jquery----插件使用
DATE使用

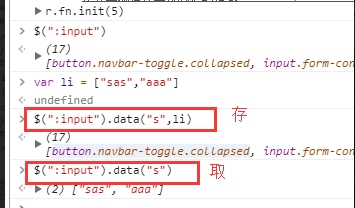
.data("key", value) 保存值,value可以是字符串,也可以是数组,也可以是jquery对象
.data("key") 获取值(没有值就返回undefined)
.removeData() 删除所有
.removeData("key") 删除key对应的value
数据增删改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>增删改</title> <script src="jquery.min.js"></script> <script src="bootstrap.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.min.css"> <style> .addBtn { margin-top: 30px; margin-bottom: 15px; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-9 col-md-offset-2"> <button type="button" class="btn btn-primary btn-mg addBtn" data-toggle="modal" data-target="#myModal"> 添加学生的信息 </button> <table class="table table-striped"> <tbody> <tr> <th class="col-md-3">姓名</th> <th class="col-md-3">年龄</th> <th class="col-md-3">性别</th> <th class="col-md-3">操作</th> </tr> <tr> <td>六点</td> <td>23</td> <td>女</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> <tr> <td>时时彩</td> <td>24</td> <td>女</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> <tr> <td>刚强</td> <td>13</td> <td>男</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> </tbody> </table> </div> </div> </div> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="username">姓名</label> <input type="text" class="form-control item" id="username" placeholder="username"> </div> <div class="form-group"> <label for="age">年龄</label> <input type="text" class="form-control item" id="age" placeholder="age"> </div> <div class="form-group"> <label for="gender">性别</label> <input type="text" class="form-control item" id="gender" placeholder="gender"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary queding">确定</button> </div> </div> </div> </div> <script> //确认信息后 添加信息到列表中 $(".queding").on("click",function () { arr=[]; $(".item").each(function () { var ele_v = $(this).val(); arr.push(ele_v); }); var s ='<tr><td>'+arr[0]+'</td><td>'+arr[1]+'</td><td>'+arr[2]+'</td><td><button class="btn btn-success editBtn">编辑</button><button class="btn btn-danger delBtn">删除</button></td></tr>'; $("tbody").append(s); $("#myModal").modal("hide") }); //删除信息 // 方式一 // $("tbody").on("click",".delBtn",function (e) { //事件委派 // if (e.target.className=='btn btn-danger delBtn'){ // //找到要删除的行 // // console.log(e.target.parentElement.parentElement); // e.target.parentElement.parentElement.remove() // } // }); // 方式二 $("tbody").on("click",".delBtn",function () { //事件委派 $(this).parent().parent().remove() //这里的 }); //编辑信息 $("tbody").on("click",".editBtn",function () { var tds = $(this).parent().prevAll(); tds.each(function () { $(this).html('<input type="text" value='+ $(this).text()+ '>') }); $(this).text("保存"); $(this).removeClass("btn btn-success editBtn"); $(this).addClass("btn btn-info saveBtn") }); //保存信息 $("tbody").on("click",".saveBtn",function () { var tds = $(this).parent().prevAll(); console.log(tds); tds.each(function (){ $(this).text($(this).children().first().val()); console.log() }); $(this).text("编辑"); $(this).removeClass("btn btn-info saveBtn"); $(this).addClass("btn btn-success editBtn"); }); </script> </body> </html>
更多
<!DOCTYPE html> <!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ --> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="http://v3.bootcss.com/favicon.ico"> <title>Dashboard Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="bootstrap.min.css" rel="stylesheet"> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <!--<link href="./Dashboard_files/ie10-viewport-bug-workaround.css" rel="stylesheet">--> <!-- Custom styles for this template --> <!--<link href="./Dashboard_files/dashboard.css" rel="stylesheet">--> <!-- Just for debugging purposes. Don't actually copy these 2 lines! --> <!--[if lt IE 9]> <!--<script src="../../assets/js/ie8-responsive-file-warning.js"></script>--> <!--<script src="Dashboard_files/ie-emulation-modes-warning.js"></script>--> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> //cdn导入css样式 <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif] <!--<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">--> <style> .menu { margin: 0 -20px; border-bottom: 1px solid #336699; } .head { padding: 15px; } .my-table-tool { margin-bottom: 15px; } .menu .nav-sidebar > li > a { padding-right: 40px; padding-left: 40px; } </style> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Project name</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Dashboard</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Settings</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Profile</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Help</a></li> </ul> <form class="navbar-form navbar-right"> <input type="text" class="form-control" placeholder="Search..."> </form> </div> </div> </nav> <!--左侧菜单--> <div class="container-fluid"> <div class="row"> <!--margin-top:50px--> <div class="col-sm-3 col-md-2 sidebar" style="margin-top: 50px"> <div class="menu"> <div class="head bg-primary">菜单一</div> <ul class="nav nav-sidebar"> <li class=""><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Overview <span class="sr-only">(current)</span></a> </li> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Reports</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Analytics</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">Export</a></li> </ul> </div> <div class="menu"> <div class="head bg-primary">菜单二</div> <ul class="nav nav-sidebar"> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Nav item</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Nav item again</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">One more nav</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Another nav item</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">More navigation</a></li> </ul> </div> <div class="menu"> <div class="head bg-primary">菜单三</div> <ul class="nav nav-sidebar"> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Nav item again</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">One more nav</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/左侧菜单.html">Another nav item</a></li> </ul> </div> </div> </div> </div> <!--表格--> <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-2"> <!-- Button trigger modal --> <button type="button" class="btn btn-primary btn-mg addBtn" data-toggle="modal" data-target="#myModal"> 添加学生的信息 </button> <table class="table table-striped"> <thead> <tr> <th>学号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td class="col-md-2">1</td> <td class="col-md-2">李欣</td> <td class="col-md-2">23</td> <td class="col-md-2">女</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> <tr> <td>2</td> <td>时时彩</td> <td>24</td> <td>女</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> <tr> <td>3</td> <td>刚强</td> <td>13</td> <td>男</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> <tr> <td>4</td> <td>杜康</td> <td>25</td> <td>男</td> <td> <button class="btn btn-success editBtn">编辑</button> <button class="btn btn-danger delBtn">删除</button> </td> </tr> </tbody> </table> </div> </div> </div> <!--模态框--> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">学生信息</h4> </div> <div class="modal-body"> <form> <div class="form-group"> <label for="modal-username">姓名</label> <input type="text" class="form-control item" id="modal-username" placeholder="username"> </div> <div class="form-group"> <label for="modal-age">年龄</label> <input type="text" class="form-control item" id="modal-age" placeholder="age"> </div> <div class="form-group"> <label for="modal-gender">性别</label> <input type="text" class="form-control item" id="modal-gender" placeholder="gender"> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary queding">确定</button> </div> </div> </div> </div> <!-- Bootstrap core JavaScript ================================================== --> <script src="jquery.min.js"></script> <!-- Placed at the end of the document so the pages load faster --> <!--<script src="Dashboard_files/jquery.min.js"></script>--> <!--<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>--> <!--<script src="Dashboard_files/bootstrap.min.js"></script>--> <!-- Just to make our placeholder images work. Don't actually copy the next line! --> <!--<script src="Dashboard_files/holder.min.js"></script>--> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <!--<script src="Dashboard_files/ie10-viewport-bug-workaround.js"></script>--> <script src="bootstrap.js"></script> <script> //左侧菜单 $(".head").on("click", function () { // 兄弟标签 紧挨着的ul标签 隐藏 addClass("hide") $(this).parent().siblings().children("ul").slideUp(); // 把自己 紧挨着的ul标签显示 removeClass("hide") // $(this).next().removeClass("hide"); $(this).next().slideToggle(); }); //删除按钮 $("tbody").on("click","td>.btn-danger",function () { $(this).parent().parent().remove() }); //编辑 $("tbody").on("click",".editBtn",function () {//事件委派 //弹出模态框 //alert(123) $("#myModal").modal("show"); //给模态框赋值 //1、先取值 var tds = $(this).parent().parent().children(); var username = tds.eq(1).text(); var age = tds.eq(2).text(); var danger = tds.eq(3).text(); //2、后赋值 $("#modal-username").val(username); $("#modal-age").val(age); $("#modal-gender").val(danger); //吧tds保存到myModal的data(先把数据保存下来) $("#myModal").data("tds",tds); console.log(tds); // console.log($("#myModal").data("tds")); }); //点击模态框中的确定按钮,增加事件 $(".queding").on("click",function () { //1、隐藏模态框 $("#myModal").modal("hide"); //2、更新td的值0 //取值 var username = $("#modal-username").val(); var age = $("#modal-age").val(); var denger = $("#modal-gender").val(); // 赋值 //拿到你点击的哪一行 var tds = $("#myModal").data("tds"); console.log(tds); if (tds === undefined) { //因为添加和编辑共用一个模态框,所以先分开判断一下 //当tds在模态框中没有值的时候,就实现添加的功能,如果有数据,就做编辑的功能 var tr1 = document.createElement("tr"); //第一个是td的序号 $(tr1).append("<td>" + $("tbody tr").length+1 + "</td>"); console.log($("tbody tr").length); // 第二个是username $(tr1).append('<td>' + username + '</td>'); $(tr1).append('<td>' + age + '</td>'); $(tr1).append('<td>' + denger + '</td>'); // 最后加按钮(找到tbody下的第一行,再从第一行中找到td最后一个td,然后克隆) // var s = $("tbody tr:last").find("td").last(); var ss = s.clone(true); $(tr1).append(ss); $("tbody").append(tr1); } else { console.log(tds); //这里的tds就是上面用data保存下来的每一列里面的内容 tds.eq(1).text(username); tds.eq(2).text(age); tds.eq(3).text(denger); $("#myModal").removeData("tds") } }); //给添加按钮增加事件 $(".addBtn").on("click",function () { //当点击添加按钮的时候把模态框里面的..内容清空 $("#myModal :input").val(""); }); </script> </body> </html>
validation
下载地址
https://github.com/jquery-validation/jquery-validation/releases/tag/1.19.0
dist文件夹是所需要的(将dist目录放到工程中的静态文件夹目录下)
script引用js
jquery.validate.min.js messages_zh.min.js additional-methods.min.js
使用参考:
https://www.runoob.com/jquery/jquery-plugin-validate.html
使用
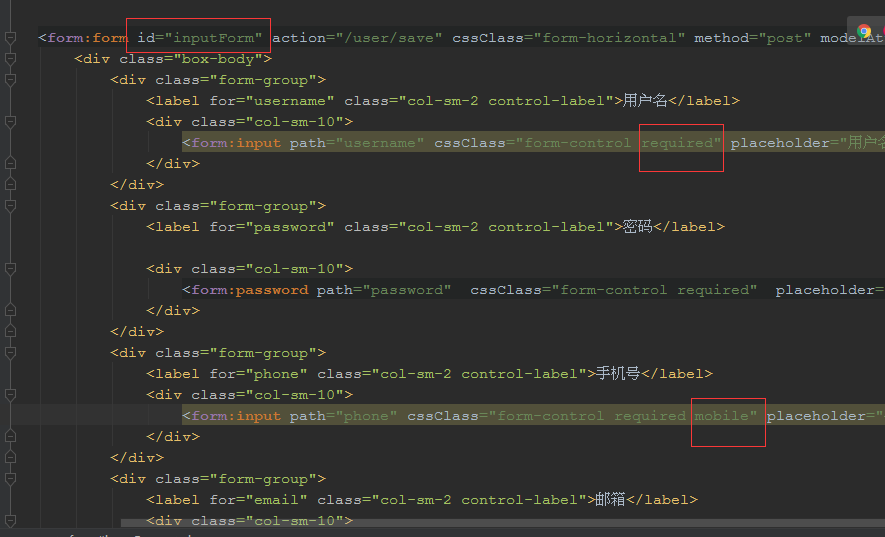
- 1、form表单(jsp文件):

- 2、js文件
var Validate = function(){
var handle = function(){
$("#inputForm").validate({ //需要验证的表单id
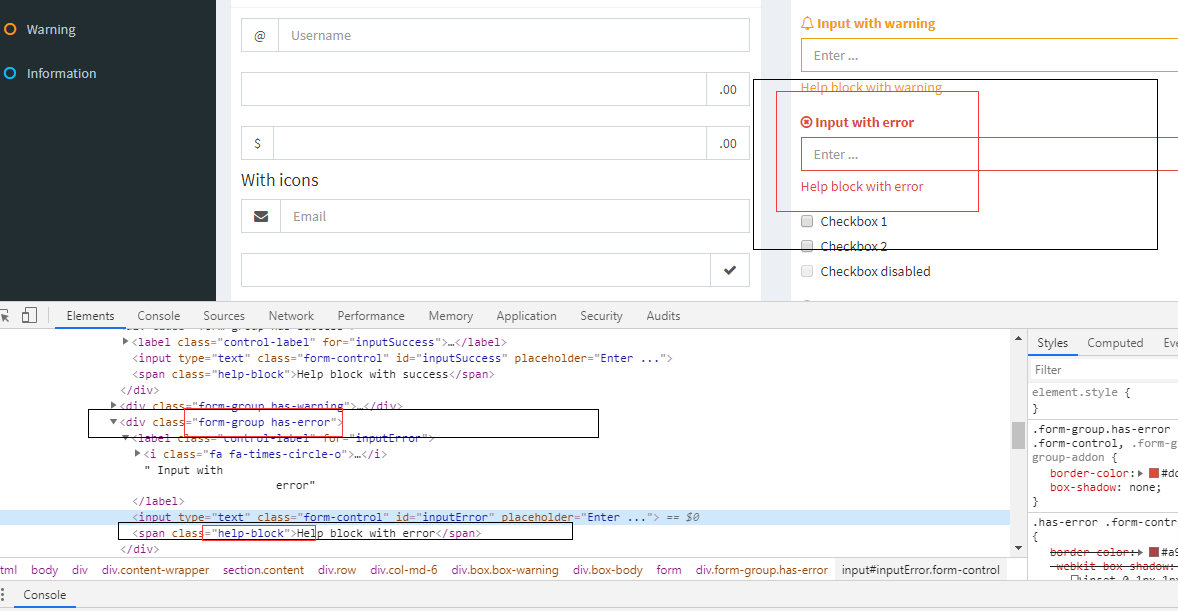
errorElement: 'span', //如果验证不合格,在表单下面添加一个span标签
errorClass: 'help-block', //标签的属性class:help-block(红色字体)
errorPlacement: function (error, element) {
element.parent().parent().attr("class", "form-group has-error"); //给表单的父级的父级添加一个class:has-error,这些添加属性,都是为了改变表单的样式
error.insertAfter(element);
}
});
$.validator.addMethod("mobile", function(value, element) { //验证规则
var length = value.length;
var mobile = /^((13[0-9])|(15[^4,\D])|(18[0,5-9]))\d{8}$/;
return this.optional(element) || (length == 11 && mobile.test(value));
}, "手机号码格式错误");
} //私有方法
return {
init:function(){
handle(); //通过test来执行handle方法
}
}
}();
$(document).ready(function () {
Validate.init();
})
参考这种样式进行修改的;

默认校验规则说明
required:true 必输字段 remote:check.php 使用 ajax 方法调用 check.php 验证输入值 email:true 必须输入正确格式的电子邮件 url:true 必须输入正确格式的网址 date:true 必须输入正确格式的日期 dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性 number:true 必须输入合法的数字(负数,小数) digits:true 必须输入整数 creditcard: 必须输入合法的信用卡号 equalTo:#field,输入值必须和 #field 相同 accept: 输入拥有合法后缀名的字符串(上传文件的后缀) maxlength:5,输入长度最多是5的字符串(汉字算一个字符) minlength:10,输入长度最小是10的字符串(汉字算一个字符) rangelength:[5,10],输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符) range:[5,10],输入值必须介于 5 和 10 之间 max:5,输入值不能大于 5 min:10,输入值不能小于 10
默认提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date ( ISO ).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format( "Please enter no more than {0} characters." ),
minlength: $.validator.format( "Please enter at least {0} characters." ),
rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ),
range: $.validator.format( "Please enter a value between {0} and {1}." ),
max: $.validator.format( "Please enter a value less than or equal to {0}." ),
min: $.validator.format( "Please enter a value greater than or equal to {0}." )
}
jQuery Validate提供了中文信息提示包,位于下载包的 dist/localization/messages_zh.js,内容如下:
(function( factory ) {
if ( typeof define === "function" && define.amd ) {
define( ["jquery", "../jquery.validate"], factory );
} else {
factory( jQuery );
}
}(function( $ ) {
/*
* Translated default messages for the jQuery validation plugin.
* Locale: ZH (Chinese, 中文 (Zhōngwén), 汉语, 漢語)
*/
$.extend($.validator.messages, {
required: "这是必填字段",
remote: "请修正此字段",
email: "请输入有效的电子邮件地址",
url: "请输入有效的网址",
date: "请输入有效的日期",
dateISO: "请输入有效的日期 (YYYY-MM-DD)",
number: "请输入有效的数字",
digits: "只能输入数字",
creditcard: "请输入有效的信用卡号码",
equalTo: "你的输入不相同",
extension: "请输入有效的后缀",
maxlength: $.validator.format("最多可以输入 {0} 个字符"),
minlength: $.validator.format("最少要输入 {0} 个字符"),
rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"),
range: $.validator.format("请输入范围在 {0} 到 {1} 之间的数值"),
max: $.validator.format("请输入不大于 {0} 的数值"),
min: $.validator.format("请输入不小于 {0} 的数值")
});
}));
icheck插件
给checkbox添加样式
使用
- 1、引入
文件iCheck自己下载;
<link rel="stylesheet" href="/static/assets/plugins/iCheck/all.css"> <script src="/static/assets/plugins/iCheck/icheck.min.js"></script>
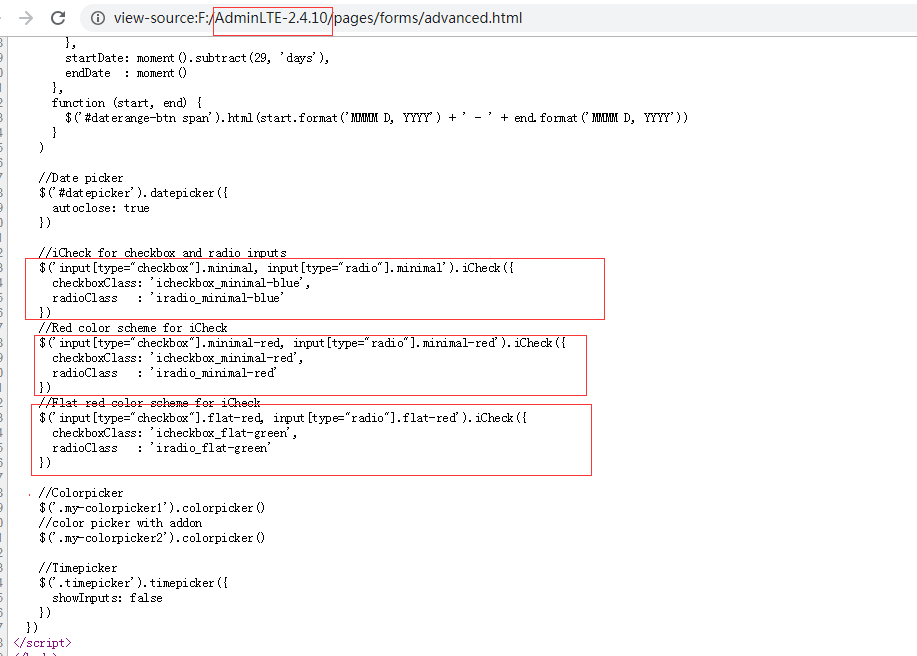
- 2、激活
var Ichick = function(){
var handle = function() {
$('input[type="checkbox"].flat-red, input[type="radio"].flat-red').iCheck({
checkboxClass: 'icheckbox_flat-green',
radioClass : 'iradio_flat-green'
})
}
return{
init:function(){
handle();
}
}
}();
$(document).ready(function () {
Ichick.init();
})
<input type="checkbox" class="flat-red">
参考样式:

全选
iCheck提供了大量回调事件,都可以用来监听change事件
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的 label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了 iCheck 样式 |
| ifDestroyed | iCheck 样式被移除 |
方法
下面这些方法可以用来通过编程方式改变输入框状态(可以使用任何选择器):
$('input').iCheck('check'); — 将输入框的状态设置为checked
$('input').iCheck('uncheck'); — 移除 checked 状态
$('input').iCheck('toggle'); — toggle checked state
$('input').iCheck('disable'); — 将输入框的状态设置为 disabled
$('input').iCheck('enable'); — 移除 disabled 状态
$('input').iCheck('update'); — apply input changes, which were done outside the plugin
$('input').iCheck('destroy'); — 移除iCheck样式
使用示例:
使用 on() 方法绑定事件:
$(document).ready(function () {
//Validate.init();
//Ichick.init();
console.log($('input[type="checkbox"].flat-red.icheck_master'))
$('input[type="checkbox"].flat-red.icheck_master').on('ifChecked', function(event){
$('input[type="checkbox"].flat-red').iCheck('check');
})
$('input[type="checkbox"].flat-red.icheck_master').on('ifUnchecked', function(event){
$('input[type="checkbox"].flat-red').iCheck('uncheck');
})
})
或者
_checkboxMaster = $(".checkbox-master");
_checkbox = $("tbody").find("[type='checkbox']").not("[disabled]");
_checkboxMaster.on("ifClicked", function (e) {
// 当前状态已选中,点击后应取消选择
if (e.target.checked) {
_checkbox.iCheck("uncheck");
}
// 当前状态未选中,点击后应全选
else {
_checkbox.iCheck("check");
}
});
判断是否选中
_checkbox.each(function () {
// 判断是否选中
var delFlag = $(this).is(":checked");
if (delFlag) {
_idArray.push($(this).attr("id"));
}
});
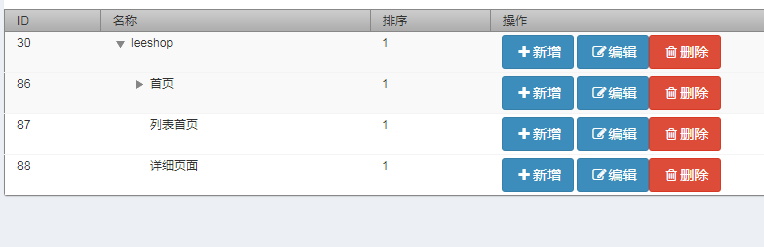
TreeTable
示例

下载地址
http://plugins.jquery.com/treetable
使用文档
http://ludo.cubicphuse.nl/jquery-treetable/
使用
$(function(){
$("#_treeTable").treetable({
expandLevel : 2,
column:1,
expandable:true
});
});
Ztree
API文档(包含下载)
http://www.treejs.cn/v3/api.php
示例

使用
<SCRIPT LANGUAGE="JavaScript">
var zTreeObj;
var setting = {
async: { //ajax异步请求
enable: true,
url: "/content/category/tree/date",
autoParam: ["id"] //自动发送id
}
};
$(document).ready(function(){
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting);
});
</SCRIPT>
前端分页插件twbsPagination
1.引入jquery与twbsPagination

2.引入div,展示分页效果
<div style="text-align: right;">
<ul id="pagination" class="pagination"></ul>
</div>
3.script中引入函数
//分页
$('#pagination-demo').twbsPagination({
//total总记录数,就是多少条数据 pages总页数
totalPages: ${page.total},
visiblePages: 5,
first:'首页',
last:'末页',
prev:'上一页',
next:'下一页',
href:"?p={{number}}"
});
示例
<!--分页-->
$("#pagination").twbsPagination({
totalPages:[[${pageResult.getTotalPage()}]],
visiblePages: 5, //最多显示5页
startPage:[[${pageResult.getCurrentPage()}]],
onPageClick: function (event, page) {
$("#currentPage").val(page); //修改form表单中的中查询的页数的值
$("#searchForm").submit(); //利用form表单提交数据
}
})
可能需要currentPage
totalPages: [[${pageResult.totalPage}]],
currentPage: [[${pageResult.currentPage}]],
startPage:[[${pageResult.currentPage}]],
如何修改表中的数据

方式1:如果需要修改的数据在图中没有完全显示,那么我们可以通过点击修改按钮在进行发送一个url请求将所有的数据返回给前端。通过获得的数据直接修改模态框中的值,在显示模态框。
方式2:如果需要修改的数据已经在图中显示完全,那么我们可以通过获取列表中的数据来修改模态框中的值,在显示模态框。
如果我们不使用模态对话框,我们可以将表格中的数据在点击修改按钮的时候,动态变成input输入框。
如果需要获取列表中的数据,需要通过选择器来查找元素比较麻烦,一个简单的办法是直接生成列表的时候,直接将一列的数据封装成json放在修改这个标签中。
<a href="javascript:void(-1);" class="edit_Btn" data-jsonstr='' th:data-jsonstr="${vo.getJsonString()}">修改</a>
$(".edit_Btn").click(function () {
var json = $(this).data("jsonstr");
$("#systemDictionaryId").val(json.id);
$("#title").val(json.title);
$("#sn").val(json.sn);
$("#systemDictionaryModal").modal("show");
});
EasyUI 表单插件
手册:https://www.runoob.com/jeasyui/plugins-form-form.html
引入
下载地址
http://malsup.github.io/jquery.form.js
注意页面上不能有两个jquery.js文件
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
简单使用
方式1: $('#myForm').ajaxForm();
//给表单绑定
$("#Form").ajaxForm(function (data) { if (data.success) { window.location.reload(); } else { $.messager.popup(data.msg); } });
//按钮点击触犯click,调用submit,出发上面函数。(或者给按钮属性设置submit,就不需要下面这个函数了) $("#bindBtn").click(function () { $("#Form").submit(); });
方式2:使用 $('#myForm2').ajaxSubmit()
$("#bindPhone").click(function () {
$('#bindPhoneForm').submit(function() {
$(this).ajaxSubmit(function(date) {
console.log(date)
});
return false; //阻止表单默认提交
});
});
这两种方法主要的主要区别是ajaxForm不能主动提交form,函数只是为提交表单做准备需要以submit来触发提交。而ajaxSubmit会主动提交表单,同时可以在点击其他按钮时也可以触发提交,不一定是submit按钮。
高级使用
var options = {
target: '#output', //把服务器返回的内容放入id为output的元素中
beforeSubmit: showRequest, //提交前的回调函数
success: showResponse, //提交后的回调函数
//url: url, //默认是form的action, 如果申明,则会覆盖
//type: type, //默认是form的method(get or post),如果申明,则会覆盖
//dataType: null, //html(默认), xml, script, json...接受服务端返回的类型
//clearForm: true, //成功提交后,清除所有表单元素的值
//resetForm: true, //成功提交后,重置所有表单元素的值
timeout: 3000 //限制请求的时间,当请求大于3秒后,跳出请求
}
function showRequest(formData, jqForm, options){
//formData: 数组对象,提交表单时,Form插件会以Ajax方式自动提交这些数据,格式如:[{name:user,value:val },{name:pwd,value:pwd}]
//jqForm: jQuery对象,封装了表单的元素
//options: options对象
var queryString = $.param(formData); //name=1&address=2
var formElement = jqForm[0]; //将jqForm转换为DOM对象
var address = formElement.address.value; //访问jqForm的DOM元素
return true; //只要不返回false,表单都会提交,在这里可以对表单元素进行验证
};
function showResponse(responseText, statusText){
//dataType=xml
var name = $('name', responseXML).text();
var address = $('address', responseXML).text();
$("#xmlout").html(name + " " + address);
//dataType=json
$("#jsonout").html(data.name + " " + data.address);
};
$("#myForm").ajaxForm(options);
$("#myForm2").submit(funtion(){
$(this).ajaxSubmit(options);
return false; //阻止表单默认提交
});
表单提交之前进行验证
beforeSubmit: validate
function validate(formData, jqForm, options) { //在这里对表单进行验证,如果不符合规则,将返回false来阻止表单提交,直到符合规则为止
//方式一:利用formData参数
for (var i=0; i < formData.length; i++) {
if (!formData[i].value) {
alert('用户名,地址和自我介绍都不能为空!');
return false;
}
}
//方式二:利用jqForm对象
var form = jqForm[0]; //把表单转化为dom对象
if (!form.name.value || !form.address.value) {
alert('用户名和地址不能为空,自我介绍可以为空!');
return false;
}
//方式三:利用fieldValue()方法,fieldValue 是表单插件的一个方法,它能找出表单中的元素的值,返回一个集合。
var usernameValue = $('input[name=name]').fieldValue();
var addressValue = $('input[name=address]').fieldValue();
if (!usernameValue[0] || !addressValue[0]) {
alert('用户名和地址不能为空,自我介绍可以为空!');
return false;
}
var queryString = $.param(formData); //组装数据
//alert(queryString); //类似 : name=1&add=2
return true;
}



