vue结合element 自定义选择时间范围 比如一个月范围
最近项目里要做一个自定义选择时间范围的需求,说下需求,1.开始时间只能选择当天之前两个月的区间,2.结束时间只能是在开始时间的基础上的一个月跨度,且不能超过今天以及未来时间
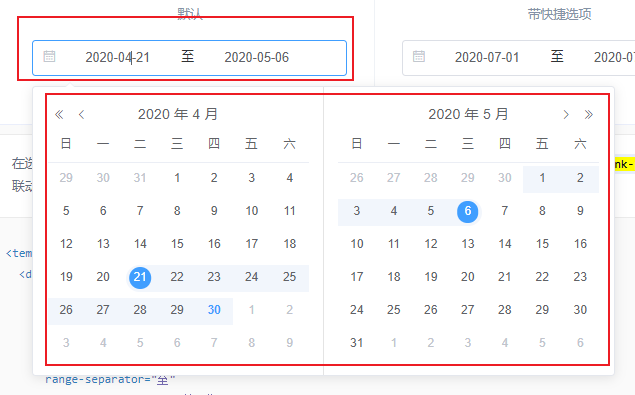
看了element 的时间选择器里边的demo,有个选择时间区间的控件,像这样的

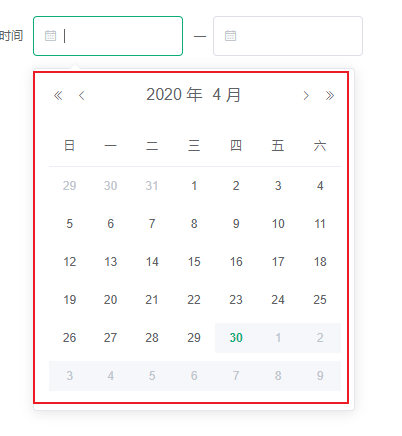
但他选择任何一个的时候,都会弹出两个时间框,放在项目中,无奈都嫌它太丑,只能还用单个的那种,像这样

两个控件是单独分开的,
话不多说 上代码
<span class="zhiTitle">最近发现时间</span>
<span class="timeChange">
<span class="timeChangeSpan">
<el-date-picker
class="zhiTime"
type="date"
v-model="form.lastDiscoveryStartTime"
value-format="yyyy-MM-dd"
:picker-options="pickerOptionsStart"
@change="timeOptions"
></el-date-picker>
</span>
<span class="zhiCenter">—</span>
<span class="timeChangeSpan">
<el-date-picker
class="zhiTime"
type="date"
v-model="form.lastDiscoveryEndTime"
:picker-options="pickerOptionsEnd"
value-format="yyyy-MM-dd"
@focus="timeOptionsEnd"
ref="lastDiscoveryEndTime"
></el-date-picker>
</span>
</span>
data() {
return {
pickerOptionsStart: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e7 || time.getTime() < Date.now() - 60 * 24 * 60 * 60 * 1000
}
},
pickerOptionsEnd: {},
}
}
methods: {
// 当开始时间改变时 就让结束时间清空
timeOptions() {
this.form.lastDiscoveryEndTime = ''
},
timeOptionsEnd() {
// 若不填开始时间的值,先选择结束时间就提示用户填写开始时间
if (this.form.lastDiscoveryStartTime == '' || this.form.lastDiscoveryStartTime == null ) {
// 不让弹出结束时间框
this.$refs.lastDiscoveryEndTime.pickerVisible = false
return this.$message.warning('请填写开始时间')
} else {
// 若开始时间填写 结束时间的弹出选择时间框正常显示
this.$refs.lastDiscoveryEndTime.pickerVisible = true
}
let that = this
// 结束时间是在开始时间的基础上去建立可选范围
this.pickerOptionsEnd = {
disabledDate(time) {
let dataLast = new Date(that.form.lastDiscoveryStartTime).getTime()
return (
// 不超过一个月且不能选当天且可以选和开始时间一样的日期
time.getTime() > dataLast + 31 * 24 * 60 * 60 * 1000 || time.getTime() < dataLast - 8.64e7 || time.getTime() > Date.now() - 8.64e7
)
}
}
}
}
使用这个时间框有些问题
选择完时间之后,再清除数据时,他的值就不是空,而是null,所以要注意
:picker-options="pickerOptionsStart" 这个方法里边的禁用的 time.getTime() 其实就是 选择面板里边的显示的所有时间,时间戳减去8.64e7 其实和24*60*60*100一样,都是一天的时间
想要什么样的时间范围按这种方法自行决定就行




