style实例
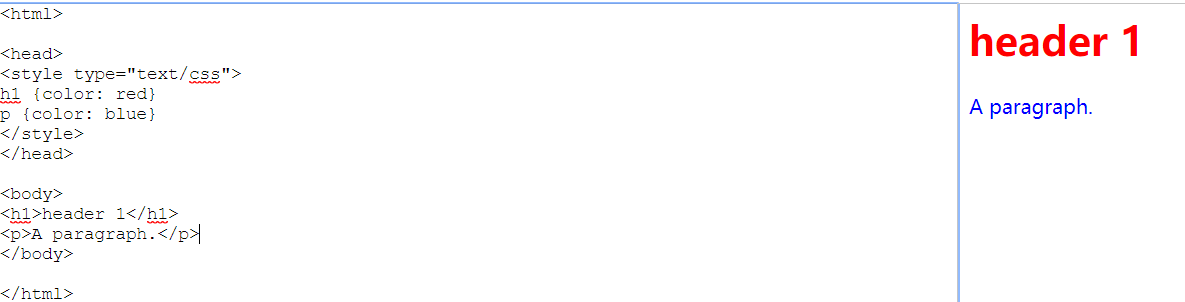
1.html中的样式

在 HTML 4 中,有若干的标签和属性是被废弃的。

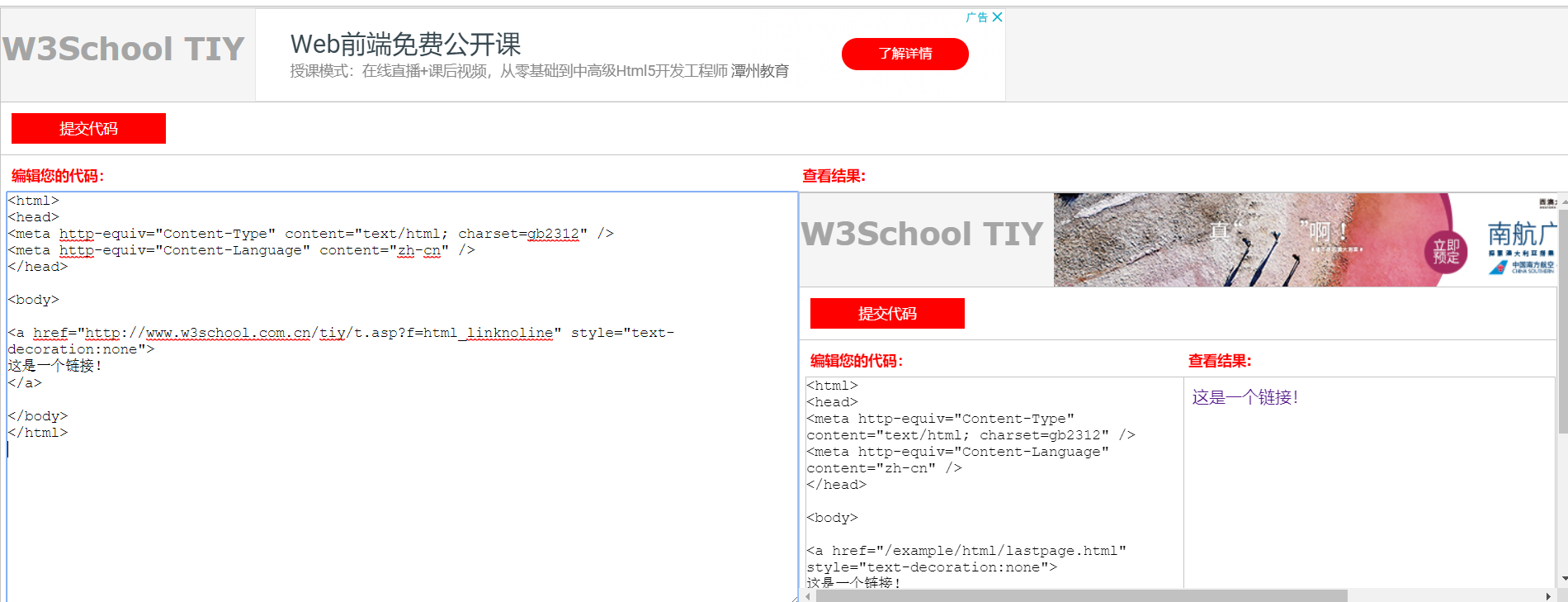
2.没有下划线的链接

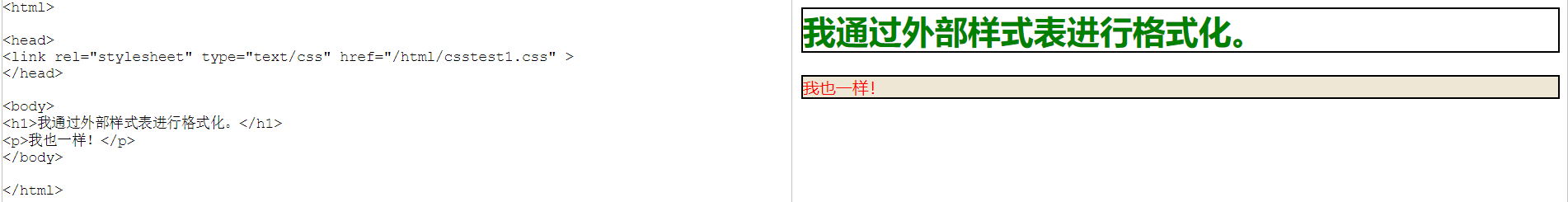
3.链接到一个外部样式表

rel 属性用于定义连接的文件和HTML文档之间的关系
type 是说明外链文档的的类型
href 导入css文件的路径
4.背景图半透明小实例

核心代码:
<style>
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url("images/1.jpg") no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}
</style>
<body>
<div class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</div>
</body>
注意事项:
background: url("images/1.jpg") no-repeat;中,起初背景图显示不出来,以为是相对路径出了问题,就纠结于/符号与\符号的诧异,以及考虑过要不要改成绝对路径,结果问题是出在了没加“”上,在软件HBuilder X上要格外注意代码在编写过程中字母是黑色往往就意味着写错了。我想细心加坚持是写网页的成功关键。


