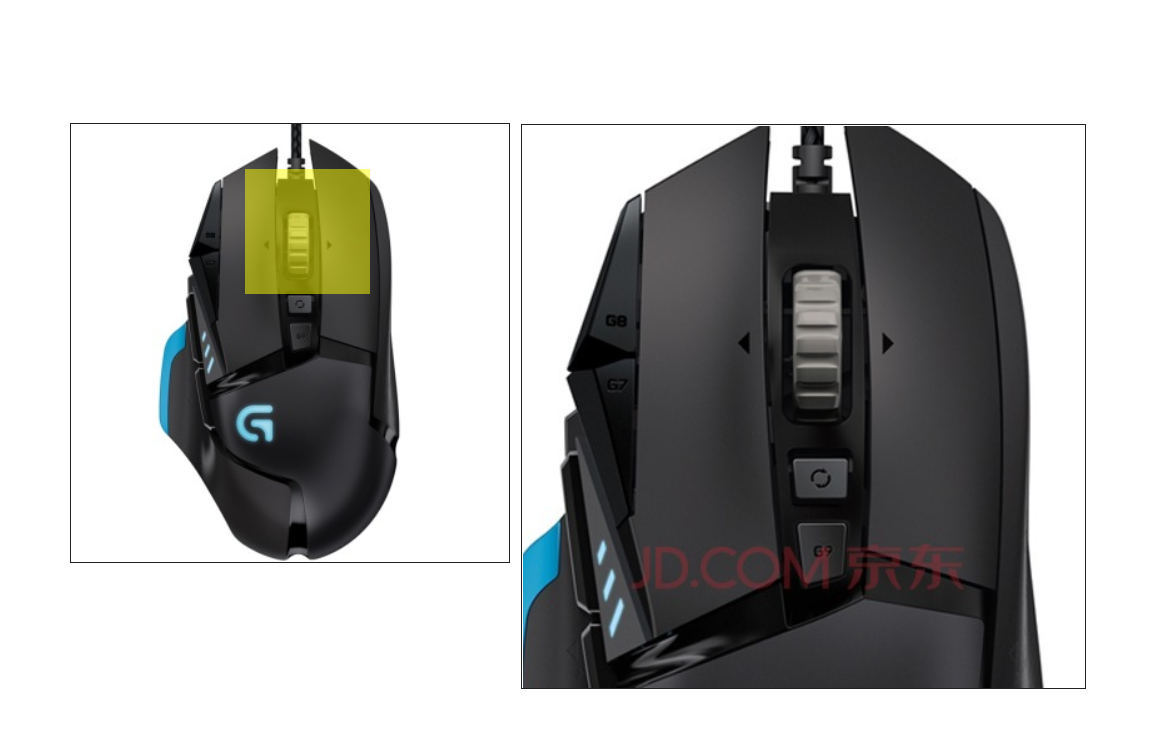
小制作之放大镜

<body>
<div class="box" id="fdj">
<div class="small">
<img src="imges/001.jpg">
<div class="mask"></div>
</div>
<div class="big">
<img src="imges/0001.jpg" alt="">
</div>
</div>
</body>
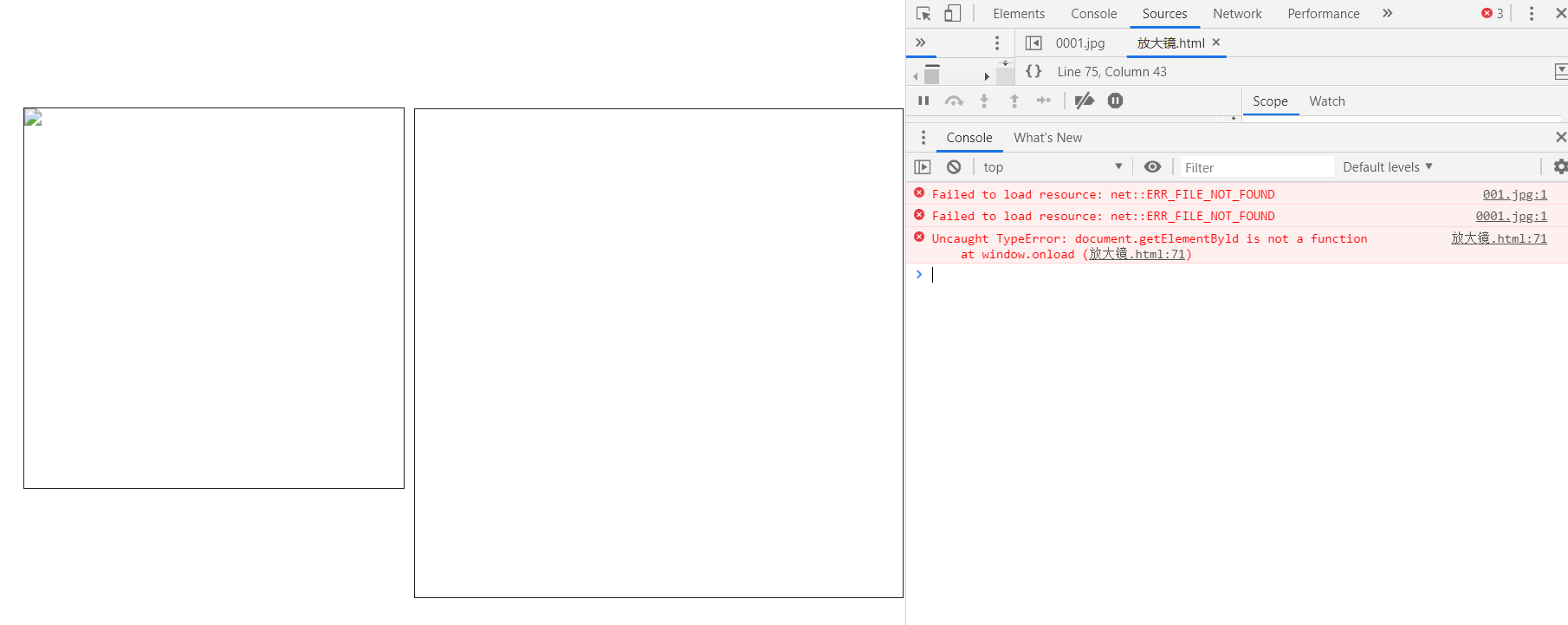
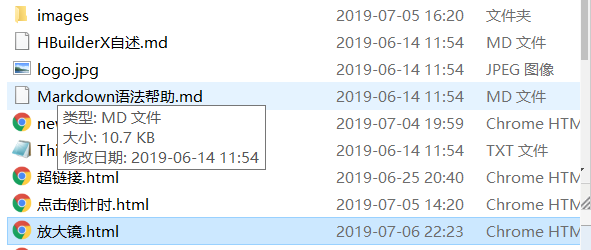
在编写主体代码时,引入图片时发生了点问题,显示找不到图片,原来是图片放错了位置,后面把图片的存储放在images里,且images与放大镜.html在同一文件夹,就相当于放大镜.html调用它下级文件夹的图片,即可。

效果: