HTML新增加的属性和废除的属性
新增的属性
1.表单相关的属性
可以对input、select、textarea与button元素指定autofocus属性。它以指定属性的方式让元素在画面打开时自动获得焦点。
可以对input元素与textarea元素指定placeholder属性,它会对用户的输入进行提示。
可以对input、output、select、textarea、fieldset与button元素指定form属性,声明它属于那个表单,然后将其放置在页面上任何位置,而不是表单之内。
可以对input元素与textarea元素指定required属性,该属性表示在用户提交时候进行检查,检查该元素内一定要有输入内容。
2.链接相关属性
为a与area元素增加了media属性,该属性规定目标URL时为什么类型的媒介/设备进行优化的,只能在href属性存在时使用。
为area元素增加了hreflang属性与rel属性,以保持与a元素、link元素的一致。
3.其他属性
为ol元素增加了reversed,它指定列表倒序显示。
为meta元素增加charset属性,因为这个属性已经被广泛支持了,而且为文档的字符编码的指定提供了一种比较良好的方式。
为script元素增加async属性,它定义脚本是否异步执行。
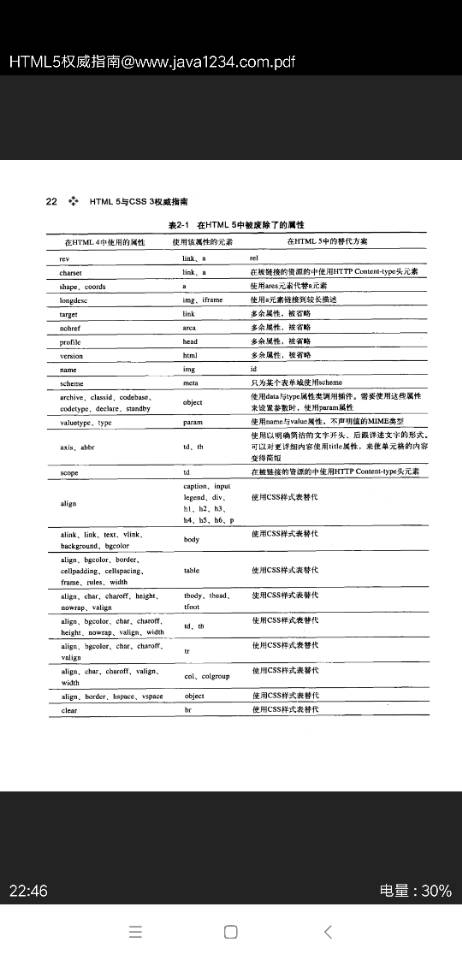
废除的元素