博客园页面源代码结构分析(补上8月10号)
引用自https://www.cnblogs.com/Renyi-Fan/p/9046960.html
博客园页面源代码结构分析
博客园页面源代码结构分析
1、页面样例:



2、页面源代码分析:
1 <!DOCTYPE html>
2 <html lang="zh-cn">
3 <head>
4 <meta charset="utf-8" /> //字符集
5 <meta name="viewport" content="width=device-width, initial-scale=1" /> //移动端访问设置
6 <title>nslookup详解(name server lookup)( 域名查询) - 复习,总结,实例 - 博客园</title> //title标签
7 <link type="text/css" rel="stylesheet"
8 href="/bundles/blog-common.css?v=-hy83QNg62d4qYibixJzxMJkbf1P9fTBlqv7SK5zVL01" /> //css样式
9 <link id="MainCss" type="text/css" rel="stylesheet"
10 href="/skins/coffee/bundle-coffee.css?v=NnZbvdgFaQNhu3t8P4Wsaz98sDQkgRt7Qxq2rzF0ZRU1" />
11 <link id="mobile-style" media="only screen and (max-width: 767px)"
12 type="text/css" rel="stylesheet"
13 href="/skins/coffee/bundle-coffee-mobile.css?v=EhLLUe5NHsx18JODVZscd5ef3A8WbJHKTlTvuKQjsl01" /> //移动端样式
14 <link title="RSS" type="application/rss+xml" rel="alternate"
15 href="http://www.cnblogs.com/Renyi-Fan/rss" /> //各种其他资源application/rss+xml
16 <link title="RSD" type="application/rsd+xml" rel="EditURI"
17 href="http://www.cnblogs.com/Renyi-Fan/rsd.xml" />
18 <link type="application/wlwmanifest+xml" rel="wlwmanifest"
19 href="http://www.cnblogs.com/Renyi-Fan/wlwmanifest.xml" />
20 <script src="//common.cnblogs.com/scripts/jquery-2.2.0.min.js"></script> //引入js
21 <script type="text/javascript"> //js
22 var currentBlogApp = 'Renyi-Fan', cb_enable_mathjax = false;
23 var isLogined = true;
24 </script>
25 <script
26 src="/bundles/blog-common.js?v=d16NGD79qD3qnJt25hXDZ2sGoojamz2W5Rl4vT0CGVg1"
27 type="text/javascript"></script> //js
28 </head>
29 <body>
30 <a name="top"></a> //返回顶部的链接,设置的name而非id,对应下面的<a href='#top'>返回顶部</a>
31 <!--PageBeginHtml Block Begin-->
32 <style type="text/css"> //我自己的管理中中设置的css样式
33 h3 {
34 background: linear-gradient(-30deg, rgb(241, 226, 198),
35 rgb(242, 226, 198) 30%, rgb(243, 227, 198) 60%, rgb(244, 230, 189)
36 100%);
37 font-size: 55px
38 }
39
40 h1 {
41 color: #8888FF
42 }
43
44 h4 {
45 color: #8888FF
46 }
47
48 h5 {
49 color: #FB02F9
50 }
51 </style>
52
53
54
55 <div id="pay_area"
56 style="padding: 10px; text-align: center; font-family: & quot; 幼圆 &quot;; font-size: 15px; color: #272822; cursor: pointer; margin: 10px">
57 <div id="pay_pic" align="center">
58
59 <img
60 src="https://images.cnblogs.com/cnblogs_com/Renyi-Fan/1188097/o_fry4.png"
61 width="250px">
62
63 </div>
64
65 <div align="center">微信扫一扫打赏支持</div>
66 <div align="center">
67 已有<span style="font-weight: bold; color: #B82525">35</span>人支持
68 </div>
69 </div> //这一块是我在管理页面添加的打赏的代码,博客园就直接放在这里了
70 <!--PageBeginHtml Block End--> //这边加注释的话还是非常好的,让结构比较清晰
71
72 <!--done-->
73 <div id="home">
74 <div id="header">
75 <div id="blogTitle">
76 <a id="lnkBlogLogo" href="http://www.cnblogs.com/Renyi-Fan/"><img
77 id="blogLogo" src="/Skins/custom/images/logo.gif" alt="返回主页" /></a>
78
79 <!--done-->
80 <h1>
81 <a id="Header1_HeaderTitle" class="headermaintitle"
82 href="http://www.cnblogs.com/Renyi-Fan/">没有背总结复习,如何成长</a>
83 </h1>
84 <h2>能用(作业);简单例子;简单例子+功能(优点,好处);主干(扎实,优点,步骤)+枝叶;广泛(作用,步骤)+精练(常用);万能的淘宝。</h2>
85
86
87
88
89 </div>
90 <!--end: blogTitle 博客的标题和副标题 -->
91 </div>
92 <!--end: header 头部 --> //我的板块注释里面也加上end就清晰了
93
94 <div id="main">
95 <div id="mainContent">
96 <div class="forFlow">
97 <div id="navigator">
98
99 <ul id="navList">
100 <li><a id="blog_nav_sitehome" class="menu"
101 href="http://www.cnblogs.com/">博客园</a></li>
102 <li><a id="blog_nav_myhome" class="menu"
103 href="http://www.cnblogs.com/Renyi-Fan/">首页</a></li>
104 <li><a id="blog_nav_newpost" class="menu" rel="nofollow"
105 href="https://i.cnblogs.com/EditPosts.aspx?opt=1">新随笔</a></li>
106 <li><a id="blog_nav_contact" accesskey="9" class="menu"
107 rel="nofollow"
108 href="https://msg.cnblogs.com/send/%E5%A4%8D%E4%B9%A0%EF%BC%8C%E6%80%BB%E7%BB%93%EF%BC%8C%E5%AE%9E%E4%BE%8B">联系</a></li>
109 <li><a id="blog_nav_admin" class="menu" rel="nofollow"
110 href="https://i.cnblogs.com/">管理</a></li>
111 <li><a id="blog_nav_rss" class="menu"
112 href="http://www.cnblogs.com/Renyi-Fan/rss">订阅</a> <a
113 id="blog_nav_rss_image" class="aHeaderXML"
114 href="http://www.cnblogs.com/Renyi-Fan/rss"><img
115 src="//www.cnblogs.com/images/xml.gif" alt="订阅" /></a></li>
116 </ul>
117
118
119 <div class="blogStats">
120
121 <div id="blog_stats">
122 <!--done-->
123 随笔- 1397 文章- 0 评论- 32
124 </div>
125
126 </div>
127 <!--end: blogStats -->
128 </div>
129 <!--end: navigator 博客导航栏 -->
130
131 <div id="post_detail">
132 <!--done-->
133 <div id="topics">
134 <div class="post">
135 <h1 class="postTitle">
136 <a id="cb_post_title_url" class="postTitle2"
137 href="http://www.cnblogs.com/Renyi-Fan/p/9045879.html">nslookup详解(name
138 server lookup)( 域名查询)</a>
139 </h1>
140 <div class="clear"></div>
141 <div class="postBody">
142 <div id="cnblogs_post_body" class="blogpost-body">
143 <h1 style="text-align: center">nslookup详解(name server
144 lookup)( 域名查询)</h1>
145 <h3>一、总结</h3>
146 <p>
147 1、<strong><span
148 style="color: #ff0000; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>爬虫倒是很方便拿到页面数据:</span></strong>a、网页的页面源码我们可以轻松获得
149 b、比如cnsd博客,文章的正文内容全部放在<article></article>当中,所以非常好获取,此时我们获取的是html的页面
150 c、html的数据自带格式,所以直接放到数据库即可,因为数据库里面存的也就是html数据,要显示的话直接把这部分数据放到页面上面来即可
151 </p>
152 <p>
153 2、<strong><span
154 style="color: #ff0000; padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>nslookup</span></strong>:(name
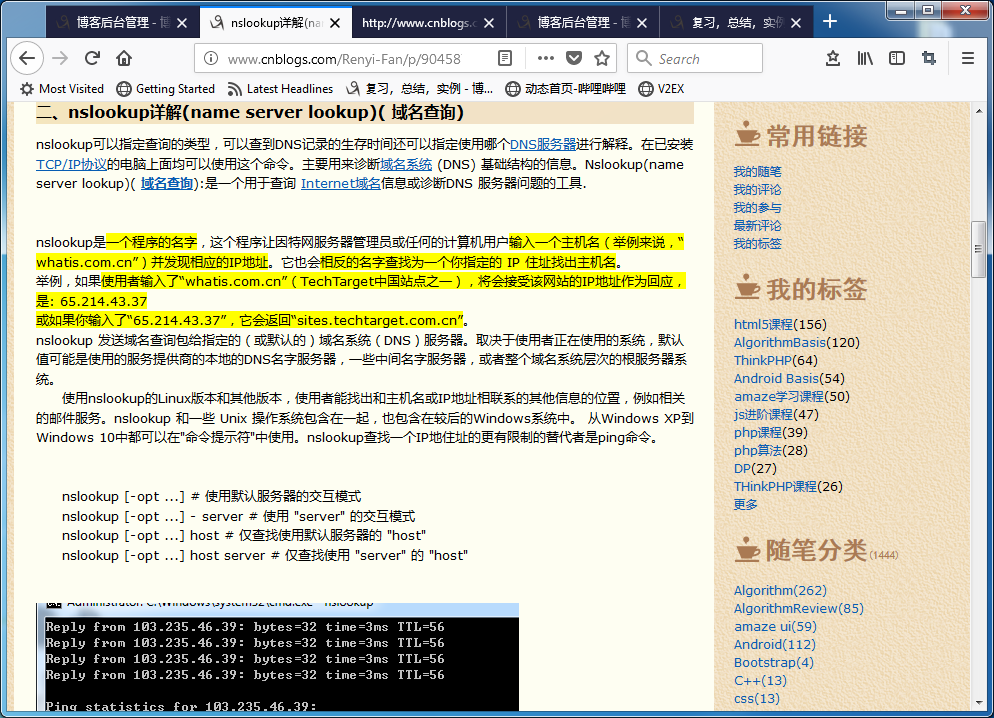
155 server lookup)( 域名查询)
156 </p>
157 <p> </p>
158 <p> </p>
159 <h3>二、nslookup详解(name server lookup)( 域名查询)</h3>
160 <p>
161 nslookup可以指定查询的类型,可以查到DNS记录的生存时间还可以指定使用哪个<a
162 href="https://baike.baidu.com/item/DNS%E6%9C%8D%E5%8A%A1%E5%99%A8"
163 target="_blank">DNS服务器</a>进行解释。在已安装<a
164 href="https://baike.baidu.com/item/TCP%2FIP%E5%8D%8F%E8%AE%AE"
165 target="_blank">TCP/IP协议</a>的电脑上面均可以使用这个命令。主要用来诊断<a
166 href="https://baike.baidu.com/item/%E5%9F%9F%E5%90%8D%E7%B3%BB%E7%BB%9F"
167 target="_blank">域名系统</a> (DNS) 基础结构的信息。Nslookup(name
168 server lookup)( <a
169 href="https://baike.baidu.com/item/%E5%9F%9F%E5%90%8D%E6%9F%A5%E8%AF%A2"
170 target="_blank"><strong>域名查询</strong></a>):是一个用于查询 <a
171 href="https://baike.baidu.com/item/Internet" target="_blank">Internet</a><a
172 href="https://baike.baidu.com/item/%E5%9F%9F%E5%90%8D"
173 target="_blank">域名</a>信息或诊断DNS 服务器问题的工具.
174 </p>
175 <p> </p>
176 <div class="para">
177 nslookup是<span style=" padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>一个程序的名字</span>,这个程序让因特网服务器管理员或任何的计算机用户<span
178 style=" padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>输入一个主机名(举例来说,“whatis.com.cn”)并发现相应的IP地址</span>。它也会<span
179 style=" padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>相反的名字查找为一个你指定的 IP
180 住址找出主机名</span>。
181 </div>
182 <div class="para">
183 举例,如果<span style=" padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>使用者输入了“whatis.com.cn”(TechTarget中国站点之一),将会接受该网站的IP地址作为回应,是:
184 65.214.43.37</span>
185 </div>
186 <div class="para">
187 <span style=" padding: 0px; line-height: 1.5; color: rgb(0, 0, 255);">>或如果你输入了“65.214.43.37”,它会返回“sites.techtarget.com.cn”</span>。
188 </div>
189 <div class="para">
190 nslookup
191 发送域名查询包给指定的(或默认的)域名系统(DNS)服务器。取决于使用者正在使用的系统,默认值可能是使用的服务提供商的本地的DNS名字服务器,一些中间名字服务器,或者整个域名系统层次的根服务器系统。<br>
192 使用nslookup的Linux版本和其他版本,使用者能找出和主机名或IP地址相联系的其他信息的位置,例如相关的邮件服务。nslookup
193 和一些 Unix 操作系统包含在一起,也包含在较后的Windows系统中。 从Windows XP到Windows
194 10中都可以在"命令提示符"中使用。nslookup查找一个IP地住址的更有限制的替代者是ping命令。
195 </div>
196 <p> </p>
197 <p>
198 nslookup [-opt ...] # 使用默认服务器的交互模式<br> nslookup [-opt
199 ...] - server # 使用 "server" 的交互模式<br> nslookup [-opt
200 ...] host # 仅查找使用默认服务器的 "host"<br> nslookup [-opt ...]
201 host server # 仅查找使用 "server" 的 "host"
202 </p>
203 <p> </p>
204 <p>
205 <img
206 src="https://images2018.cnblogs.com/blog/1163900/201805/1163900-20180516143006427-669405810.png"
207 alt="">
208 </p>
209 <p> </p>
210 <h3> 三、nslookup命令详解</h3>
211 <div id="article_content clearfix"
212 class="article_content csdn-tracking-statistics"
213 data-pid="blog" data-mod="popu_307" data-dsm="post">
214 <div class="markdown_views">
215 <p>
216 nslookup命令用于<strong>查询DNS的记录,查看域名解析是否正常,在网络故障的时候用来诊断网络问题。</strong>
217 nslookup的用法相对来说还是蛮简单的,主要是下面的几个用法。
218 </p>
219 <p> </p>
220 <h3 id="1-直接查询">
221 <strong>1 直接查询</strong>
222 </h3>
223 <p>这个可能大家用到最多,查询一个域名的A记录。</p>
224 <pre class="prettyprint">
225 <code class=" hljs css">
226 <span class="hljs-tag">nslookup</span> <span
227 class="hljs-tag">domain</span> <span
228 class="hljs-attr_selector">[dns-server]</span>
229 </code>
230 </pre>
231 <p>如果没指定dns-server,用系统默认的dns服务器。下面是一个例子:</p>
232 <pre class="prettyprint">
233 <code class=" hljs avrasm">[root@localhost ~]<span
234 class="hljs-preprocessor"># nslookup baidu.com</span>
235 <span class="hljs-label">Server:</span> <span class="hljs-number">10.30</span><span
236 class="hljs-number">.7</span><span class="hljs-number">.177</span>
237 <span class="hljs-label">Address:</span> <span class="hljs-number">10.30</span><span
238 class="hljs-number">.7</span><span class="hljs-number">.177</span><span
239 class="hljs-preprocessor">#53</span>
240
241 Non-authoritative answer:
242 <span class="hljs-label">Name:</span> baidu<span
243 class="hljs-preprocessor">.com</span>
244 <span class="hljs-label">Address:</span> <span class="hljs-number">123.125</span><span
245 class="hljs-number">.114</span><span class="hljs-number">.144</span>
246 <span class="hljs-label">Name:</span> baidu<span
247 class="hljs-preprocessor">.com</span>
248 <span class="hljs-label">Address:</span> <span class="hljs-number">111.13</span><span
249 class="hljs-number">.101</span><span class="hljs-number">.208</span>
250 <span class="hljs-label">Name:</span> baidu<span
251 class="hljs-preprocessor">.com</span>
252 <span class="hljs-label">Address:</span> <span class="hljs-number">180.149</span><span
253 class="hljs-number">.132</span><span class="hljs-number">.47</span>
254 <span class="hljs-label">Name:</span> baidu<span
255 class="hljs-preprocessor">.com</span>
256 <span class="hljs-label">Address:</span> <span class="hljs-number">220.181</span><span
257 class="hljs-number">.57</span><span class="hljs-number">.217</span>
258 </code>
259 </pre>
260 <p> </p>
261 <h3 id="2-查询其他记录">
262 <strong>2 查询其他记录</strong>
263 </h3>
264 <p>直接查询返回的是A记录,我们可以指定参数,查询其他记录,比如AAAA、MX等。</p>
265 <pre class="prettyprint">
266 <code class=" hljs lasso">nslookup <span
267 class="hljs-attribute">-qt</span><span class="hljs-subst">=</span><span
268 class="hljs-keyword">type</span> domain <span
269 class="hljs-preprocessor">[</span>dns<span
270 class="hljs-attribute">-server</span><span
271 class="hljs-preprocessor">]</span>
272 </code>
273 </pre>
274 <p>其中,type可以是以下这些类型:</p>
275 <ul>
276 <li>A 地址记录</li>
277 <li>AAAA 地址记录</li>
278 <li>AFSDB Andrew文件系统数据库服务器记录</li>
279 <li>ATMA ATM地址记录</li>
280 <li>CNAME 别名记录</li>
281 <li>HINFO 硬件配置记录,包括CPU、操作系统信息</li>
282 <li>ISDN 域名对应的ISDN号码</li>
283 <li>MB 存放指定邮箱的服务器</li>
284 <li>MG 邮件组记录</li>
285 <li>MINFO 邮件组和邮箱的信息记录</li>
286 <li>MR 改名的邮箱记录</li>
287 <li><span
288 style=" color: #ff0000"><strong>MX
289 邮件服务器记录</strong></span></li>
290 <li>NS 名字服务器记录</li>
291 <li>PTR 反向记录</li>
292 <li>RP 负责人记录</li>
293 <li>RT 路由穿透记录</li>
294 <li>SRV TCP服务器信息记录</li>
295 <li>TXT 域名对应的文本信息</li>
296 <li>X25 域名对应的X.25地址记录</li>
297 </ul>
298 <p>例如:</p>
299 <pre class="prettyprint">
300 <code class=" hljs avrasm">[root@localhost ~]<span
301 class="hljs-preprocessor"># nslookup -qt=mx baidu.com 8.8.8.8</span>
302 *** Invalid option: qt=mx
303 <span class="hljs-label">Server:</span> <span class="hljs-number">8.8</span><span
304 class="hljs-number">.8</span><span class="hljs-number">.8</span>
305 <span class="hljs-label">Address:</span> <span class="hljs-number">8.8</span><span
306 class="hljs-number">.8</span><span class="hljs-number">.8</span><span
307 class="hljs-preprocessor">#53</span>
308
309 Non-authoritative answer:
310 <span class="hljs-label">Name:</span> baidu<span
311 class="hljs-preprocessor">.com</span>
312 <span class="hljs-label">Address:</span> <span class="hljs-number">111.13</span><span
313 class="hljs-number">.101</span><span class="hljs-number">.208</span>
314 <span class="hljs-label">Name:</span> baidu<span
315 class="hljs-preprocessor">.com</span>
316 <span class="hljs-label">Address:</span> <span class="hljs-number">123.125</span><span
317 class="hljs-number">.114</span><span class="hljs-number">.144</span>
318 <span class="hljs-label">Name:</span> baidu<span
319 class="hljs-preprocessor">.com</span>
320 <span class="hljs-label">Address:</span> <span class="hljs-number">180.149</span><span
321 class="hljs-number">.132</span><span class="hljs-number">.47</span>
322 <span class="hljs-label">Name:</span> baidu<span
323 class="hljs-preprocessor">.com</span>
324 <span class="hljs-label">Address:</span> <span class="hljs-number">220.181</span><span
325 class="hljs-number">.57</span><span class="hljs-number">.217</span>
326 </code>
327 </pre>
328 <p> </p>
329 <h3 id="3-查询更具体的信息">
330 <strong>3 查询更具体的信息</strong>
331 </h3>
332 <p>查询语法:</p>
333 <pre class="prettyprint">
334 <code class=" hljs css">
335 <span class="hljs-tag">nslookup</span> –<span
336 class="hljs-tag">d</span> <span
337 class="hljs-attr_selector">[其他参数]</span> <span
338 class="hljs-tag">domain</span> <span
339 class="hljs-attr_selector">[dns-server]</span>
340 </code>
341 </pre>
342 <p>只要在查询的时候,加上-d参数,即可查询域名的缓存。</p>
343 </div>
344 </div>
345 <p> </p>
346 </div>
347 <div id="MySignature"></div>
348 <div class="clear"></div>
349 <div id="blog_post_info_block">
350 <div id="BlogPostCategory"></div>
351 <div id="EntryTag"></div>
352 <div id="blog_post_info"></div>
353 <div class="clear"></div>
354 <div id="post_next_prev"></div>
355 </div>
356
357
358 </div>
359 <div class="postDesc">
360 posted @ <span id="post-date">2018-05-16 14:32</span> <a
361 href='http://www.cnblogs.com/Renyi-Fan/'>复习,总结,实例</a> 阅读(<span
362 id="post_view_count">...</span>) 评论(<span
363 id="post_comment_count">...</span>) <a
364 href="https://i.cnblogs.com/EditPosts.aspx?postid=9045879"
365 rel="nofollow">编辑</a> <a href="#"
366 onclick="AddToWz(9045879);return false;">收藏</a>
367 </div>
368 </div>
369 <script type="text/javascript">var allowComments=true,cb_blogId=354844,cb_entryId=9045879,cb_blogApp=currentBlogApp,cb_blogUserGuid='95b22970-55ce-43b9-6768-08d496e65ef5',cb_entryCreatedDate='2018/5/16 14:32:00';loadViewCount(cb_entryId);var cb_postType=1;</script>
370
371 </div>
372 <!--end: topics 文章、评论容器-->
373 </div>
374 <a name="!comments"></a>
375 <div id="blog-comments-placeholder"></div>
376 <script type="text/javascript">var commentManager = new blogCommentManager();commentManager.renderComments(0);</script>
377 <div id='comment_form' class='commentform'>
378 <a name='commentform'></a>
379 <div id='divCommentShow'></div>
380 <div id='comment_nav'>
381 <span id='span_refresh_tips'></span><a href='javascript:void(0);'
382 onclick='return RefreshCommentList();' id='lnk_RefreshComments'
383 runat='server' clientidmode='Static'>刷新评论</a><a href='#'
384 onclick='return RefreshPage();'>刷新页面</a><a href='#top'>返回顶部</a>
385 </div>
386 <div id='comment_form_container'></div>
387 <div class='ad_text_commentbox' id='ad_text_under_commentbox'></div>
388 <div id='ad_t2'></div>
389 <div id='opt_under_post'></div>
390 <div id='cnblogs_c1' class='c_ad_block'></div>
391 <div id='under_post_news'></div>
392 <div id='cnblogs_c2' class='c_ad_block'></div>
393 <div id='under_post_kb'></div>
394 <div id='HistoryToday' class='c_ad_block'></div>
395 <script type='text/javascript'>
396 fixPostBody();
397 setTimeout(function () { incrementViewCount(cb_entryId); }, 50);
398 deliverAdT2();
399 deliverAdC1();
400 deliverAdC2();
401 loadNewsAndKb();
402 loadBlogSignature();
403 LoadPostInfoBlock(cb_blogId, cb_entryId, cb_blogApp, cb_blogUserGuid);
404 GetPrevNextPost(cb_entryId, cb_blogId, cb_entryCreatedDate, cb_postType);
405 loadOptUnderPost();
406 GetHistoryToday(cb_blogId, cb_blogApp, cb_entryCreatedDate);
407 </script>
408 </div>
409
410
411 </div>
412 <!--end: forFlow -->
413 </div>
414 <!--end: mainContent 主体内容容器-->
415
416 <div id="sideBar">
417 <div id="sideBarMain">
418
419 <!--done-->
420 <div class="newsItem">
421 <h3 class="catListTitle">公告</h3>
422 <div id="blog-news"></div>
423 <script type="text/javascript">loadBlogNews();</script>
424 </div>
425
426 <div id="calendar">
427 <div id="blog-calendar" style="display: none"></div>
428 <script type="text/javascript">loadBlogDefaultCalendar();</script>
429 </div>
430
431 <DIV id="leftcontentcontainer">
432 <div id="blog-sidecolumn"></div>
433 <script type="text/javascript">loadBlogSideColumn();</script>
434 </DIV>
435
436 </div>
437 <!--end: sideBarMain -->
438 </div>
439 <!--end: sideBar 侧边栏容器 -->
440 <div class="clear"></div>
441 </div>
442 <!--end: main -->
443 <div class="clear"></div>
444 <div id="footer">
445
446 <!--done-->
447 Copyright ©2018 复习,总结,实例
448 </div>
449 <!--end: footer -->
450 </div>
451 <!--end: home 自定义的最大容器 -->
452 </body>
453 </html>



