绘制图像
概念:
在HTML5中,不仅可以使用Canvas API 画布来绘制图形,还可以读取磁盘或网络中的图像文件,然后使用Canvas API将该图像绘制在画布中。
绘制图形时,需要使用drawImage方法,定义如下:
context.drawImage(image,x,y)
context.drawImage(image,x,y,w,h)
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
第一种方法只使用三个参数,image是一个Image对象,用该对象来装载图像文件。x与y为绘制图形时该图像在画布中的起始坐标。
第二种方法中前三个参数的使用与第一种方法一样,w,h是指绘制时的图像的宽度和高度。第一种方法 省略了这两个参数,因此绘制的图像与原图像大小一致,而第二种方法可以用来进行图像缩放。
第三种方法可以用来将画布中已绘制好的图像的全部或者局部区域复制到画布中的另一个位置上,该方法使用九个参数:
img规定要使用的图像、画布或视频。
sx:开始剪切的 x 坐标位置。
sy:开始剪切的 y 坐标位置。
sw:被剪切图像的宽度。
sh:被剪切图像的高度。
dx:在画布上放置图像的 x 坐标位置。
dy:在画布上放置图像的 y 坐标位置。
width:要使用的图像的宽度。(伸展或缩小图像)
height:要使用的图像的高度。(伸展或缩小图像)
应用:
代码
<html>
<head>
<title></title>
<style type="text/css">
#myCanvas{
border: 1px solid blue;
background-color: #77ffcc;
}
</style>
<script type="text/javascript">
window.onload=function(){
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
var imageObj=new Image();
imageObj.src="image/Tulips.jpg";
imageObj.onload=function(){
context.drawImage(imageObj,10,10);//原始图片大小
//context.drawImage(imageObj,10,10,200,300);//指定绘制图像的大小
context.drawImage(imageObj,50,40,300,450,120,120,350,450);//截取图像
}
}
</script>
</head>
<body>
<canvas id="myCanvas" width="500" height="200"></canvas>
</body>
</html>
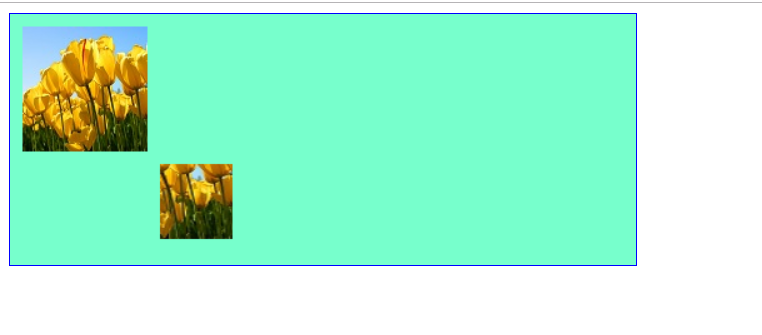
效果

更多好看的样式可以自行设计!


