>(已废弃)
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
<p>小马哥</p> <hr> <hr> <p>我是段落</p> This <br> is a para<br>graph with line breaks

3.10 内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
<center> <p>小马哥</p> </center>

到了H5里面,center标签不建议使用。
3.11 预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
<pre> 鹅鹅鹅 作者:李白 曲项向天歌 白毛浮绿水 </pre>

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:
所有的浏览器默认情况下都会忽略空格和空行。
好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。
3.12 a标签----超链接
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。
超链接有三种形式:
1、外部链接:链接到外部文件。举例:
<a href="new.html">点击进入到新网页</a>
当然,我们也可以直接点进链接,访问一个网址。举例如下;
<a href="http://www.baidu.com" target="_blank">进入百度</a>
2、锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。效果如下:

上图中解释:
11行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
如果我们将上图中的第23行代码写成:
<a href="new.hhml#top">回到顶部</a>
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3、邮件链接:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
特殊几个链接:
返回页面顶部的位置
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a> - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert(1)">内容</a>
超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a;
<p>
<a href="">段落段落段落段落段落段落</a>
</p>
而不是a包裹p:
<a href="">
<p>
段落段落段落段落段落段落
</p>
</a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
3.13 图片标签 <img />
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
-
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".\2.jpg"> <!-- 上一级目录中的图片 --> <img src="..\2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
<img src="images/1.jpg">
上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)网络路径。举例:
<img src="http://www.baidu.com/2016040102.jpg">
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'> </a>
3.14 列表标签
列表标签分为三种。
1、无序列表<ul>,无序列表中的每一项是<li>
英文单词解释如下:
ul:unordered list,“无序列表”的意思。
li:list item,“列表项”的意思。
注意:
li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
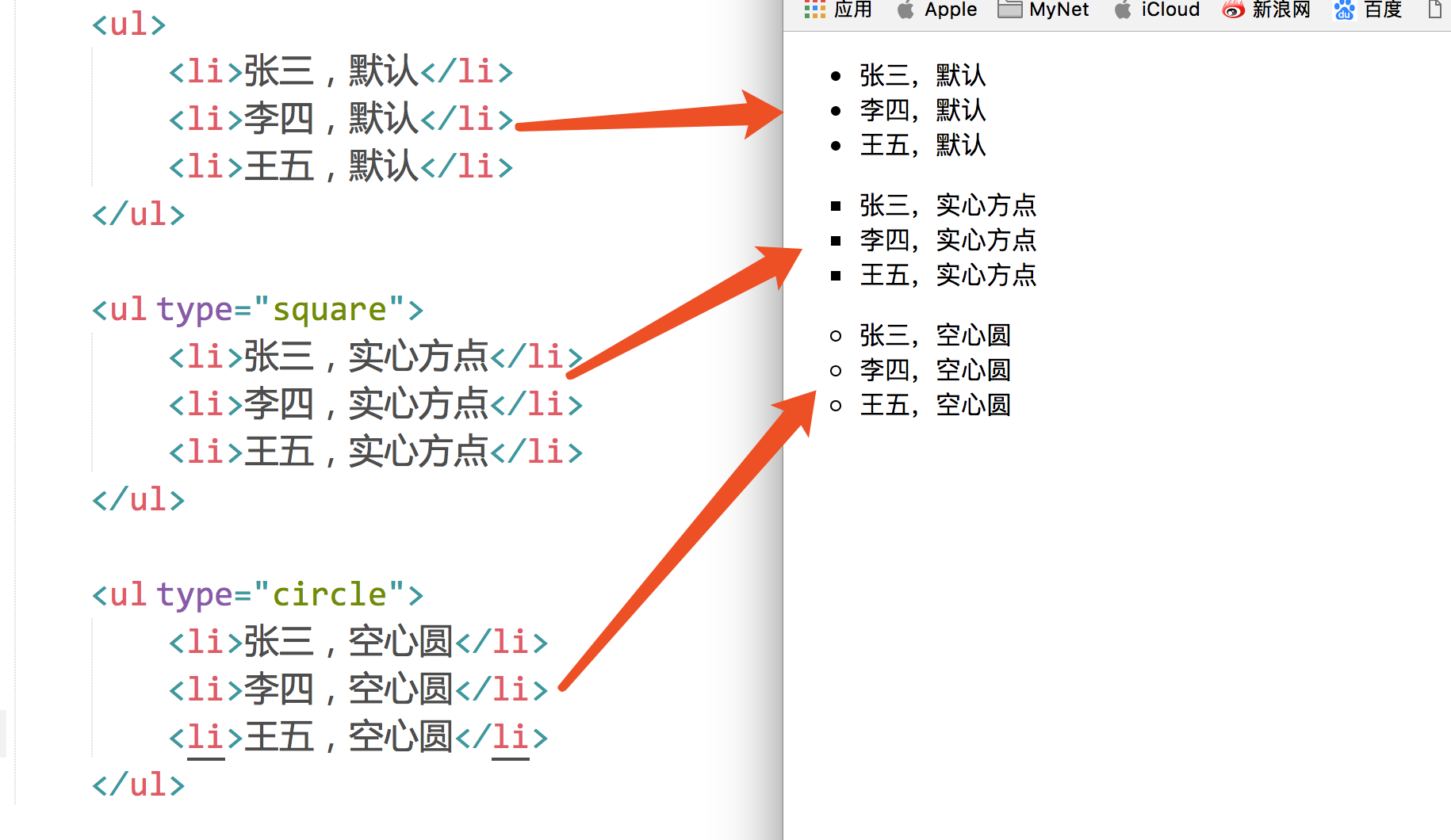
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
效果如下:

列表之间是可以嵌套的。我们来举个例子:
声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul
2、有序列表<OL>,里面的每一项是<li>
英文单词:Ordered List。
属性:
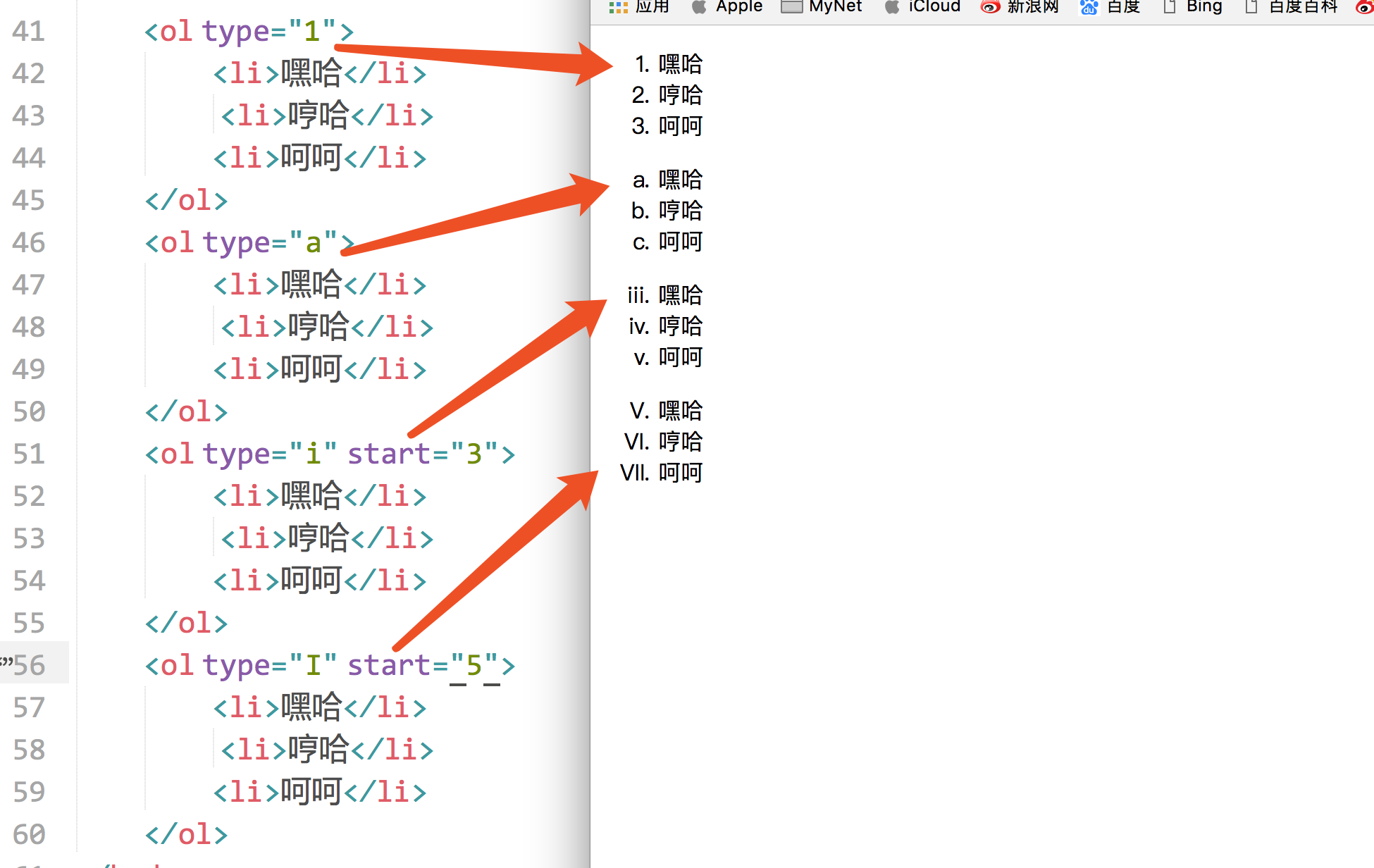
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
效果:

和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
3、定义列表<dl>
定义列表的作用非常大。
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
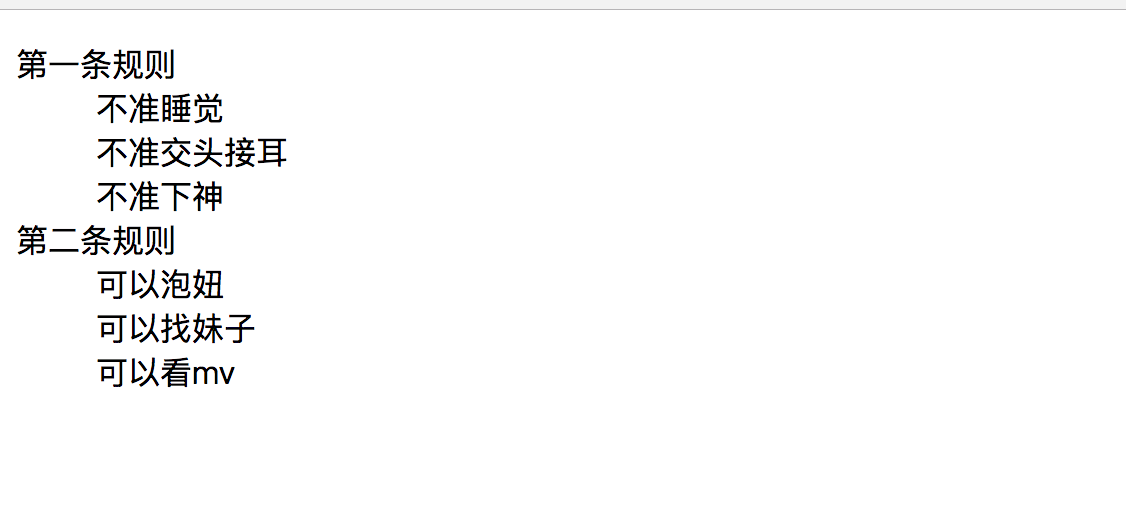
代码:
<dl>
<dt>第一条规则</dt>
<dd>不准睡觉</dd>
<dd>不准交头接耳</dd>
<dd>不准下神</dd>
<dt>第二条规则</dt>
<dd>可以泡妞</dd>
<dd>可以找妹子</dd>
<dd>可以看mv</dd>
</dl>
效果:

上图可以看出,定义列表表达的语义是两层:
- (1)是一个列表,列出了几个dd项目
- (2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl>
<dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
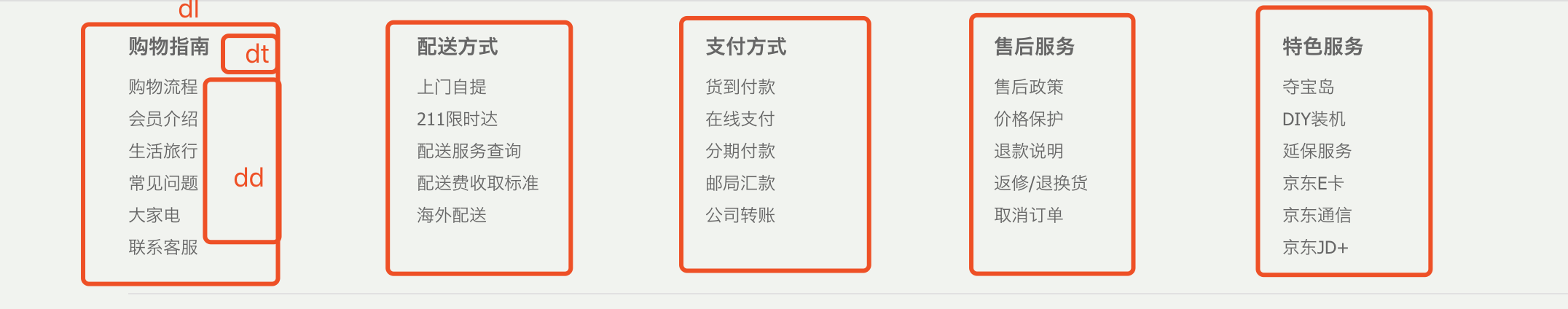
京东案例(京东首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
3.15 表格标签table
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
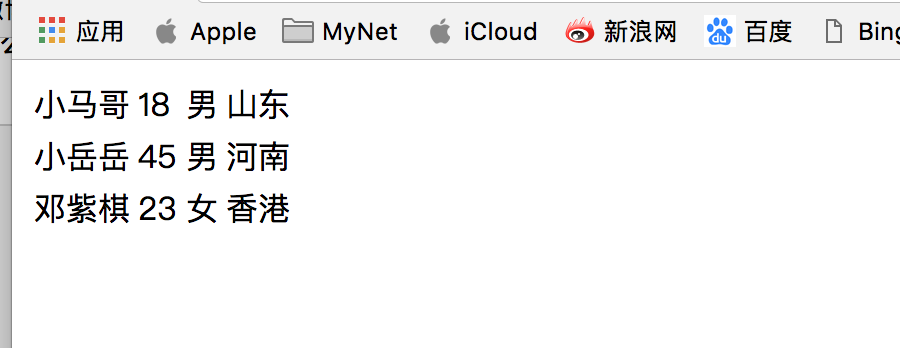
例如,3行4列的单元格:
<table>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>
效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
border:边框。像素为单位。:单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
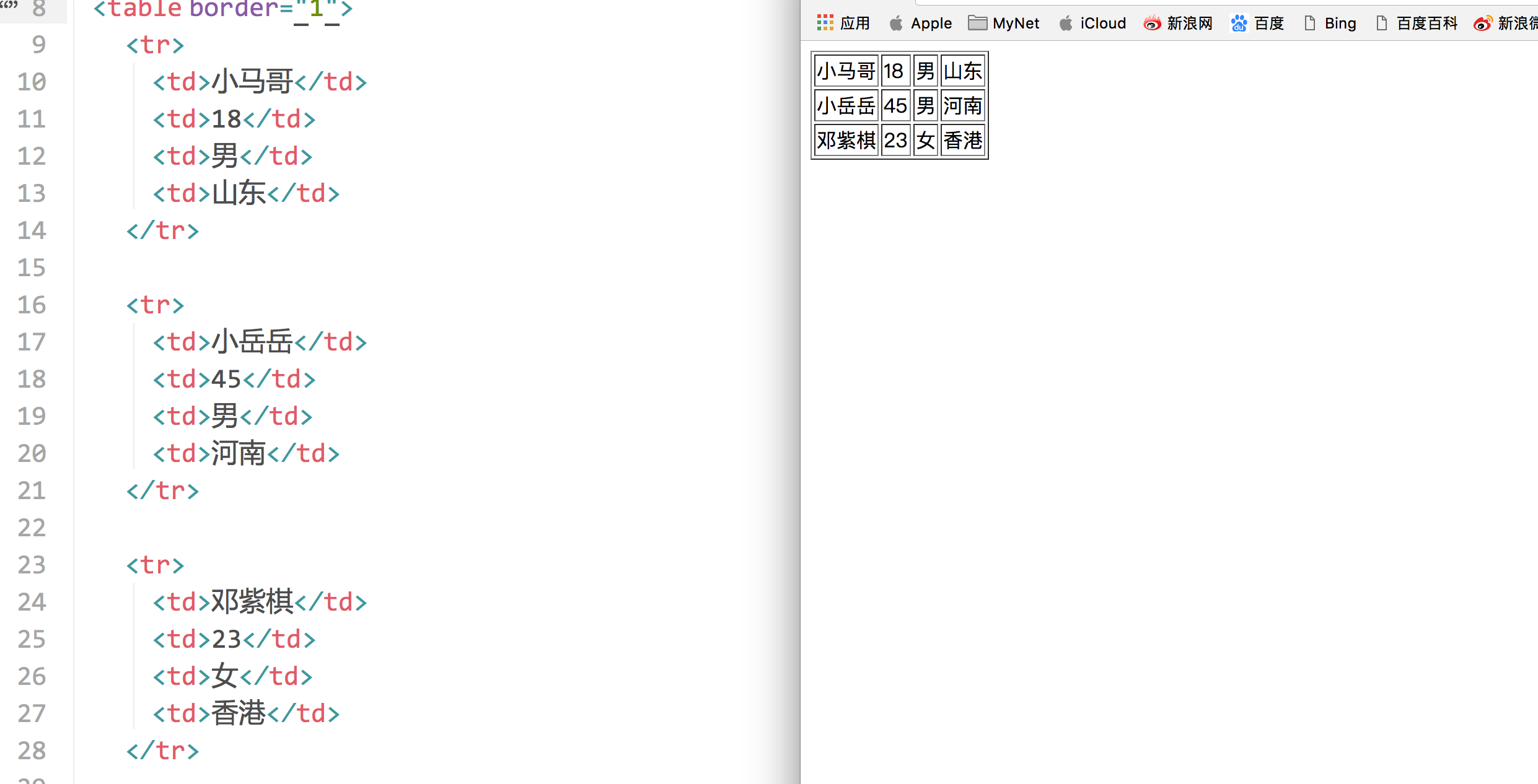
单元格带边框的效果:

备注:表格中很细表格边线的制作:
CSS的写法:
<tr>:行
一个表格就是一行一行组成的嘛。
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
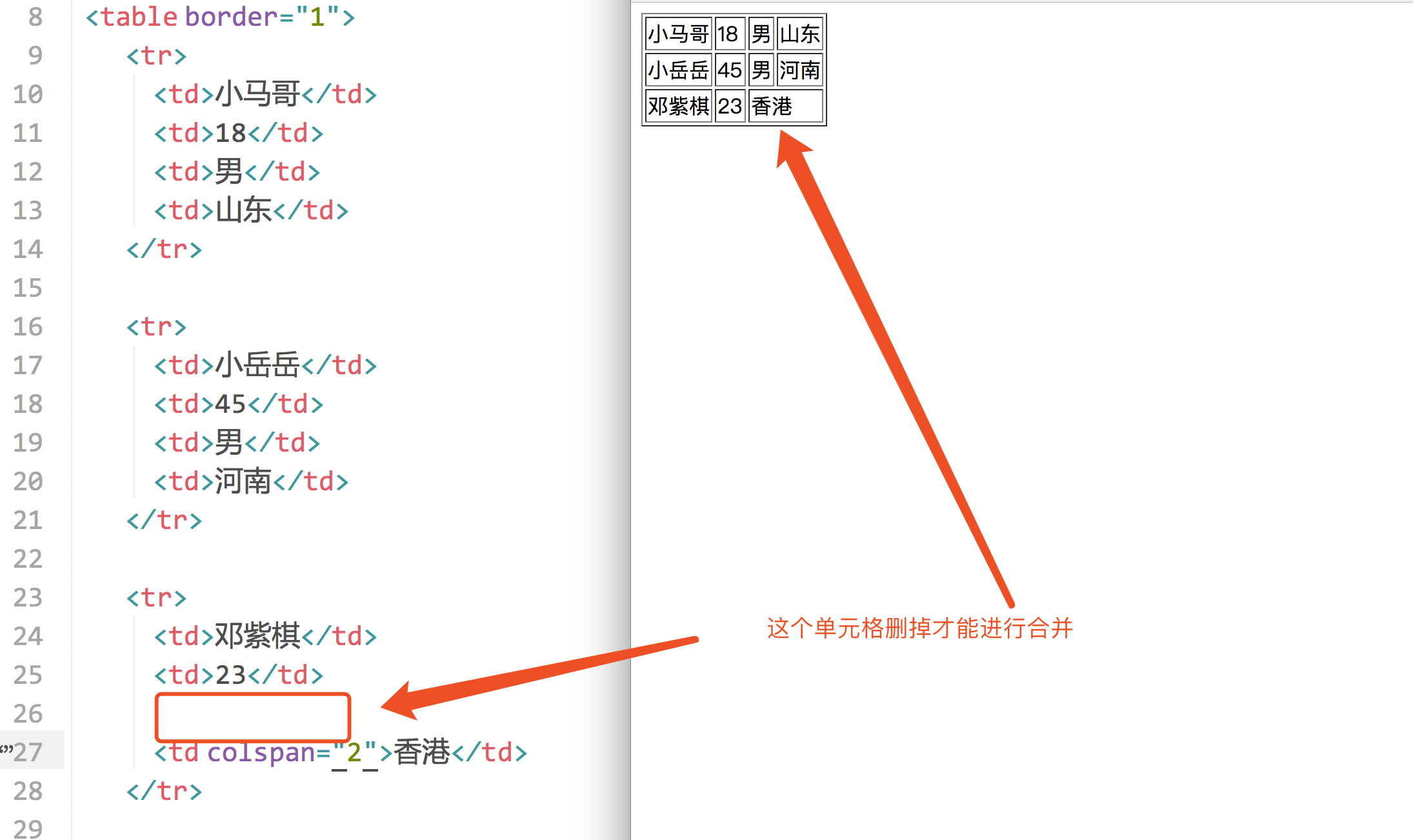
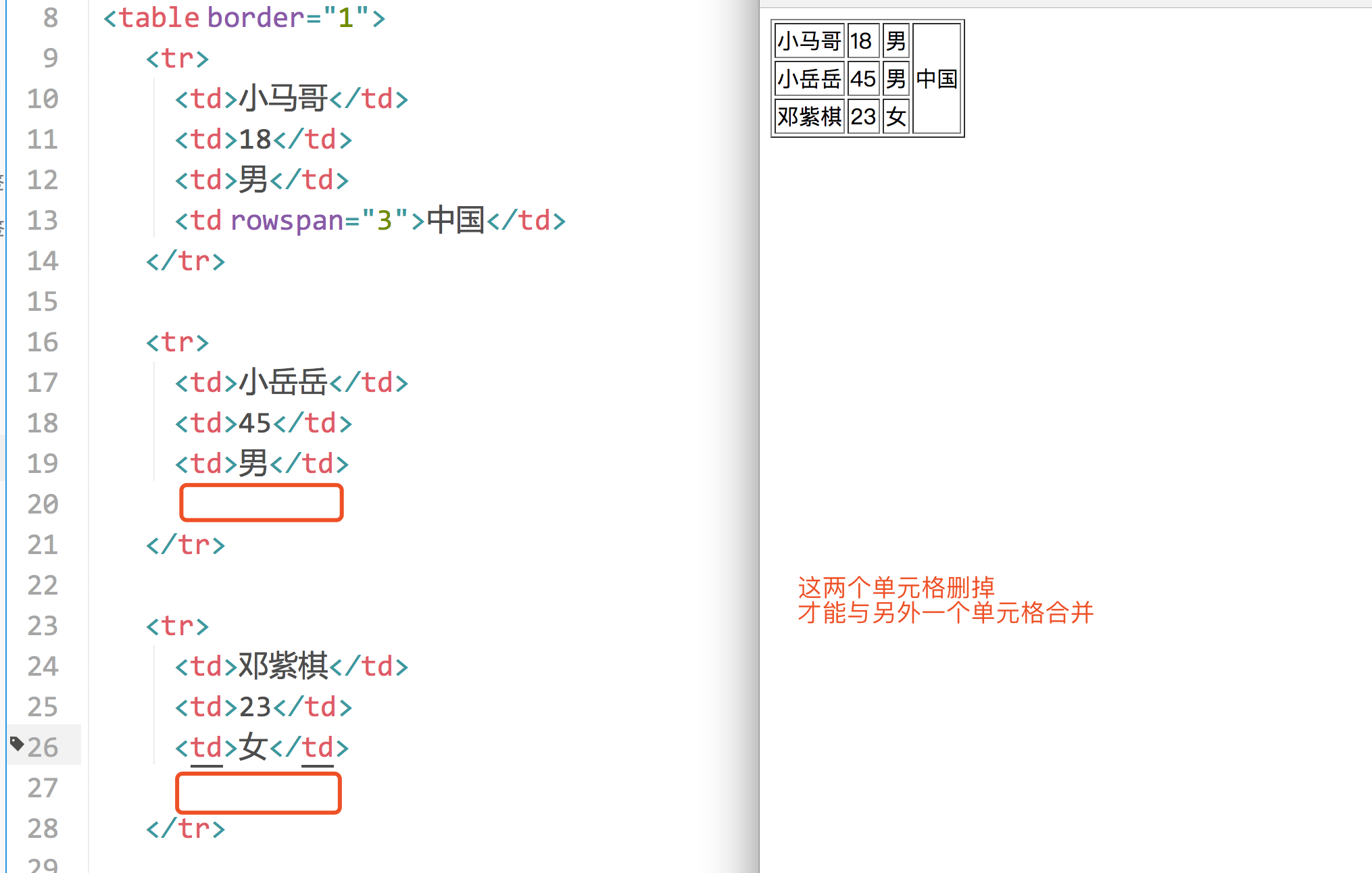
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

效果举例:(纵向合并)

<th>:加粗的单元格。相当于<td> + <b>
- 属性同
<td>标签
<caption>:表格的标题。使用时和tr标签并列
效果:

表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
例子:
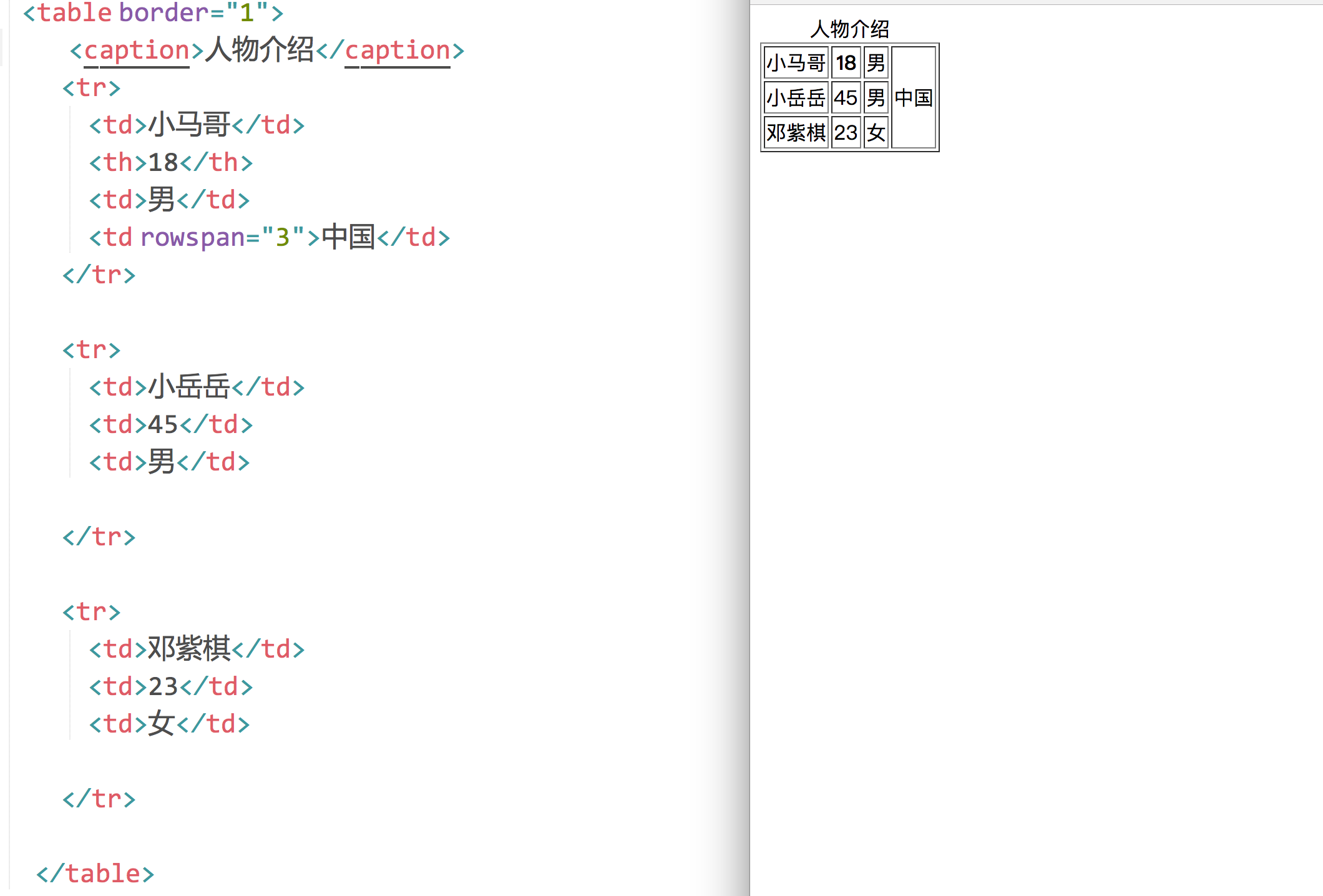
<table border="1">
<caption>人物介绍</caption>
<tbody>
<tr>
<td>小马哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中国</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小岳岳</td>
<td>45</td>
<td>男</td>
</tr>
</tfoot>
<thead>
<tr>
<td>邓紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead>
</table>
效果:

3.16 表单标签form
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
1.输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
type="属性值":文本类型。属性值可以是:text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
例子:
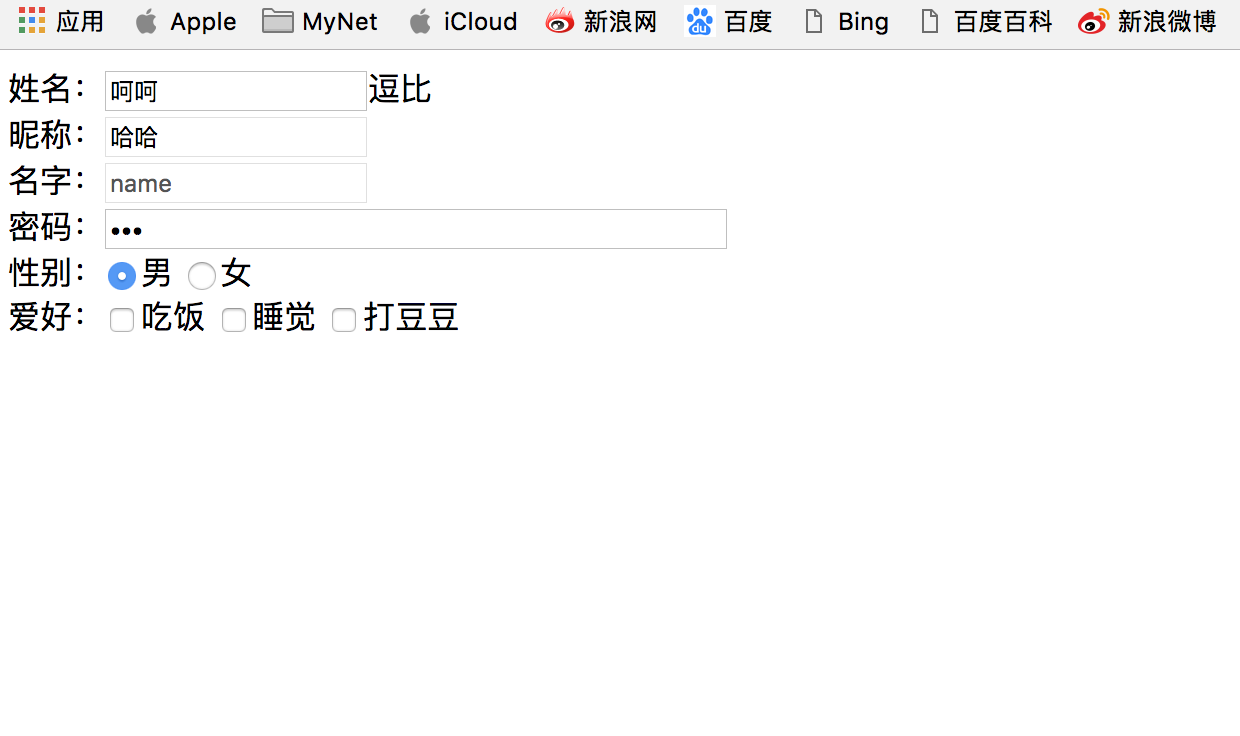
<form>
姓名:<input value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</form>
效果:

四种按钮的举例:
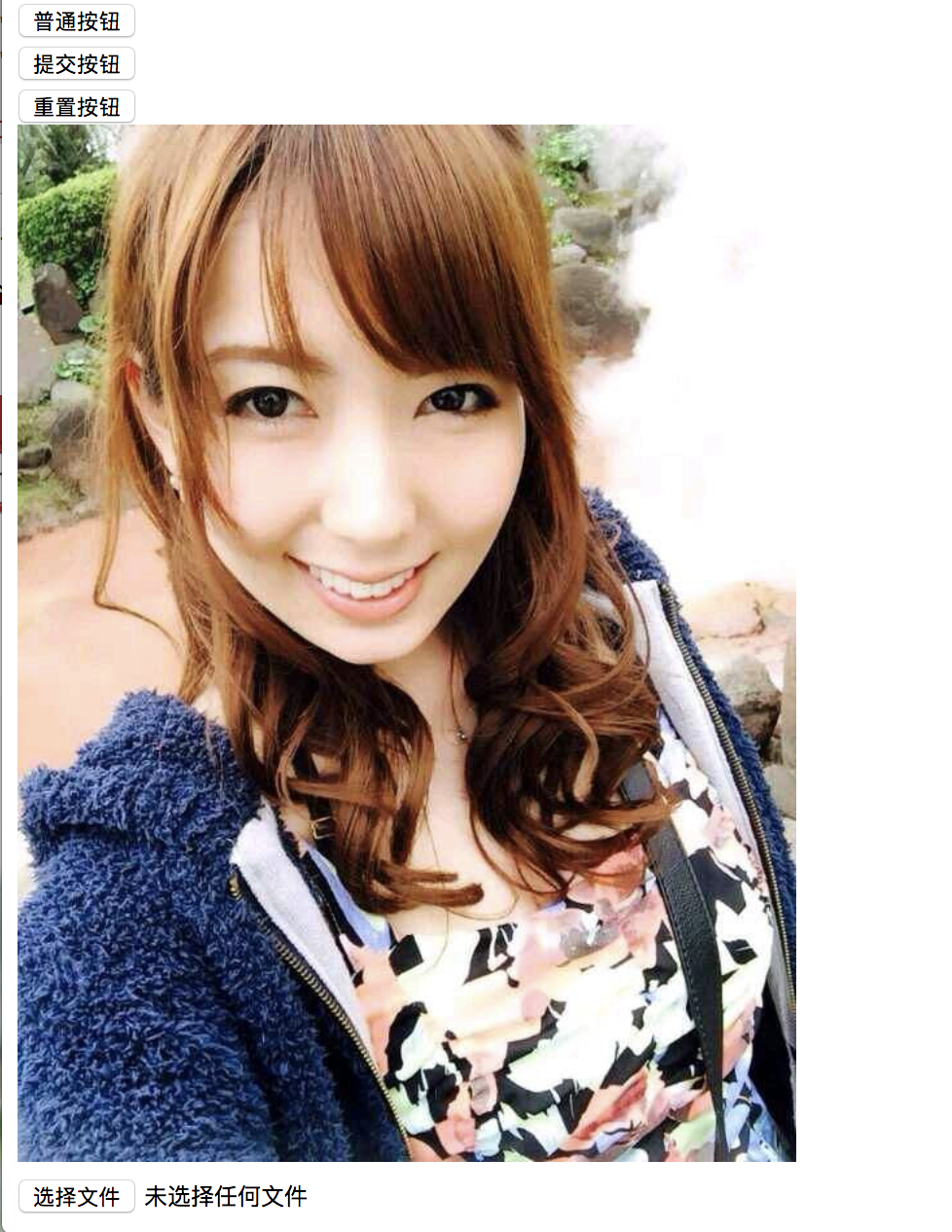
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>
效果:

2.label标签
我们先来看下面一段代码:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
3.下拉列表标签select
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
multiple:可以对下拉列表中的选项进行多选。没有属性值。size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
selected:预选中。没有属性值。
例子:
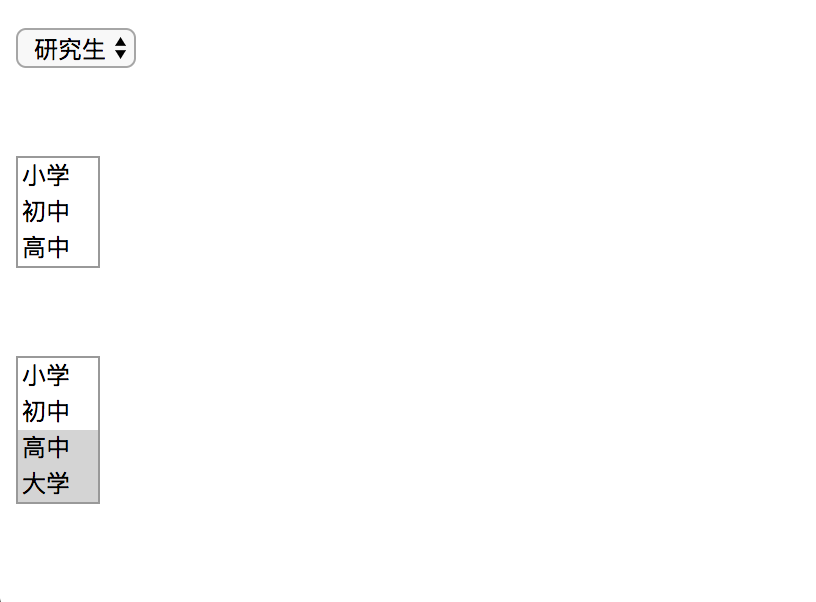
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>
效果:

4.textare标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
效果:

5.表单的语义化
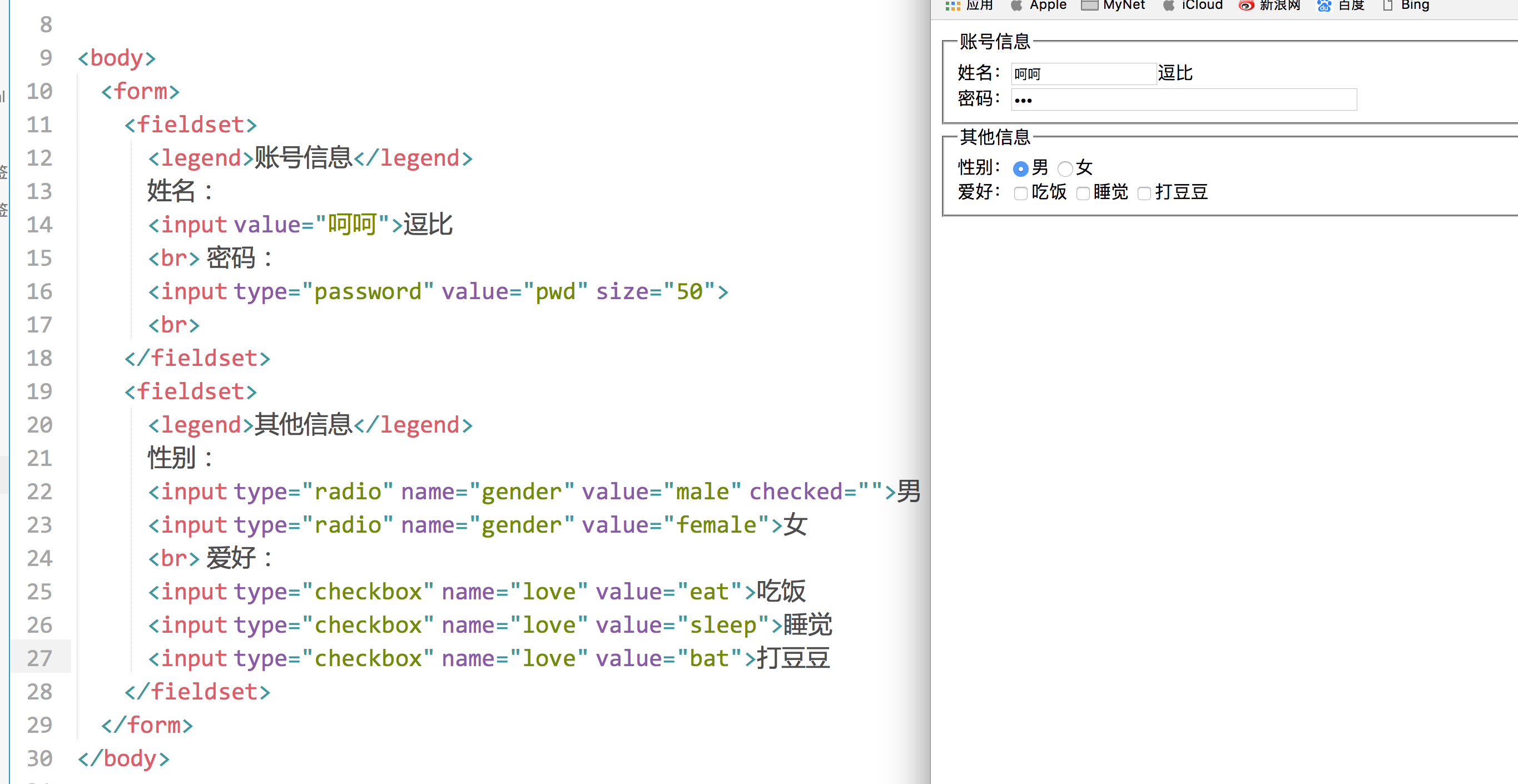
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
<form>
<fieldset>
<legend>账号信息</legend>
姓名:<input value="呵呵" >逗比<br>
密码:<input type="password" value="pwd" size="50"><br>
</fieldset>
<fieldset>
<legend>其他信息</legend>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</fieldset>
</form>
效果:

标签总结
web的三大标准:
(1)html 结构标准
(2)css 表现(样式标准)
(3)js 行为标准
公共属性:
id:
身份证 一个页面中只有一个唯一的id
<p id = 'aaa'>文字1</p>
<p class = 'aaa'>文字2</p>
<p class = 'aaa'>文字2</p>
<p class = 'aaa'>文字2</p>
css选择器:
通配符选择器
*{
margin:0;
padding:0;
}
标签选择器
div{
}
id选择器
#aaa{
color:red
}
类选择器
.aaa{
}
class:
title:鼠标悬浮到内容显示的标题
head标签:
(1)meta标签:单闭合标签 http-equiv属性和name属性,与之对应的属性值均为content
(2)title标签:双闭合标签
(3)link标签:单闭合标签 rel属性、type属性、href属性
(4)style标签:双闭合标签 type=“text/css”
body标签:
字体标签:
h1~h6:①独占一行,块级标签
②可以设置宽高,如果不设置宽,则默认是父类的100%宽度
③h1标题只能设置一个------设置logo
④双闭合标签 align属性,属性值可以是:left、center、right。
粗体标签<b>或<strong>:
①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
斜体标签<i>或<em>:
①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
下划线标记 <u>
①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
中划线标记<s>
①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
上标<sup> 下标<sub>
①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
字体标签<font>
①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
排版标签
p标签:①独占一行,块级标签
②可以设置宽高,如果不设置宽,则默认是父类的100%宽度
③双闭合标签 align属性,属性值可以是:left、center、right。
④文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
p里不能放p
div标签:①独占一行,块级标签
②可以设置宽高,如果不设置宽,则默认是父类的100%宽度
③双闭合标签 align属性,属性值可以是:left、center、right。
④容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
作用:分割页面中的每块区域
span标签:①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
④文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
span里可以放a
span里不能放p
换行标签<br> :①单闭合标签
水平线标签<hr>: ①单闭合标签
内容居中标签<center>:①双闭合标签
预定义(预格式化)标签<pre>:①双闭合标签
a标签:①在一行内显示,行内标签
②不可以设置宽高,默认是字体的大小
③双闭合标签
href属性 链接网络资源或者本地资源地址
rel属性
target属性 _self(默认的在本页打开地址) _blank(在空白页面打开新的地址)
title属性
④文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
image标签:①行内块级标签
②可以设置宽高,如果不设置宽,则默认是父类的100%宽度
③单闭合标签
src:链接的图片资源(本地图片资源或者cdn)
alt:图片加载失败的时候显示的文本
li标签:①独占一行,块级标签
②可以设置宽高,如果不设置宽,则默认是父类的100%宽度
③双闭合标签
④容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
dt标签和dd标签:①独占一行,块级标签
②可以设置宽高,如果不设置宽,则默认是父类的100%宽度
③双闭合标签
④容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
表格标签table:
表单标签form:①块级标签
②双闭合标签
action属性:提交的地址
method属性:提交的方式 (get 不安全 ,post 相对安全)
③表单控件:
input标签
type属性:
text: 明文显示用户输入的数据
password 密文显示用户输入的数据
radio单选按钮
checkbox:复选框
file:上传文件所用
submit:功能固定化,负责将表中中的表单控件提交给服务端
button:普通按钮,没有提交功能
reset:重置
value属性:
控件的值既要提交给服务器的数据
name:控件的名称,服务端用
disabled:该属性只要出现在标签中,表示的是禁用该控件
注意:如果有文件需要提交给服务器,method必须为POST,enctype必须为multipart/form-data
label标签
select标签:子标签一定是option
textare标签 多行文本输入框
前端与后端进行交互有两种方式
1.form标签提交
如果是get请求,那么会把表单控件input中的name属性对应的值封装成地址栏中的key,value属性对应的值封装成地址栏中的value,打包发送给后端,后端进行相应的处理
2.Ajax技术
【拓展】
状态码简单介绍:
200以上:表示成功请求的状态码
300以上: 缓存
400以上: 404 网页加载失败 前端出错
500以上: 后端逻辑出错,后端业务逻辑出错
background-position:
后面有会两个属性,第一个是指水平的位置,第二个是垂直方向的位置。以图片的左上角顶点为原点,属性值为正往就代表图片下移或右移,属性值为负往就代表图片上移或左移。
background-position: 0 10px是指背景图片水平方向不动,垂直方向向下移动10个px
后端用User-Agent来确定是发送一个PC端网页还是移动端网页