配置环节
准备vue环境
安装npm
什么是npm
npm是基于Nodejs的资源包(package)管理器。
就好比你是一个顾客,想购买商品,而npm就是一个超市,里面有各种各样的商品,Vue就是其中的一个商品,你要想购买Vue这个商品就先要到npm这个商店去。因此我们首先来安装npm
去往https://nodejs.org/en/download/下载nodejs,安装过程中选择所需的组件和npm(默认即可)
npm是包含在nodejs里面的,考虑到项目后续的需要,我们不如直接安装nodejs更加省事,安装好了nodejs也就安装好了npm

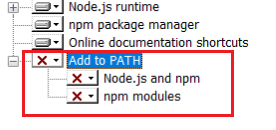
到此,建议将Add to PATH选项去除,我们后续手动添加,原因是:安装时候默认勾选了该选项,导致实际添加进系统的环境变量仍然为C盘(猜测这可能是由于我们确实更改了默认安装路径从C盘改为了D盘,但是安装包这个程序本身的默认路径没有更改的原因),导致后续在使用npm相关命令的时候,仍会将相关安装包安装在C盘
之后依次next
配置npm环境
为什么需要配置环境变量
环境变量可以理解为软件的一个快捷方式,方便我们通过命令行的形式来操纵npm完成先关操作,当然如果我们不配置环境变量也完全可以,只不过使用起来不方便
*“计算机”,“高级系统设置”,“环境变量”,在这个界面下,在下方的“系统变量”中,找到“PATH”属性,点击编辑,点击新建,将nodejs的安装路径,笔者为:D:\nodejs*
在命令提示符内
npm
npm -v
出现版本号则证明安装及配置成功
更改npm资源包的安装路径
意义
由于npm全局模块的存放路径及cache的路径默认是放在C盘下,这样肯定会增加C盘的负担,使用npm install vue 等相关命令是,总是会将要安装的包安装到C盘,而我们希望的是将这些包统一安装到我们刚才创建的nodejs文件夹下面,方便管理
需要更改安装路径,在安装完npm后,在:C:\Users\PC 路径下,会出现一个名为.npmrc的文件,我将里面的路径改为创建的nodejs文件夹
prefix=D:\nodejs
cache=D:\nodejs\npm_cache
只需要在刚刚的nojs文件夹中创建一个名为npm_cache的文件夹与上述内容的位置对应即可
prefix是要安装的包的相关路径,cache是在后续安装过程中产生的缓存,可能会占用很多空间
补充:如果没有找到这个文件,就在这个路径下面新建.npmrc这个文件,直接输入路径
安装vue
管理员身份打开CMD,输入:
npm install -g @vue/cli
安装成功后,我们继续输入安装配套的webpack打包工具
npm install -g webpack
之后我们在命令行输入
vue -V
同样这里应该显示版本号
构建vue项目
在cmd里使用vue ui会自动跳转浏览器中的vue图形化管理界面(http://localhost:8000)
自定义要创建项目的位置

选择一套符合需求的预设配置套装

耐心等待几分钟,等待项目初始化配置完成。在命令行窗口中我们可以看到安装的过程,安装结束后,界面会跳转到欢迎界面。可以看到左上角名为:test的项目已经创建好了

本地运行
将新建的项目文件夹(内有自动生成好的若干文件)拖拽到hbuilder或vscode
在编辑器的终端运行
npm run server
或
npm run dev
运行在我们本地服务器的8080端口:http://localhost:8080/
浏览器标签页的成功效果如下:

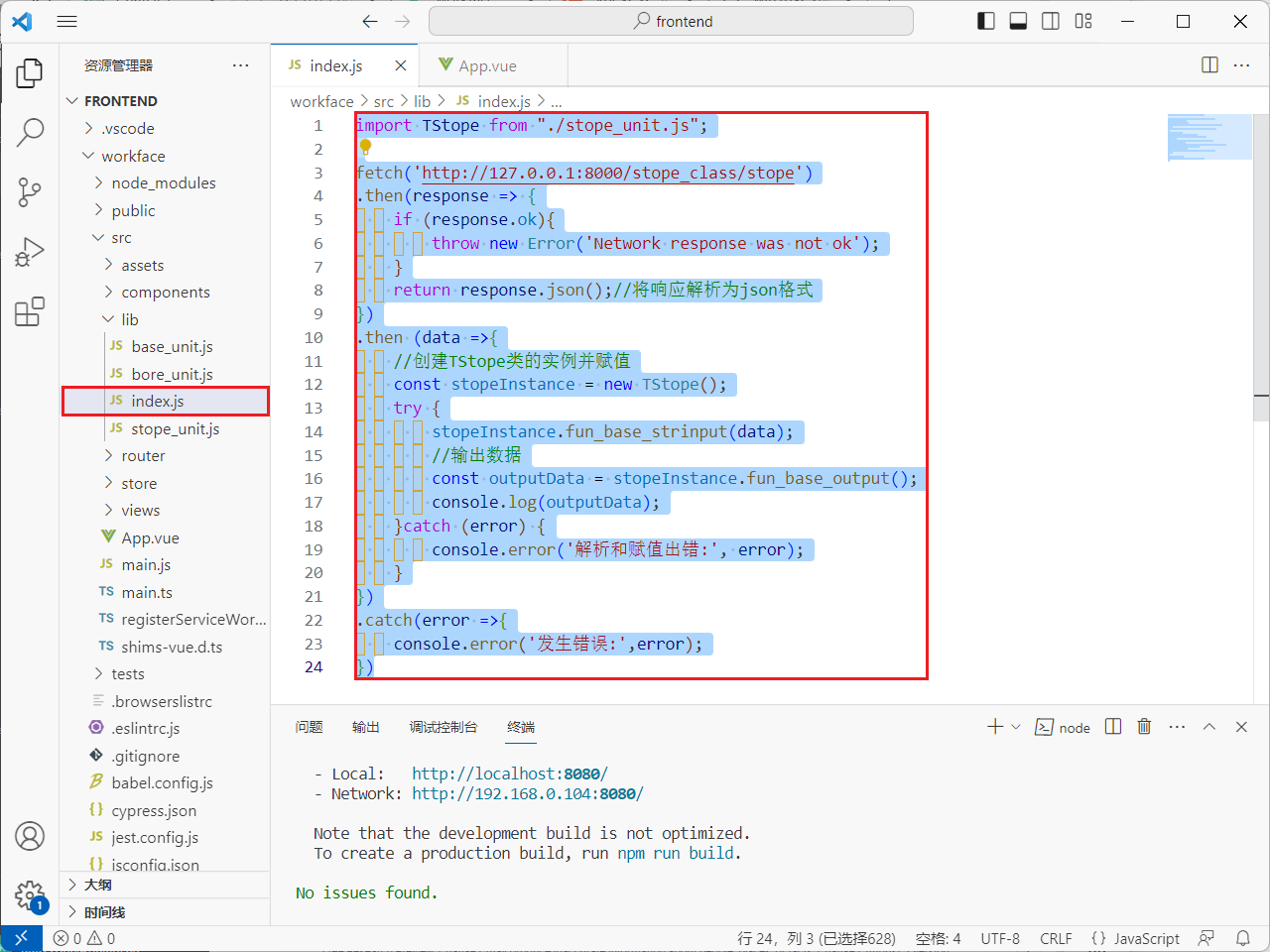
具体工程的代码解析
以coalpress应用的前台设计为例,同时注意图中的项目结构如图示

其中结构解释为下:
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: assets: 放置一些图片,如logo等。 components: 目录里面放了一个组件文件,可以不用。 App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 main.js: 项目的核心文件。 index.css: 样式文件。 |
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用 npm run build 命令打包后会生成该目录 |
import TStope from "./stope_unit.js";
// 通过import导入一个名为TStope的类,该类来自于stope_unit.js文件
fetch('http://127.0.0.1:8000/stope_class/stope')
// 使用fetch函数从指定的URL
// URL是后端API提供的,用于获取名为stope的资源
.then(response => {
if (response.ok){
throw new Error('Network response was not ok');
}
return response.json();
// 对fetch返回的响应进行处理。在.then块中,首先检查响应的状态是否为成功,如果不是成功状态,抛出一个错误
// 如果响应状态是成功的,使用response.json()方法解析为JSON格式的数据
})
.then (data =>{
// 创建TStope类的实例并赋值,处理成功解析的JSON数据。在这个块内部,首先创建了一个名为stopeInstance的TStope类的实例
const stopeInstance = new TStope();
try {
stopeInstance.fun_base_strinput(data);
//输出数据
const outputData = stopeInstance.fun_base_output();
console.log(outputData);
}catch (error) {
console.error('解析和赋值出错:', error);
}
// try块内部,调用stopeInstance.fun_base_strinput(data)方法,将刚刚解析的JSON数据传递给该方法进行处理(将JSON数据赋值给TStope类实例的一些属性)最后调用stopeInstance.fun_base_output()方法来获取经过处理的数据,将其赋值给outputData
})
.catch(error =>{
console.error('发生错误:',error);
})
// 最后,使用console.log(outputData)将经过处理的数据输出到浏览器的控制台,如果在上述任何步骤中出现错误,将在catch块中捕获错误,并使用console.error输出相应的错误信息
上手vue
基础
概念
用于构建用户界面(1基于数据转换成顾客能看懂的页面)的渐进式(2学多少用多少、学的更多满足更多需求)框架(3一套高效率的方案)
实例
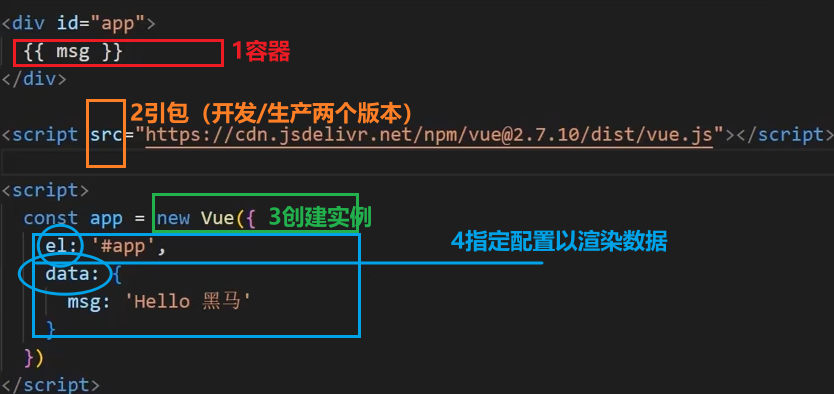
初始化渲染的第一就是创建实例,需要四步
- 准备容器
- 引包
- new vue
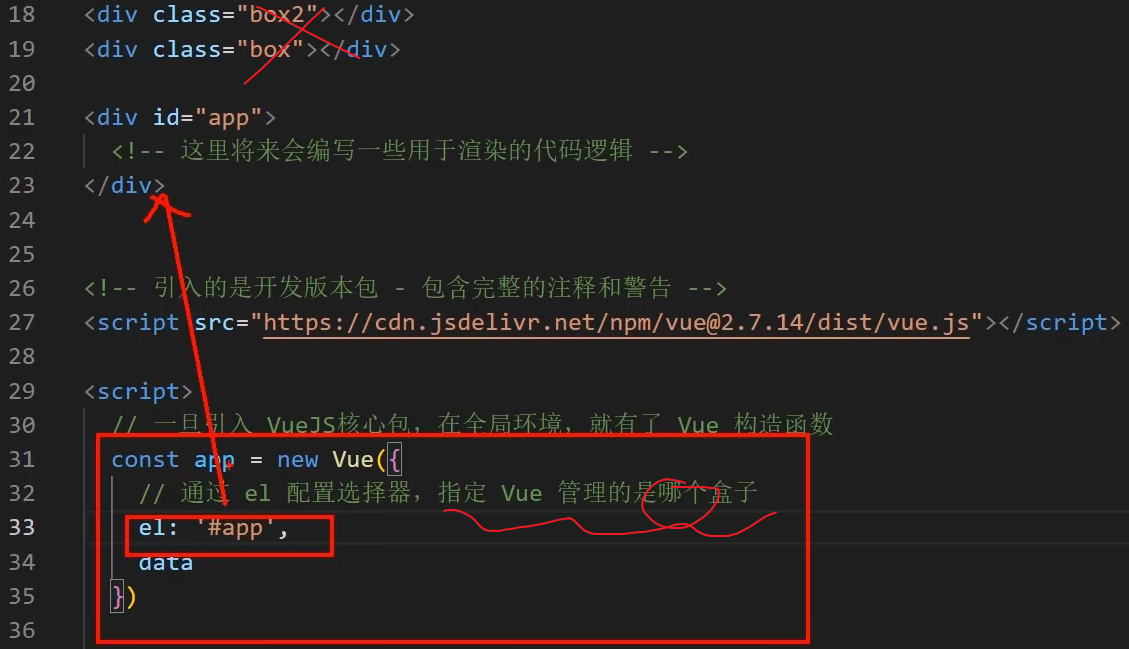
- 指定配置项
- el指定挂载点
- data提供数据

-
{{msg}} 内部将来编写用于渲染的代码逻辑
-
开发或生产版本(从官网v2.cn.vuejs.org)有所不同,开发版会完整

-
el确定管理范围(不是box或box2,而是指定“app”),data提供渲染数据

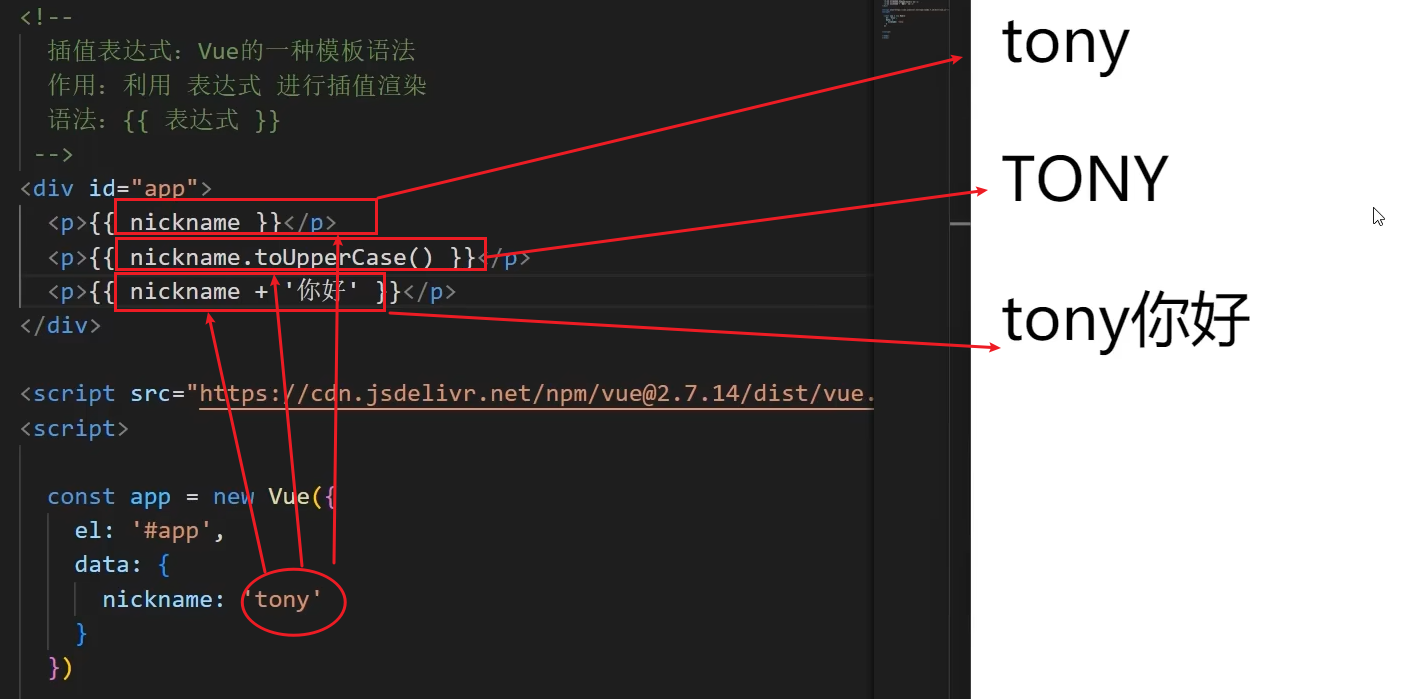
插值表达式
作用
利用表达式来插值,渲染到页面中
表达式是可以被求值的代码,js引擎会计算出一个结果
语法
{{ 表达式 }}


响应式
开发者工具
指令
v-show
v-if
v-else
v-on
v-bind
v-for
v-model
综合
列表渲染
删除功能
添加功能
底部统计
清空
尝试vue
root的寻路
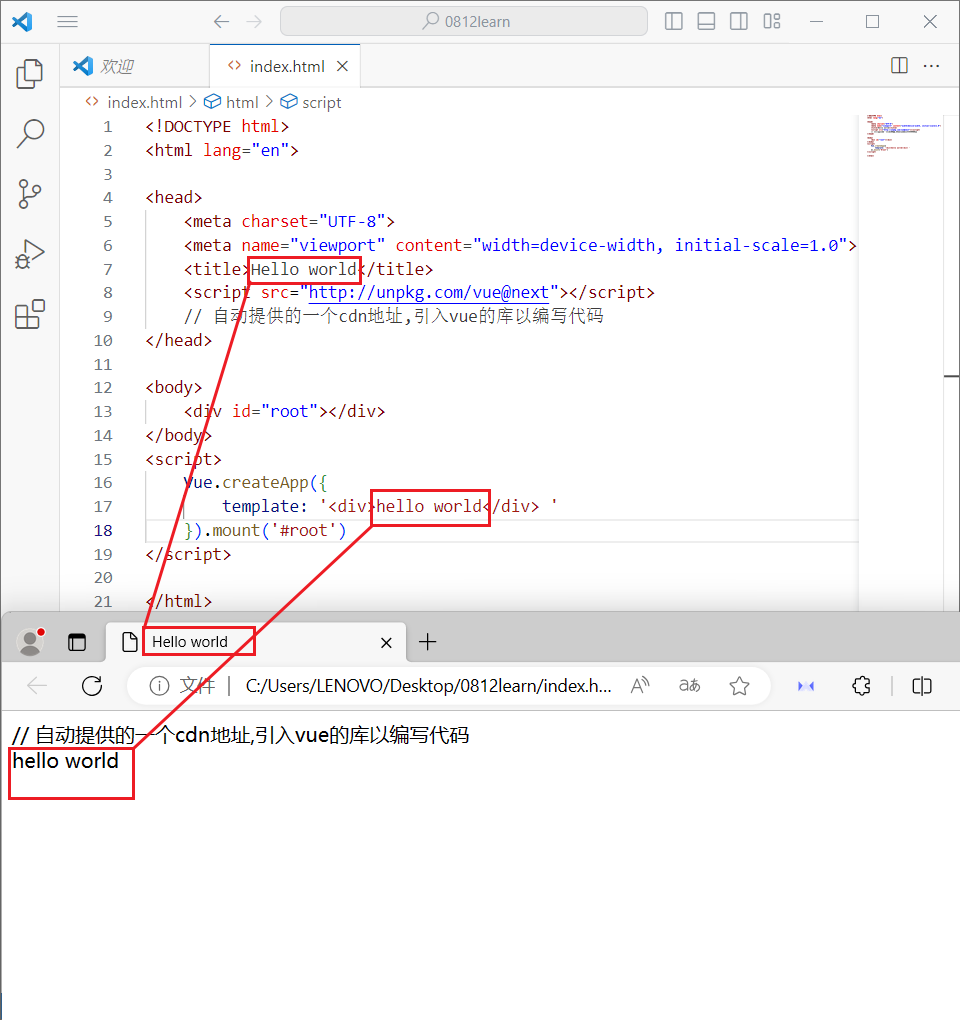
hello world
在vsc中创建一个index.html,键入!再按下tab补全一段h5模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world</title>
<script src="http://unpkg.com/vue@next"></script>
// 自动提供的一个cdn地址,引入vue的库以编写代码
</head>
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
template: '<div>hello world</div> '
}).mount('#root')
// “我要创建一个vue实例,要在名叫root的div里使用vue了”
// template是指“找到root这个节点,把helloworld放到div里”
</script>
</html>
其浏览器渲染效果如图

对root的寻路原理理解之后我们尝试以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world</title>
<script src="http://unpkg.com/vue@next"></script>
// 自动提供的一个cdn地址,引入vue的库以编写代码
</head>
<body>
<div id="root"></div>
</body>
<script>
Vue.createApp({
data(){
return{
cotent:1
}
},
template: '<div>{{content}}</div> '
// 双层花括号是js的表达式之一,说明content是一个‘变量’
}).mount('#root')
</script>
</html>
// “我找到root节点,往里面挂上一个元素'content',其内容是显示‘1’这个数字”
简易计数器counter
<script>
Vue.createApp({
data() {
return {
cotent: 1
}
},
mounted() {
setInterval(() => {
this.cotent += 1;
}, 1000) // 页面加载完成后mounted函数会自动执行set定时器
},
template: '<div>{{content}}</div> '
}).mount('#root')
</script>
编写字符串反转
在vue里如何绑定事件呢
以往我们在


