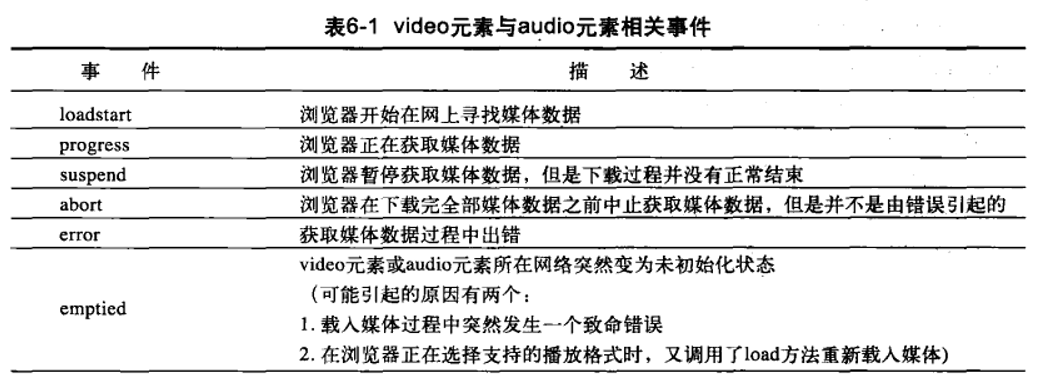
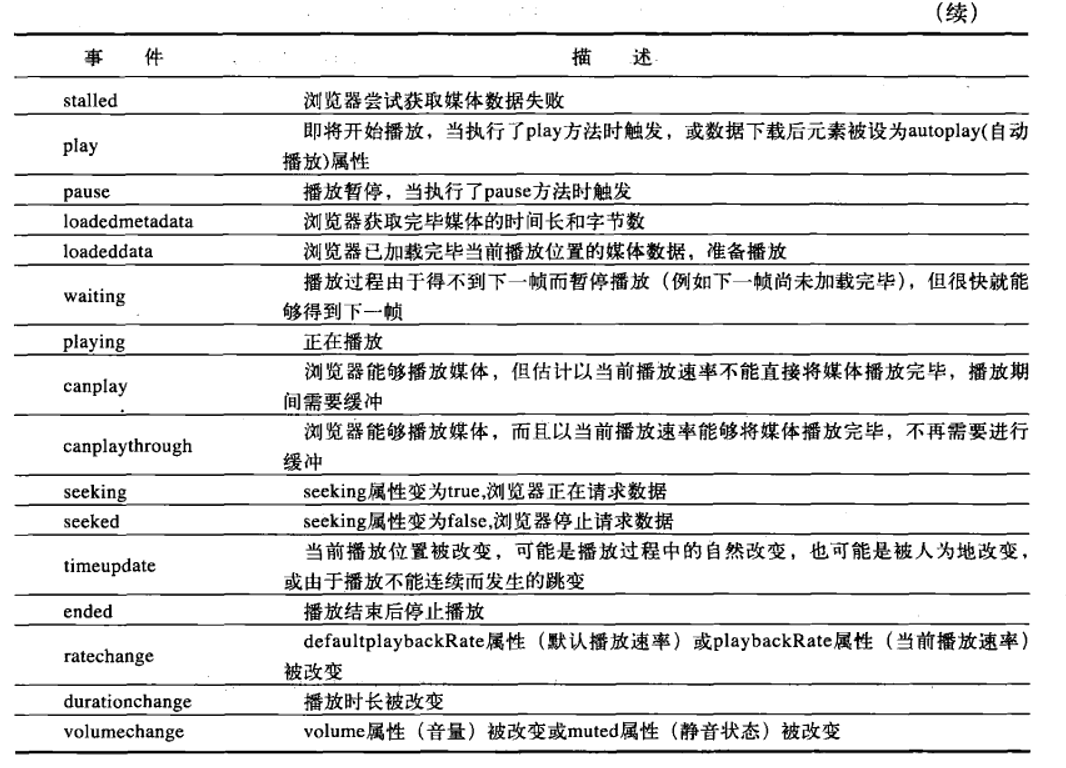
播放事件介绍
概念:


应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>媒体播放</title>
</head>
<style>
#video1{
width: 200px;
height: 200px;
}
</style>
<body>
<video id="video" width="400" height="300" autoplay loop="loop"></video><br/>
<br />
视频地址:<input type="text" id="videoUr1"/>
<input id="playButton" type="button" onlick="playOrPauseVideo()" value="播放"/>
<span id="time"></span>
</body>
<script>
function playOrPauseVideo()
{
var videoUr1 = document.getElementById("videoUr1").value;
var video = document.getElementById("video");
//使用事件监听方式捕捉事件
video.addEventListener("timeupdate",function()
{
var timeDisplay = document.getElementById("time");
//用秒数来显示当前播放速度
timeDisplay.innerHTML = Math.floor(video.currentTime)+"/"+
Math.floor(video.duration)+" (秒) ";
},flase);
if(video.paused)
{
if(videoUr1 != video.src)
{
video.src = videoUr1;
video.load();
}
else
{
video.play();
}
docunment.getElementById("playButton").value = "暂停";
}
else
{
video.pause();
document.getElementById("playButton").value = "播放";
}
</script>
</html>



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· 程序员转型AI:行业分析
· 深入集成:使用 DeepSeek SDK for .NET 实现自然语言处理功能
· 为DeepSeek添加本地知识库
· .NET程序员AI开发基座:Microsoft.Extensions.AI