HTML 颜色
颜色由红色、绿色、蓝色混合而成。
1.颜色值
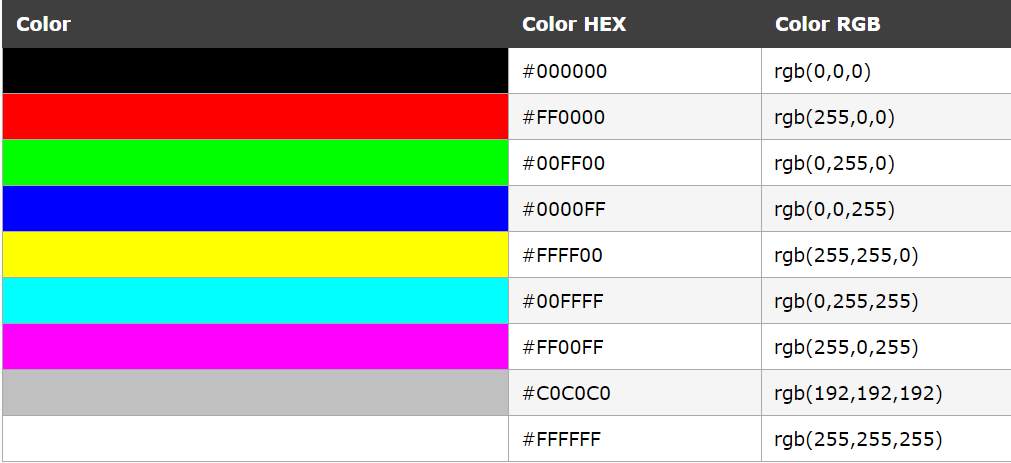
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
这个表格给出了由三种颜色混合而成的具体效果:

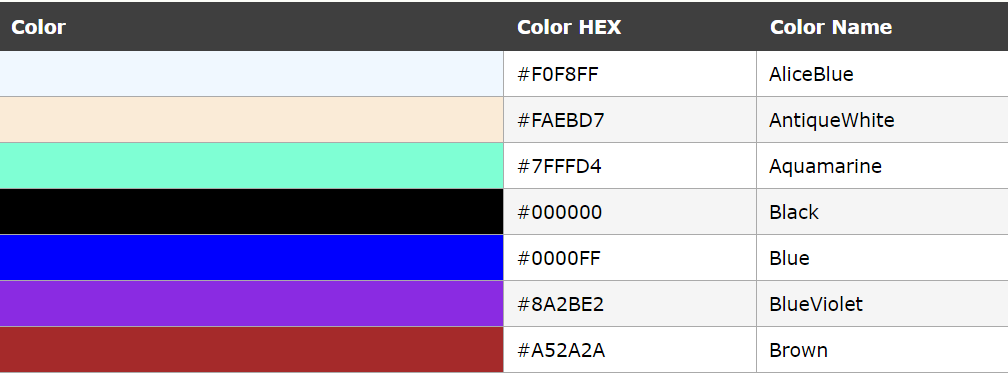
2.颜色名
大多数的浏览器都支持颜色名集合。
提示:仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
如果需要使用其它的颜色,需要使用十六进制的颜色值。

更多颜色名和颜色值参考此链接:http://www.w3school.com.cn/html/html_colornames.asp
3.颜色应用小实例——心跳💗

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>心跳</title>
<!--html标签默认width:885px;height:500px
body标签默认width: 885px;height:500px-->
<style>
html,body {
height: 100%; /*width:885px;height:740px*/
/*background-color: red;*/
}
body {
margin:0;
padding:0;
background: #ffa5a5;/*淡粉色*/
background: linear-gradient(to bottom,#ffa5a5 0%,#ffd3d3 100%);
}
.chest {
width: 500px;
height: 500px;
margin: 0 auto;/*水平居中,那垂直居中呢?*/
position: relative;
}
.heart {
position: absolute;
z-index: 2;
/*linear-gradient(direction, color-stop1, color-stop2, ...);*/
background: linear-gradient(-90deg,#f50a45 0%,#d5093c 40%);
animation: beat 0.7s ease 0s infinite normal;
}
.heart.center {
background: linear-gradient(-45deg,#b80734 0%,#d5093c 40%);
}
.heart.top {
z-index: 3;
}
.side {
width: 220px;
height: 220px;
top: 100px;
border-radius: 220px;
}
.center {
width: 210px;
height: 210px;
bottom: 100px;
left: 145px;
}
.left {
left: 62px;
}
.right {
right: 62px;
}
@keyframes beat {
0% {
transform: scale(1) rotate(225deg);
box-shadow: 0 0 40px #d5093c;
}
50% {
transform: scale(1.1) rotate(225deg);
box-shadow: 0 0 70px #d5093c;
}
100% {
transform: scale(1) rotate(225deg);
box-shadow: 0 0 40px #d5093c;
}
}
</style>
</head>
<body>
<div class="chest">
<div class="heart left side top"></div>
<div class="heart center"></div>
<div class="heart right side"></div>
</div>
</body>
</html>


