绘制图形使用路径
概念:
在绘制除了正方形或长方形以外的的其他图形,需要使用路径。
步骤:
开始创建路径
创建图形的路径
路径创建完成后,关闭路径
设定绘制样式,调用绘制方法,绘制路径
应用:
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body onload="drawarc()">
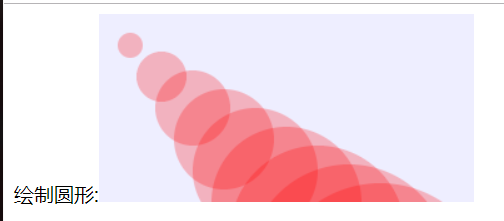
绘制圆形:<canvas id="yuan"></canvas>
</body>
<script>
function drawarc()
{
var canvas = document.getElementById('yuan');
if(canvas == null)
return false;
var context = canvas.getContext('2d');
context.fillStyle = '#EEEEFF';
context.fillRect(0,0,400,300);
var n = 0;
for(var i = 0;i<10;i++)
{
context.beginPath();//开始创建路径
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);//创建圆形路径
context.closePath();//关闭路径
context.fillStyle = 'rgba(255,0,0,0.25)';//设置颜色
context.fill();//填充图形
}
}
</script>
</html>
效果