Spring MVC----视图解析器
JSP视图解析器
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/view/"/>
<property name="suffix" value=".jsp"/>
</bean>
Thymeleaf
配置参考:https://blog.csdn.net/u010739551/article/details/81566987
application.xml
<!--配置视图解析器-->
<bean id="viewResolver"
class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine"></property>
<property name="characterEncoding" value="UTF-8"></property>
</bean>
<bean id="templateEngine" class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver"/>
</bean>
<bean id="templateResolver" class="org.thymeleaf.templateresolver.ServletContextTemplateResolver">
<constructor-arg ref="servletContext"/>
<property name="prefix" value="/template/"></property>
<property name="suffix" value=".html"></property>
<property name="templateMode" value="HTML5"></property>
<property name="characterEncoding" value="UTF-8"></property>
</bean>
或者使用这个配置
<!-- 配置视图解析器-->
<bean id="viewResolver"
class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine"></property>
<property name="characterEncoding" value="UTF-8"></property>
</bean>
<bean id="templateEngine" class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver"/>
</bean>
<bean id="templateResolver" class="org.thymeleaf.spring4.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/template/"></property>
<property name="suffix" value=".html"></property>
<property name="templateMode" value="HTML5"></property>
<property name="characterEncoding" value="UTF-8"></property>
</bean>
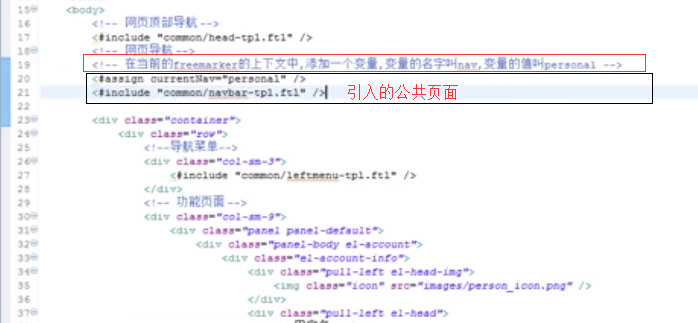
freemarker
文件后缀是 .ftl
配置略
1、对于if else if使用

2、点击不同的侧边栏,会出现高亮

使用

通过currentNav找到id,给对应的id添加class属性



