总览
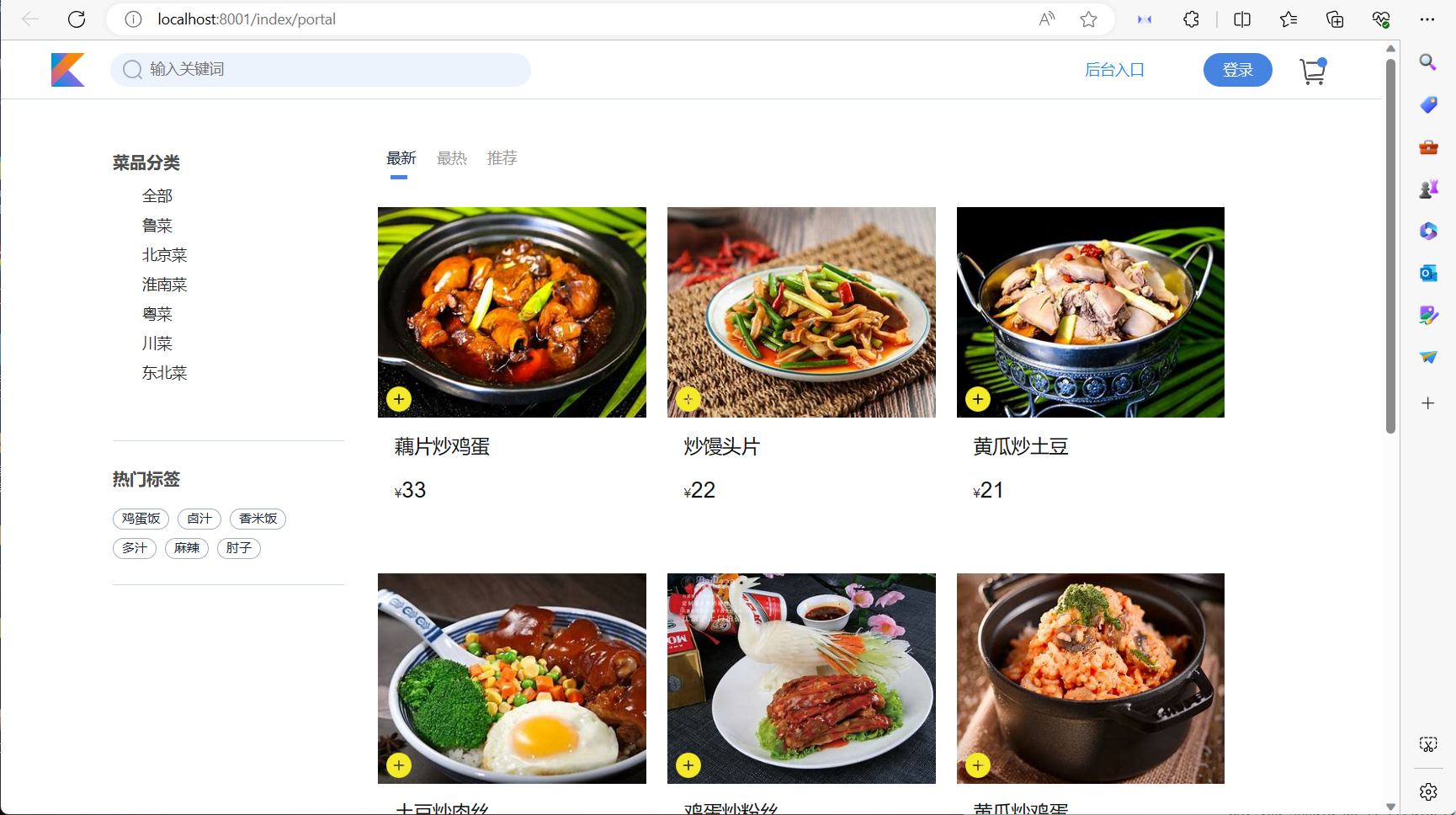
首先给出外卖点餐模拟平台页面的浏览器内预览效果

窗口portal
什么是portal?如何理解portal?
软件开发中,"portal" 通常指的是一种用户界面(UI)元素,它可以将一个组件的内容渲染到应用程序的特定位置,通常是在页面的某个固定区域,这有点像一个"窗口";
此处用于在外卖点餐网站的模拟演示工程中,作为整个网站的主界面。该文件的功能是在页面上呈现头部、内容和底部等主要界面部分。通过将不同的子组件组合在一起,实现了整个网站的布局和外观;
因此,这个
portal.vue文件是整个网站的基础,负责定义了网站的整体结构和呈现方式。它在这个项目中充当了"门户"的角色,为用户提供了进入网站、导航页面以及浏览点餐内容的入口。
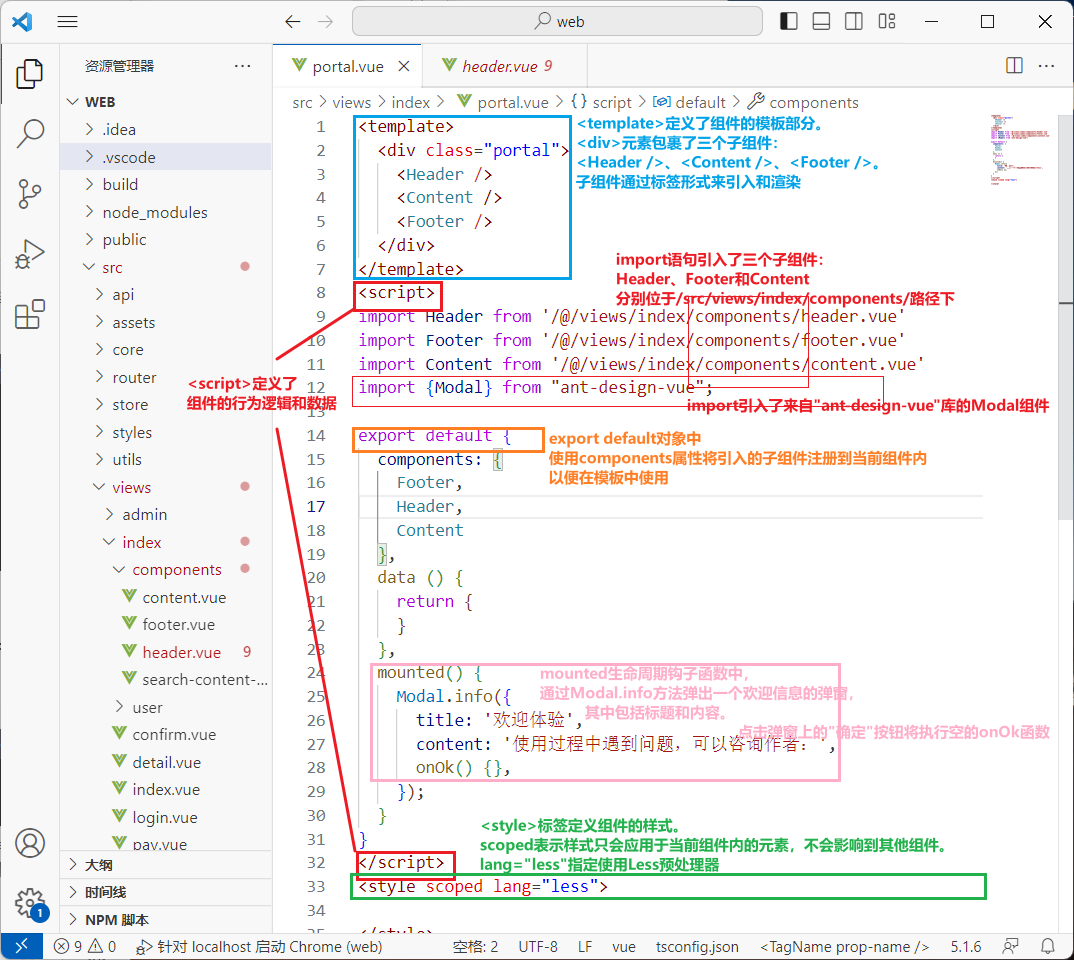
现在循着地址栏看到具体的portal.vue文件,其内容如下:
<template>
<div class="portal">
<Header />
// Header(页眉):就像书的封面,网站的页眉是用户首次看到的部分。它通常包含网站的标志、导航菜单、搜索框等,用于帮助用户浏览和导航整个网站。在这个外卖点餐网站的上下文中,Header 组件包含网站的标志、搜索框、购物车、登录入口、后台管理入口等链接;
<Content />
// Content(内容区域):核心内容,展示实际的信息和功能。在这个外卖点餐情景中,展示菜品列表、点餐内容、热门标签等。用户可以在这里浏览、选择菜品,了解价格,进行点餐操作。Content 提供用户实际的交互体验;
<Footer />
// Footer(页脚):书的尾页,出现在页面底部,包含了一些附加信息和链接。包括版权信息、联系方式、隐私政策链接等。在本例中,Footer 组件包含版权声明、备案信息、关于我们等内容。
</div>
</template>
<script>
import Header from '/@/views/index/components/header.vue'
import Footer from '/@/views/index/components/footer.vue'
import Content from '/@/views/index/components/content.vue'
import {Modal} from "ant-design-vue";
export default {
components: {
Footer,
Header,
Content
},
data () {
return {
}
},
mounted() {
Modal.info({
title: '欢迎体验',
content: '使用过程中遇到问题,可以咨询作者:',
onOk() {},
});
}
}
</script>
<style scoped lang="less">
</style>

其中几项概念:
-
ant-design-vue库是什么?为什么要引入:
ant-design-vue是一个基于 Vue.js 的 UI 组件库,它提供了一套丰富的用户界面组件,可以用于构建漂亮的前端界面。代码中引入这个库,可以使用其中提供的Modal组件来创建弹窗对话框,如欢迎信息的弹窗。 -
mounted生命周期钩子函数是什么东西: 在 Vue 组件的生命周期中,
mounted钩子函数是一个阶段,意味着组件的模板已经被渲染。在mounted中可以执行需要在组件渲染完成后进行的操作,比如初始化数据、与外部服务交互等。 -
onOk函数:
onOk是一个回调函数,用于处理用户在弹窗对话框中点击"确定"按钮时的操作。在代码中,Modal.info方法创建的弹窗中,并没有给onOk函数传入任何实际的操作,所以当用户点击"确定"按钮时,不会执行任何具体的操作。通常可以在
onOk函数中编写代码来处理用户的点击行为,比如关闭弹窗、执行某些操作等。 -
预处理器和 Less 预处理器:
预处理器是一种用于扩展标准 CSS 语法的工具,允许开发者在样式表中使用更高级的特性和功能。Less 是其中的一种预处理器,它添加了诸如变量、嵌套规则、函数等功能,以使编写和维护样式更加方便和模块化。
页脚footer
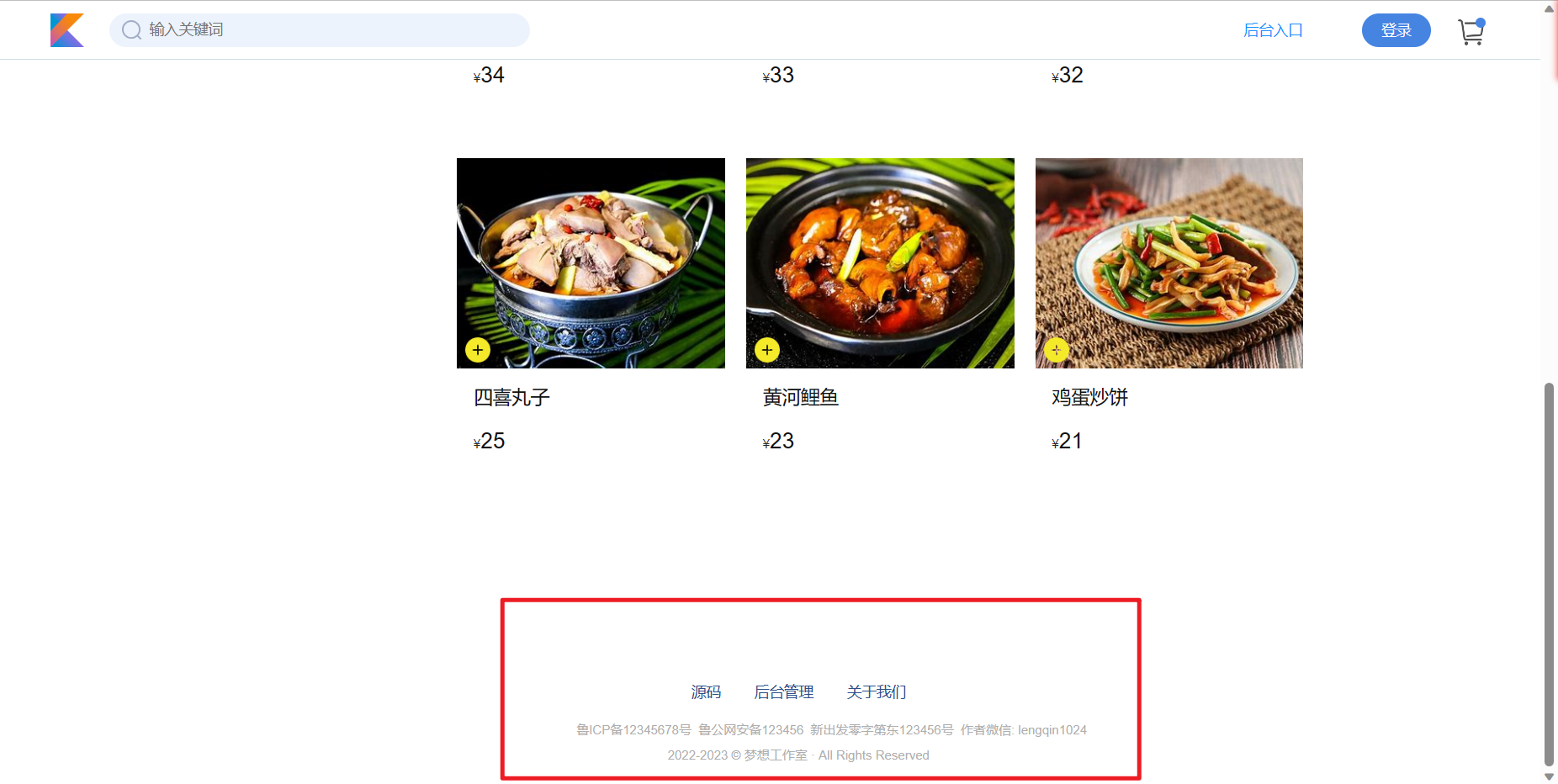
footer.vue 组件定义了网页底部的视图,包括多个链接和信息,以及点击链接时弹出的欢迎信息弹窗
<template>
<div class="footer-view">
<div class="foot-link-box flex-view">
<a class="foot-link" @click="handleSource">源码</a>
<div class="link-split"></div>
<a href="/admin" class="foot-link" target="_blank">后台管理</a>
<div class="link-split"></div>
<a class="foot-link" @click="handleSource">关于我们</a>
</div>
<div class="footer-infos">
<span>
<a style="color: rgb(174, 174, 174);">鲁ICP备12345678号</a>
</span>
<span> 鲁公网安备123456 新出发零字第东123456号 作者微信: lengqin1024</span>
</div>
<div class="address">2022-2023 © 梦想工作室 · All Rights Reserved</div>
</div>
</template>
// 在模板部分,这个组件定义了一个包含多个链接和信息的底部视图。
// foot-link-box 包含了三个链接,分别是 "源码"、"后台管理" 和 "关于我们",点击这些链接会触发 handleSource 方法。
// footer-infos 显示了一些备案和作者信息。
// address 显示了版权信息,以上,模板部分结束
<script>
import {Modal} from "ant-design-vue";
export default {
name: 'Footer',
data () {
return {}
},
methods: {
handleSource(){
Modal.info({
title: '欢迎体验',
content: '使用过程中遇到问题,可以咨询作者:',
onOk() {},
});
}
}
}
</script>
// 在这部分代码中,<script> 标签内定义了 Vue 组件的行为逻辑和数据。
// name 属性指定组件的名称为 "Footer"。
// data 函数返回一个空对象,表示这个组件没有响应式数据。
// methods 对象中定义了一个名为 handleSource 的方法,当用户点击链接时会触发这个方法。在这个方法中,通过 Modal.info 方法弹出一个欢迎信息的弹窗,至此script部分结束
<style scoped lang="less">
略
</style>
// 最后<style>如上(portal)解释一样
对应窗口内是此区域的实现:

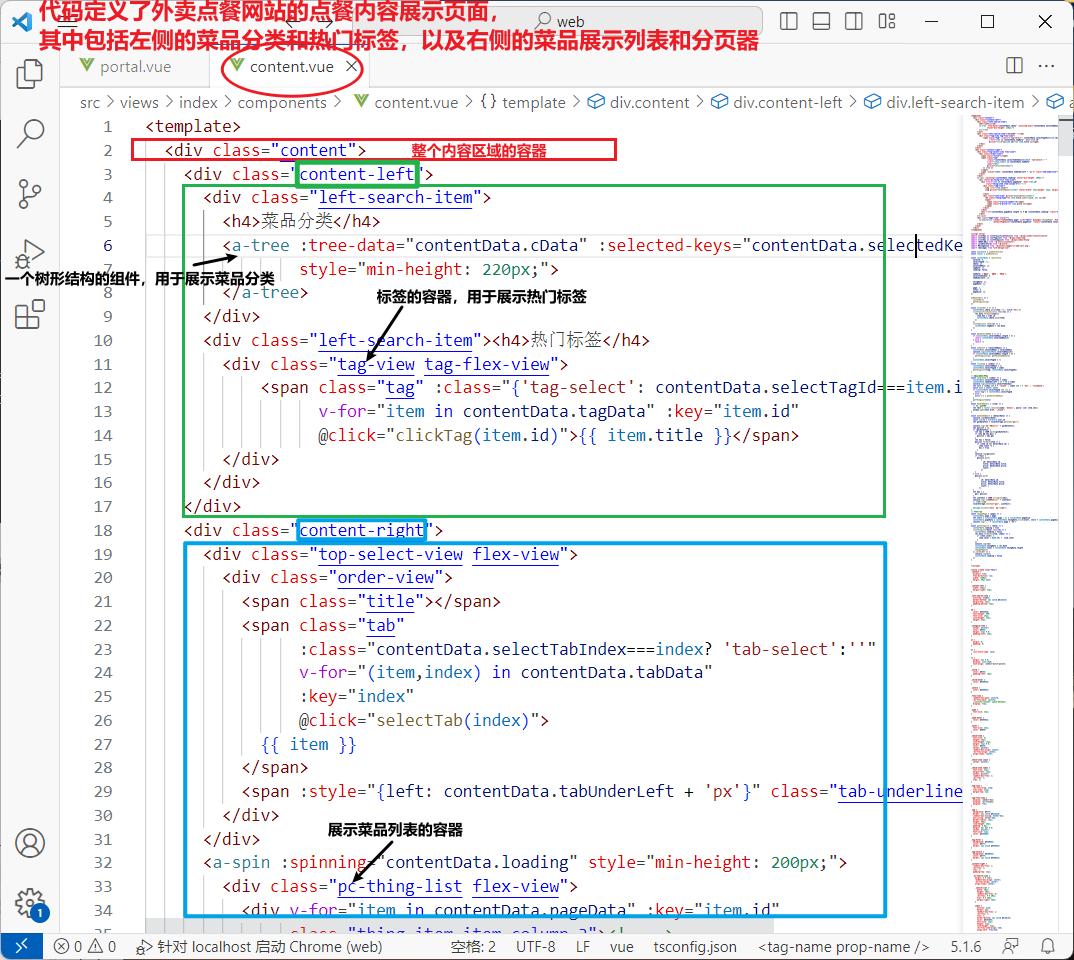
核心content

以上,实现了点餐内容的展示、分页和交互功能,让用户可以浏览菜品,选择排序方式,点击标签以及添加菜品到购物车等操作
关于a-tree
是一个树形结构的组件,通过在模板中使用这个标签,可以在页面上展示一个树状的列表。一个简单的例子来说明这个功能:
假设 contentData.cData 的数据如下:
[
{
title: '根节点',
key: 'root',
children: [
{
title: '子节点1',
key: 'child1'
},
{
title: '子节点2',
key: 'child2'
}
]
}
]
在 onSelect 方法中,可以执行一些操作,比如显示用户选择的节点信息。例如:
methods: {
onSelect(selectedKeys) {
console.log('选择了节点:', selectedKeys);
}
}
当用户选择了某个节点时,控制台会输出选中节点的键值。这就是 a-tree 组件的基本功能。实际应用中,可以根据选中的节点执行不同的操作,比如显示相关信息、导航到其他页面等。


