文件API
html5定义中api是什么意思?
api就是接口,html里面的api也不例外,也是些编程接口,是你访问一些编码指令和一些标准的一个接口一个集合,就跟插座一样,是电和电器的一个接口。比如html5里面的canvas,是绘图的一个api,html5获取地理位置的api,即时通信的api,文件读取api等等,通过这些api来访问标准里面的指令编码,来操纵相应的操作。
不是说html5中的api是什么意思,它不独有,其他的api也是这意思也是这功能。
1 FileList对象与file对象
概念:
FileList对象表示用户选择的文件列表。在HTML4中,file控件内只允许放置一个文件,但是到了HTML5中,通过添加mutiple属性,file内允许放置多个文件。控件内每一个用户选择的文件都是一个file对象,而 FileList对象则为这些file对象的列表,代表用户选择的所有文件。
应用:
代码
<script language="JavaScript">
function ShowFileName(){
var file;
//doucument.getElementByld("file").files返回FileList文件列表对象
for(var i=0;i<doucument.getElementById("file").files.length;i++)
{
file = document.getElementById("file").files[i];
alert(file.name);
}
</script>
<body>
选择文件:
<input type="file" id="file" multiple size="80"/>
<input type="button" onclick="ShowFileName();" value="文件上传"/>
</body>
显示

2 Blob对象
概念:
表示二进制文本原始数据,它提供一个slice方法,可以通过该方法访问到字节内部的原始数据块。
应用:
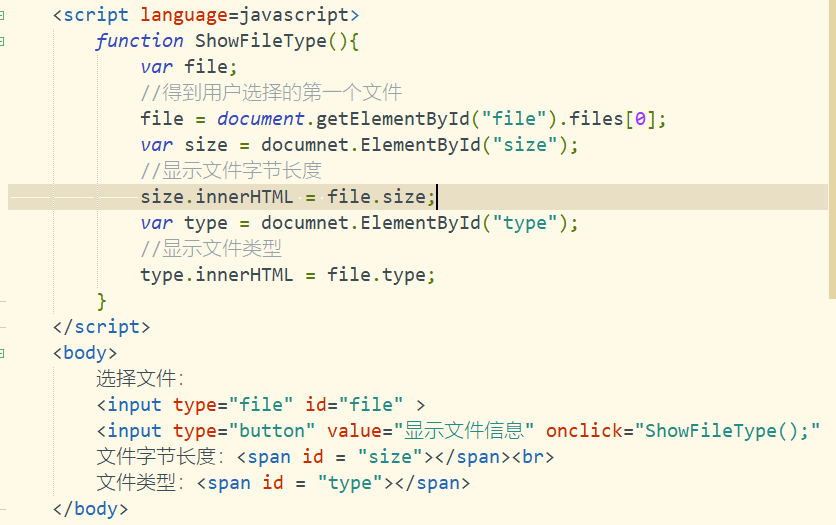
代码

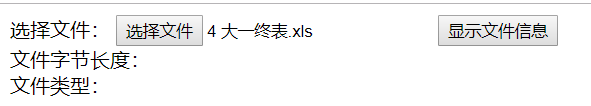
显示

进一步代码:
关于Blob对象的type属性利用

(ps:错误小贴士:代码中FileUpload写成了FileUpLoad)

