axios和mockjs
是两个不同的工具,它们在前端开发中有不同的作用,不能完全互相替代。让我为您解释一下它们的不同之处和如何在开发中使用它们。
Axios:
Axios是一个用于发送 HTTP 请求的 JavaScript 库,它用于与后端服务器进行数据交互。您可以使用 Axios 发送 GET、POST、PUT 等请求,从后端获取数据、提交数据等。它是用于实际的数据通信的工具。
Mock.js:
Mock.js是一个用于生成模拟数据的 JavaScript 库。它用于模拟后端 API 的响应,帮助前端开发人员在没有实际后端支持的情况下进行开发和测试。您可以使用 Mock.js 创建虚拟的接口响应,包括模拟数据和结构,以及自定义响应的延迟和错误状态码。
在某些情况下,您可以将 Axios 和 Mock.js 结合使用来模拟完整的前端开发环境,特别是在没有实际后端支持的情况下。例如,在开发早期,您可以使用 Mock.js 生成虚拟数据,并使用 Axios 发送请求到模拟的接口,从而在前端界面上展示模拟数据。
然而,需要注意的是:
Mock.js主要用于开发和测试阶段,用于模拟后端接口的数据,以及验证前端代码的功能。Axios用于实际的数据通信,向实际的后端服务器发送请求并获取响应。
在真正部署到生产环境中时,Mock.js 应该被移除,实际的数据交互应该由实际的后端 API 提供。所以,尽管 Mock.js 和 Axios 在某些情况下可以结合使用,但它们的作用和目的是不同的,不能完全平替。
axios
引入
json-server 和 Axios 在前端开发中通常一起使用,但是它们是两个不同的工具,各自有不同的作用:
- json-server:
- 作用: json-server 是一个用于模拟 RESTful API 后端的工具,它可以将一个 JSON 文件转换为一个可通过 HTTP 请求访问的虚拟后端服务。
- 用途: 在前端开发中,当实际的后端服务还没有准备好或者需要进行开发和测试时,用 json-server 来快速搭建一个虚拟的后端,模拟数据的增删改查操作。
- 示例: 在开发阶段使用 json-server 提供的虚拟 API 来测试 Axios 发起的请求,从而验证前端代码是否按预期工作。
- Axios:
- 作用: Axios 是一个用于发送 HTTP 请求的 JavaScript 库,它可以在浏览器和 Node.js 中使用,用于与服务器进行数据交互。
- 用途: 在前端开发使用 Axios 发送各种类型的 HTTP 请求(GET、POST、PUT 等)到实际的后端服务或者虚拟的 json-server,从而获取数据、提交数据或者进行其他与后端交互相关的操作。
- 示例: 可以使用 Axios 向 json-server 发送 GET 请求来获取模拟的数据,然后在前端界面上展示这些数据。还可以使用 Axios 发送 POST 请求将用户的输入数据提交到虚拟的后端。
综上,json-server 和 Axios 是在前端开发过程中一起使用的两个工具。json-server 模拟了后端 API,而 Axios 用于向这些 API 发送请求以获取或发送数据,帮助实现前后端数据交互。这种组合可以在没有实际后端支持的情况下进行开发和测试,从而更有效地构建和调试前端应用程序。
json-server
什么是jsonserver
提到 json-server 时,通常是指一个可以快速搭建起来的 RESTful API 服务器,它基于 JSON 文件来模拟真实的后端数据交互。这对于前端开发人员在没有实际后端支持的情况下进行开发和调试非常有用。您可以将 json-server 视为一个轻量级的“虚拟后端”。
安装jsonserver
因为jsonserver属于日后的“工具”,故进行全局安装:
npm install -g json-server
终端输入 json-server 以查看是否安装成功
如若重复显示: 无法将“json-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 型报错则
检查环境变量
尝试以下步骤来解决这个问题:
- 确认 Node.js 安装路径: Node.js 安装路径正确,并且包含全局安装的模块。
- 检查全局安装路径: 全局安装模块的位置通常位于 Node.js 安装目录下的
node_modules文件夹。路径添加到系统的环境变量中。- 添加环境变量:
- “系统属性”或者“此电脑”
- “高级系统设置”
- “环境变量”
- "Path" 变量,“编辑”
- “新建”并添加全局安装模块的路径,如:
C:\Users\<YourUsername>\AppData\Roaming\npm。- 确认并保存所有窗口
更换检查是否安装所用的命令语句(我使用的)
使用 npx 命令: 尝试使用
npx json-server命令来启动 json-server。npx 是随 Node.js 一起安装的工具,它可以临时执行全局安装的模块,而无需在环境变量中设置路径。npx json-server
实施监听
注意 监听的命令应该是json-server --watch db.json,但考虑到仍然会报错(同上报错类型),此处考虑继续使用npx型命令,同时后半句强制指定端口,即
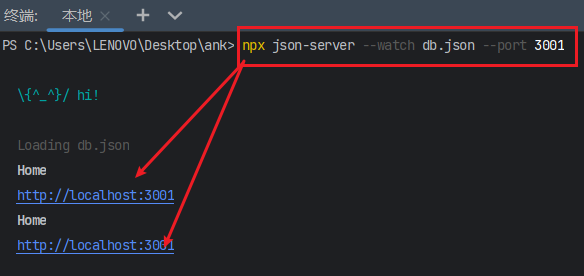
npx json-server --watch db.json --port 3001
这行命令必须在终端定位在db.json文件时执行
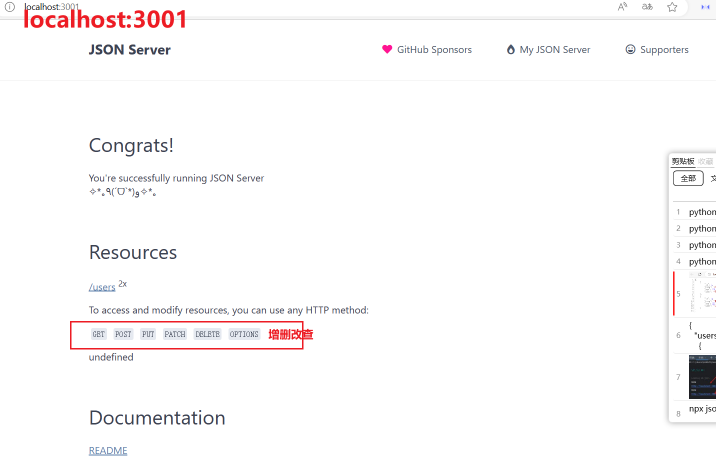
此时pycharm终端会生成两个网址,即服务启动成功了:

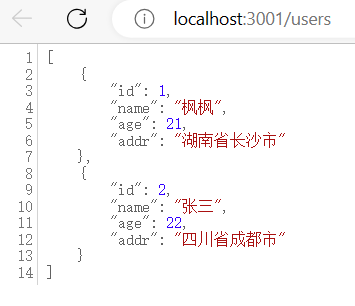
其中网址在下文代码的情况下,显示效果如图:
{
"users": [
{
"id": 1,
"name":"枫枫",
"age": 21,
"addr":"湖南省长沙市"
},
{
"id": 2,
"name":"张三",
"age": 22,
"addr":"四川省成都市"
}
]
}


在浏览器后面跟上id名称,如 localhost:3001/users/1 则会单独显示指定内容
| 请求方式 | 含义 |
|---|---|
| POST | 向服务器新增数据 |
| GET | 从服务器获取数据 |
| DELETE | 删除服务器上的数据 |
| PUT | 更新服务器上的数据(侧重整体的更新,比如更改用户的全部信息) |
| PATCH | 更新服务器上的数据(侧重部分更新,比如仅修改用户的手机号) |
vue3中的axios
配置
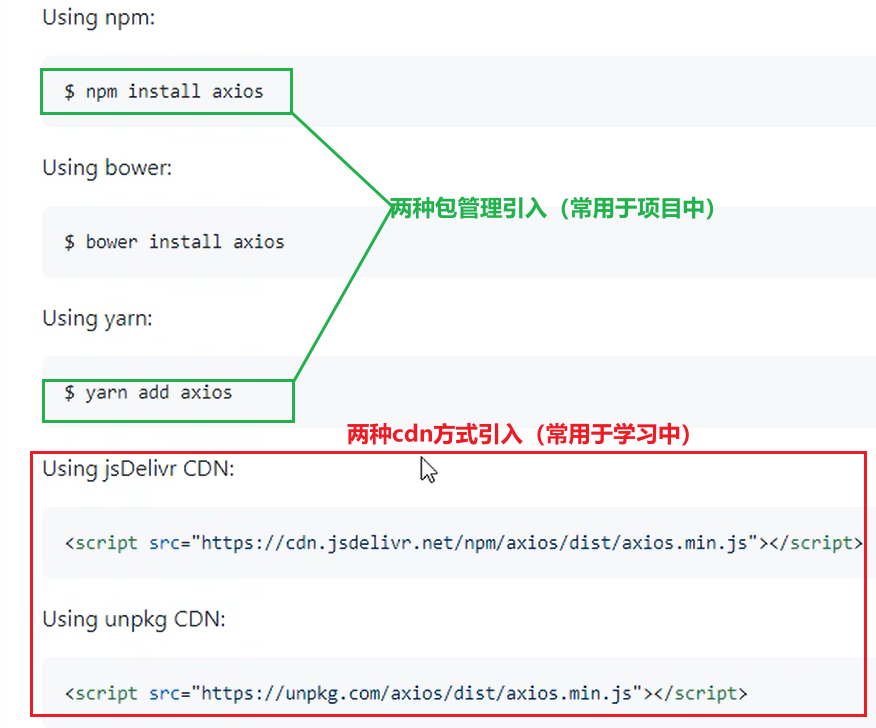
关于六种引入方式(引包)

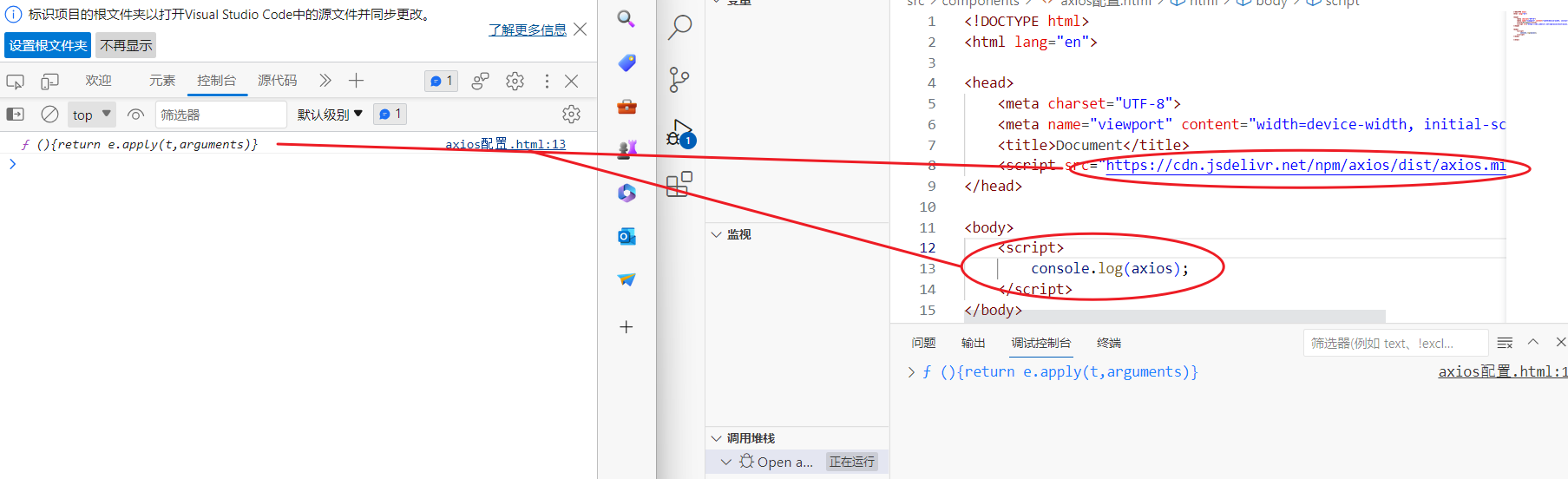
在此,我通过在一段html的前面通过这句cdn引入
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
下图代码的情况下对应的控制台内:

注意 有时为了加快访问和加载速度 将script标签内的源换成国内网址,通过bootcdn(一个网站)首页手动搜索“axios”即可
基本使用
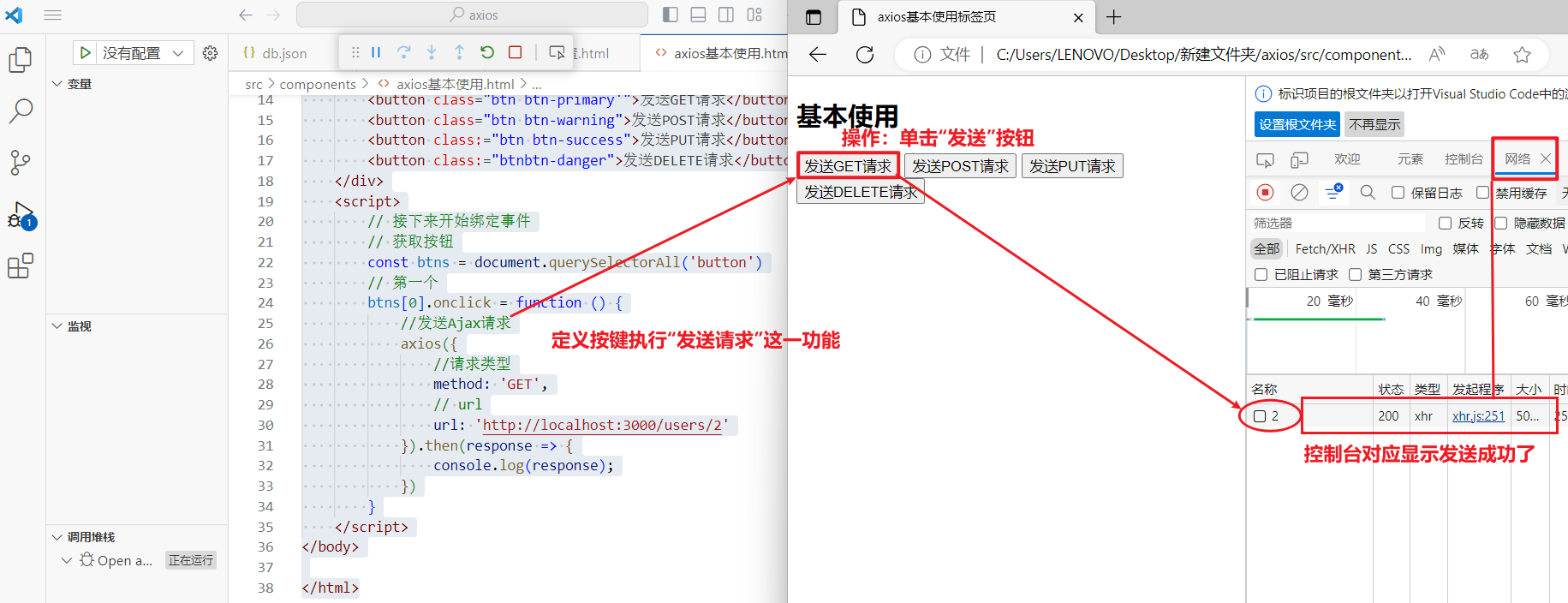
使用vue ui新建一个工程html来演示axios的基本使用,以下代码是较完整的版本,后续操作在部分区域修改:
获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用标签页</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class:="page-header">基本使用</h2>
<button class="btn btn-primary'">发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class:="btn btn-success">发送PUT请求</button>
<button class:="btnbtn-danger">发送DELETE请求</button>
</div>
<script>
// 接下来开始绑定事件
// 获取按钮
const btns = document.querySelectorAll('button')
// 第一个
btns[0].onclick = function () {
//发送Ajax请求
axios({
//请求类型
method: 'GET',
// url
url: 'http://localhost:3000/users/2'
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>

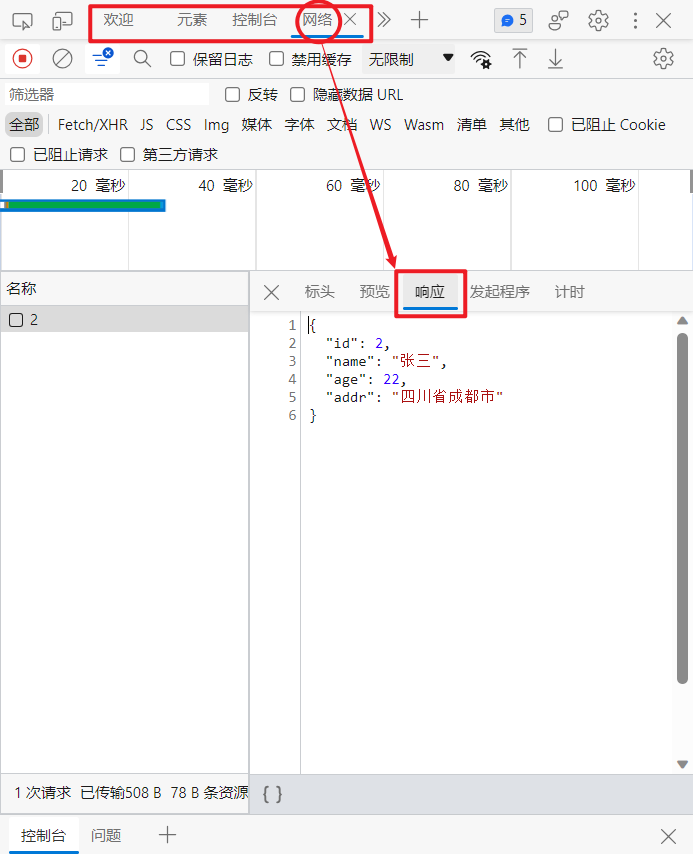
可以查看对应的“响应”:

添加
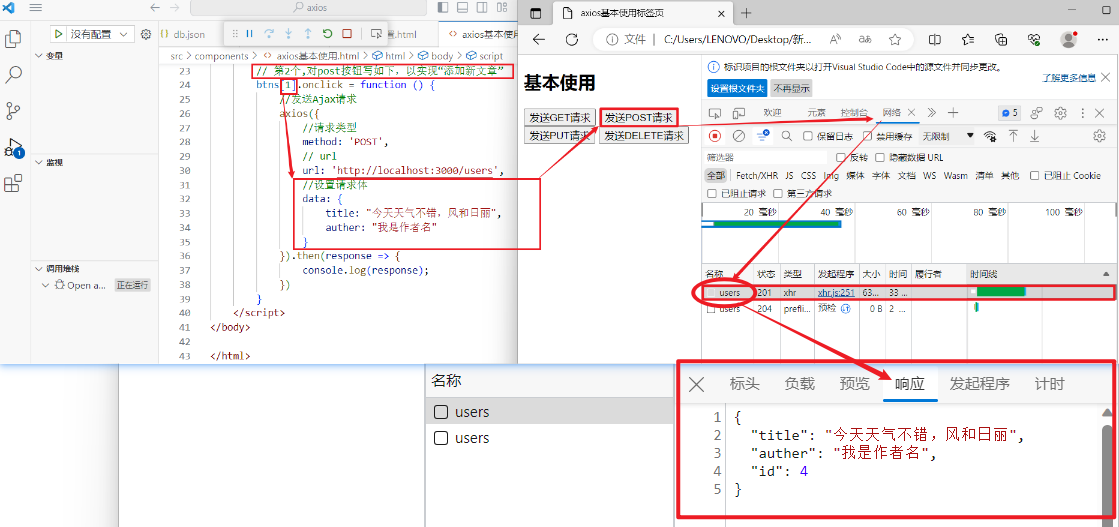
现欲实现另一“添加”功能,我们应该发送POST请求
部分代码如此改写:
//发送Ajax请求
axios({
//请求类型
method: 'POST',
// url
url: 'http://localhost:3000/users',
//设置请求体
data: {
title: "今天天气不错,风和日丽",
auther: "我是作者名"
}
}).then(response => {
console.log(response);
})

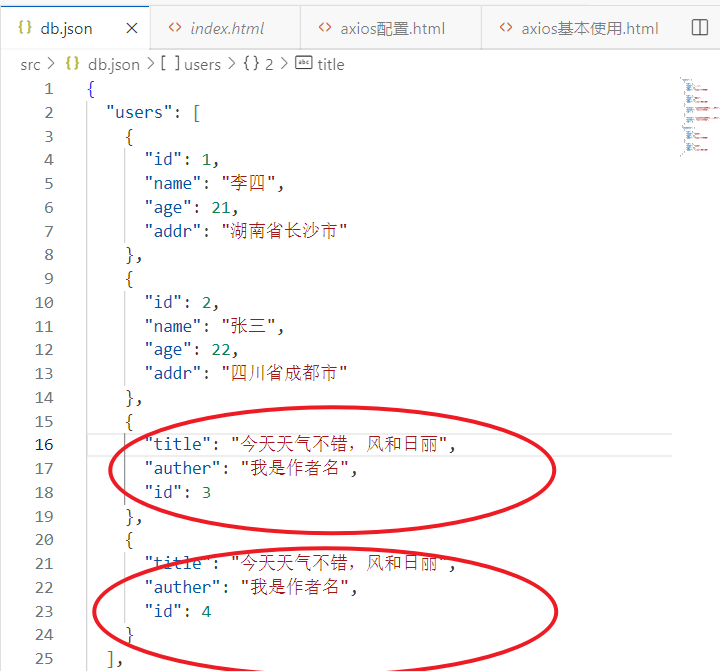
此时已执行完毕“添加”操作,操作结果在db.json文件中被自动添加:

更新
注意 记得写上id
axios({
//请求类型
method: 'PUT',
// url
url: 'http://localhost:3000/users/3',
//设置请求体
data: {
title: "今天天气不错,风和日丽",
auther: "我是新的作者名 我是新的 我是新的(只更新了此处数据)"
}
}).then(response => {
console.log(response);
})
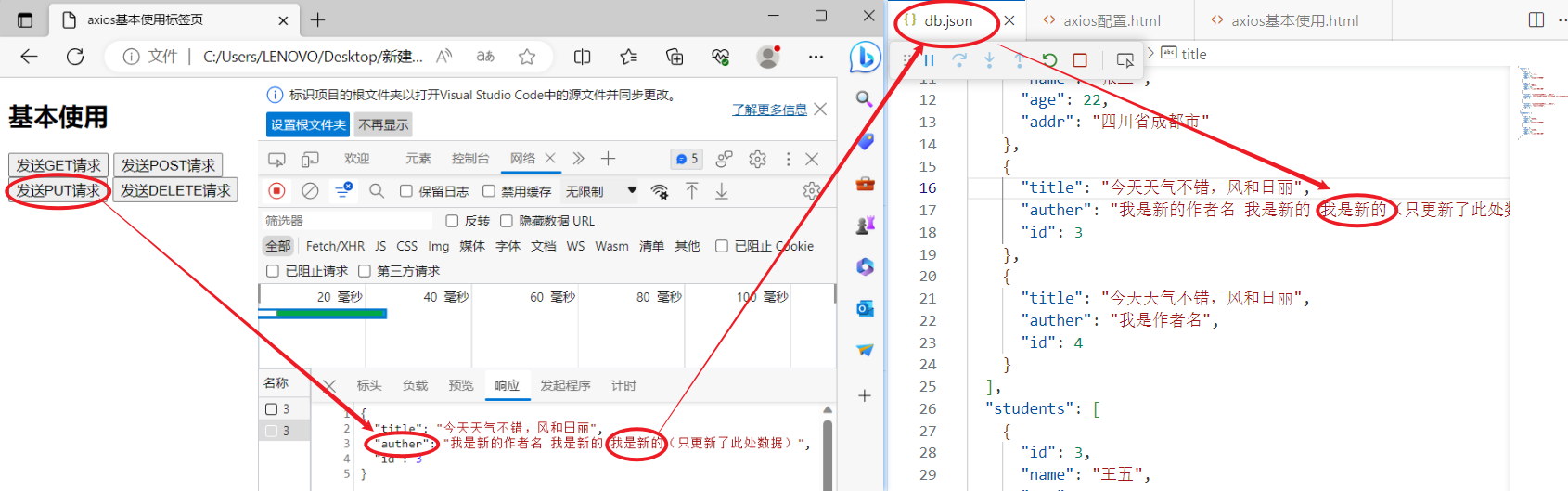
流程同理:

删除
最后是删除操作,同样是修改以下四处:
- 指定按钮(此时应是
btns[3]) - method名称(
'delete'大小写皆可) - url位置(localhost:3000/users/4)
- 请求体data(删除操作不需要请求体)
mockjs
新建一个名为index.ts的文件,内容代码:
import { mock } from "mockjs"
let data = mock({
"data": "@cname()",
"age": "@integer(1,100)",
"addr": "@city(true)",
"email": "@email(qq.com)",
})
console.log(data)
安装npm i mockjs然后在终端执行ts-node index.ts
关闭占用端口的程序:首先,尝试找出哪个程序正在使用端口
3001。您可以使用终端命令netstat -ano | findstr :3001(在 Windows 上)或lsof -i :3001(在 macOS 或 Linux 上)来查找。然后,关闭占用该端口的程序,或者将其配置为监听其他端口。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异