window配置Vue2开发环境
一、介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、准备
Node.js --是一个基于 Chrome V8引擎的 JavaScript运行环境。
npm(cnpm) --是随同NodeJS一起安装的包管理工具,cnpm是淘宝对npm的镜像服务器,
vue-cli --是Vue的脚手架工具,主要作用:目录结构、本地调试、代码部署、热加载、单元测试
webpack --是一个模块打包器。它的主要目标是将 JavaScript文件打包在一起,打包后的文件用于在浏览器中使用
三、下载配置
Node.js
直接官网下载:https://nodejs.org/zh-cn/download/
打开cmd(以管理员身份运行)查看Node.js版本确定是否已安装
node -v
npm
查看npm版本
npm -v
升级npm
cnpm install npm -g
cnpm
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
vue-cli
安装vue-cli
cnpm install -g vue-cli
查看vue版本
vue -V
获取最新版vue
cnpm install vue
四、命令工具构建单页应用
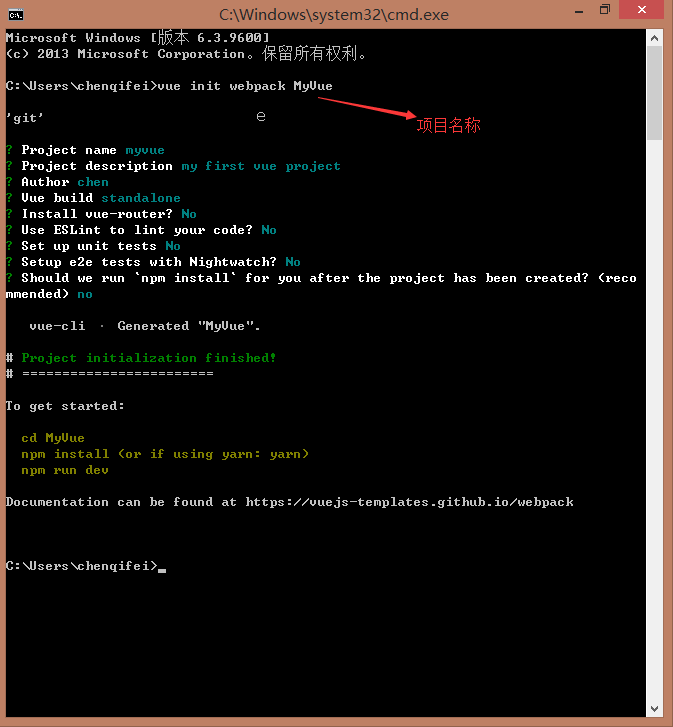
1)创建项目

在创建项目的文件夹,生成了MyVue的文件

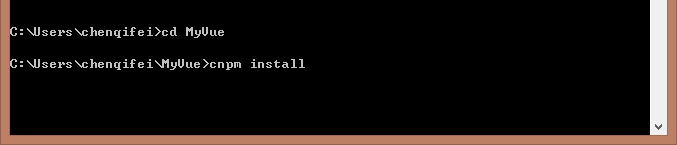
2)进入项目,安装项目依赖的包

安装完成之后,项目目录下多了node_modules

3)试运行


浏览器打开上面的地址

能打开说明启动项目成功
五、编译项目

或者npm run build

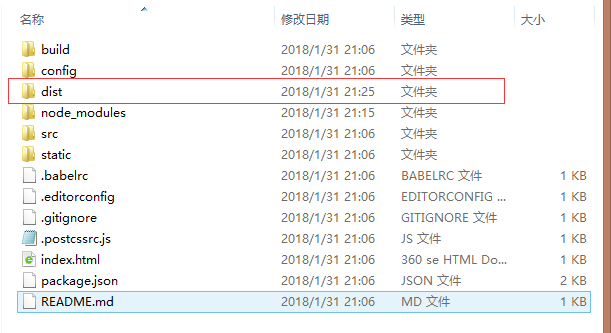
生成的dist文件,便可以放到服务器上运行
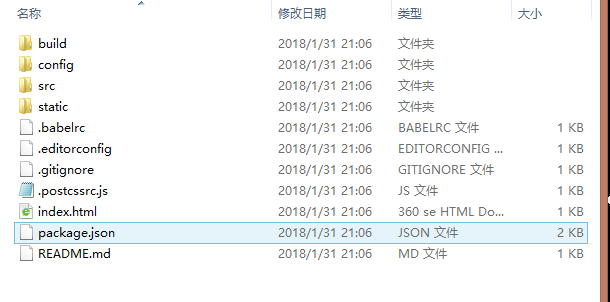
六、文件目录
参考:
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
|
node_modules |
npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
|
package.json |
项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
PS:开发项目的文件在src文件下



