关于simpleui
SimpleUI处于同类竞品的第一阵营,本文第一部分用于配置使用、自定义菜单和控制面板等使用技巧,第二部分用于对矿压软件的实测。
注:① 若只针对coal press项目应用simpleui这一插件,只需执行带※标的步骤,其余流程按需操作
② 在部分(二)应用章节可能存在与(一)重复的环节,只要确保文件已经写入相应内容即可
(一)引入与上手
准备阶段
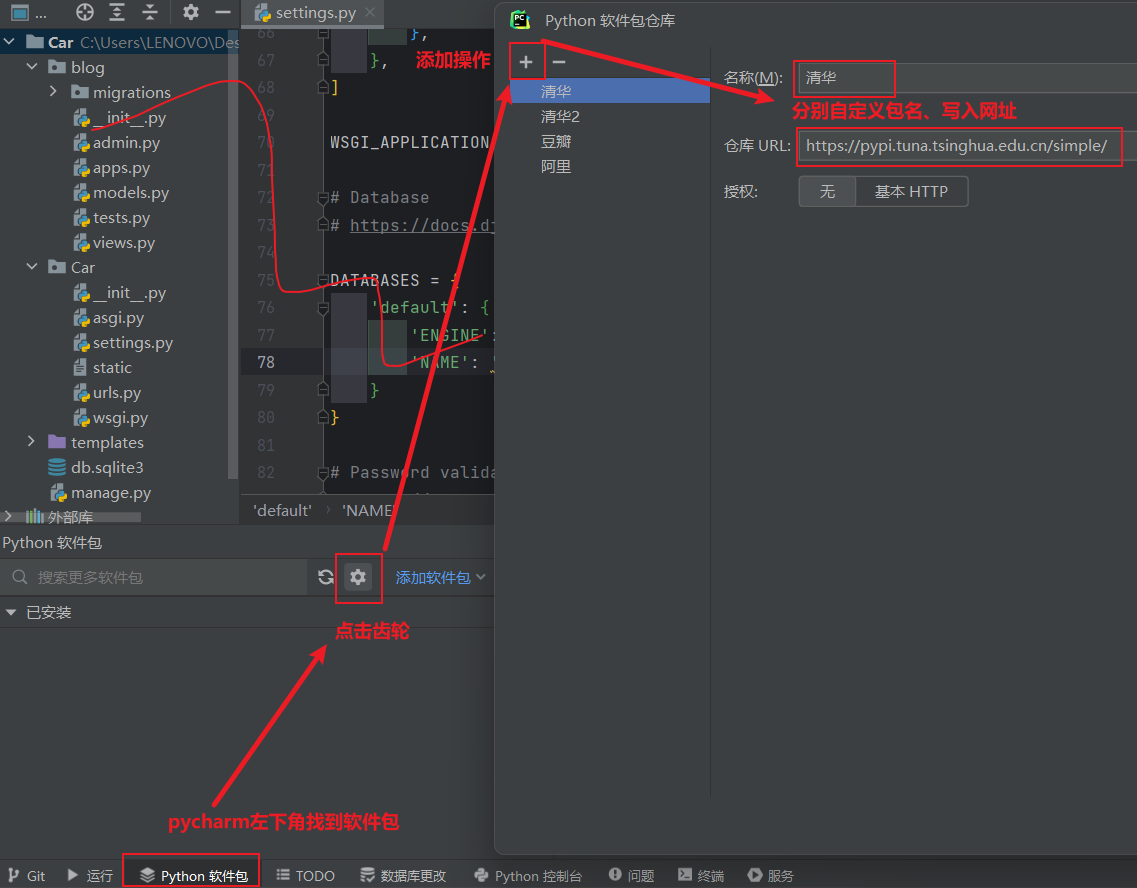
对于某些软件包的下载速度过慢问题,采用更改下载源这种永久解决方式,

给出以下国内常用镜像源:
https://pypi.tuna.tsinghua.edu.cn/simple/
http://mirrors.aliyun.com/pypi/simple/
https://mirrors.tuna.tsinghua.edu.cn/pypi/web/simple/
http://pypi.doubanio.com/simple/
添加进去以上四条,一劳永逸
实际操作
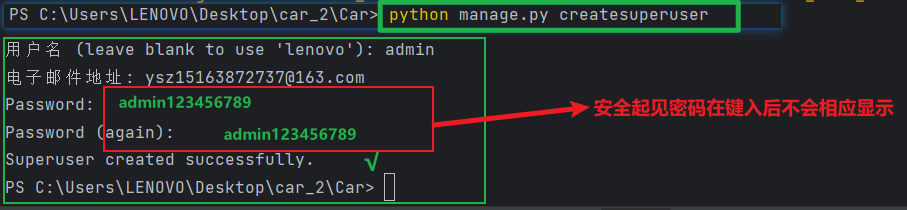
superserver※
先使用超级用户命令建立好后台管理平台的账号密码;
值得注意,邮箱可以用来登录用户,重置密码,发送账户相关的通知等。尤其是在使用Django自带的
django.contrib.auth模块进行用户认证和管理时,邮箱通常会被使用到,此篇不涉及这些功能的使用,所以可以留空,或直接写123@163.com节约时间
python manage.py createsuperuser

pip和apps※
pip安装并加入INSTALLED_APPS
pip install django-simpleui
修改settings.py, 将simpleui加入到INSTALLED_APPS里去,放在django自带admin的前面。
INSTALLED_APPS = [
'simpleui', # 注意这里
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
...
]
测试※
python manage.py runserver命令启动本地测试服务器,;
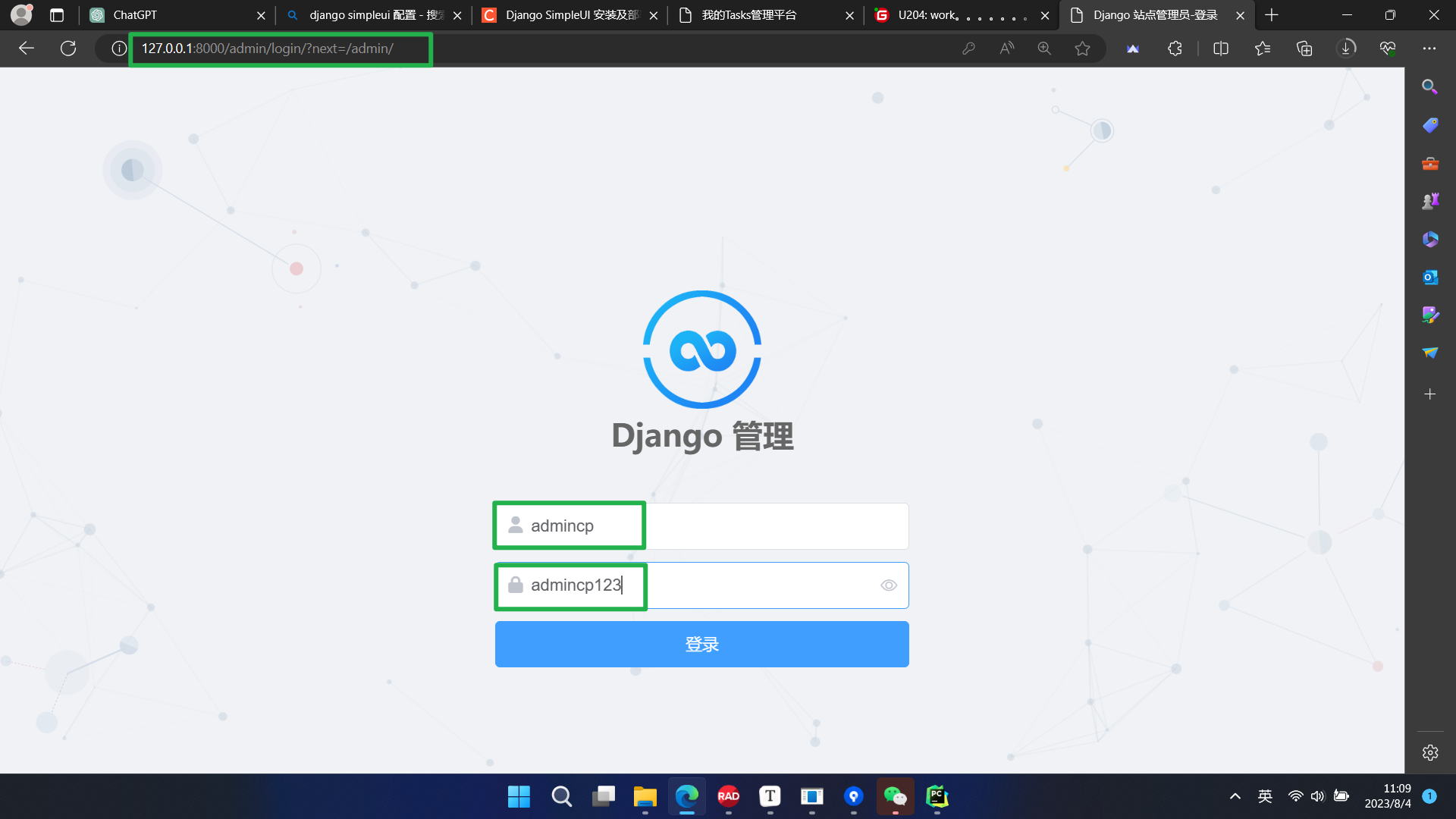
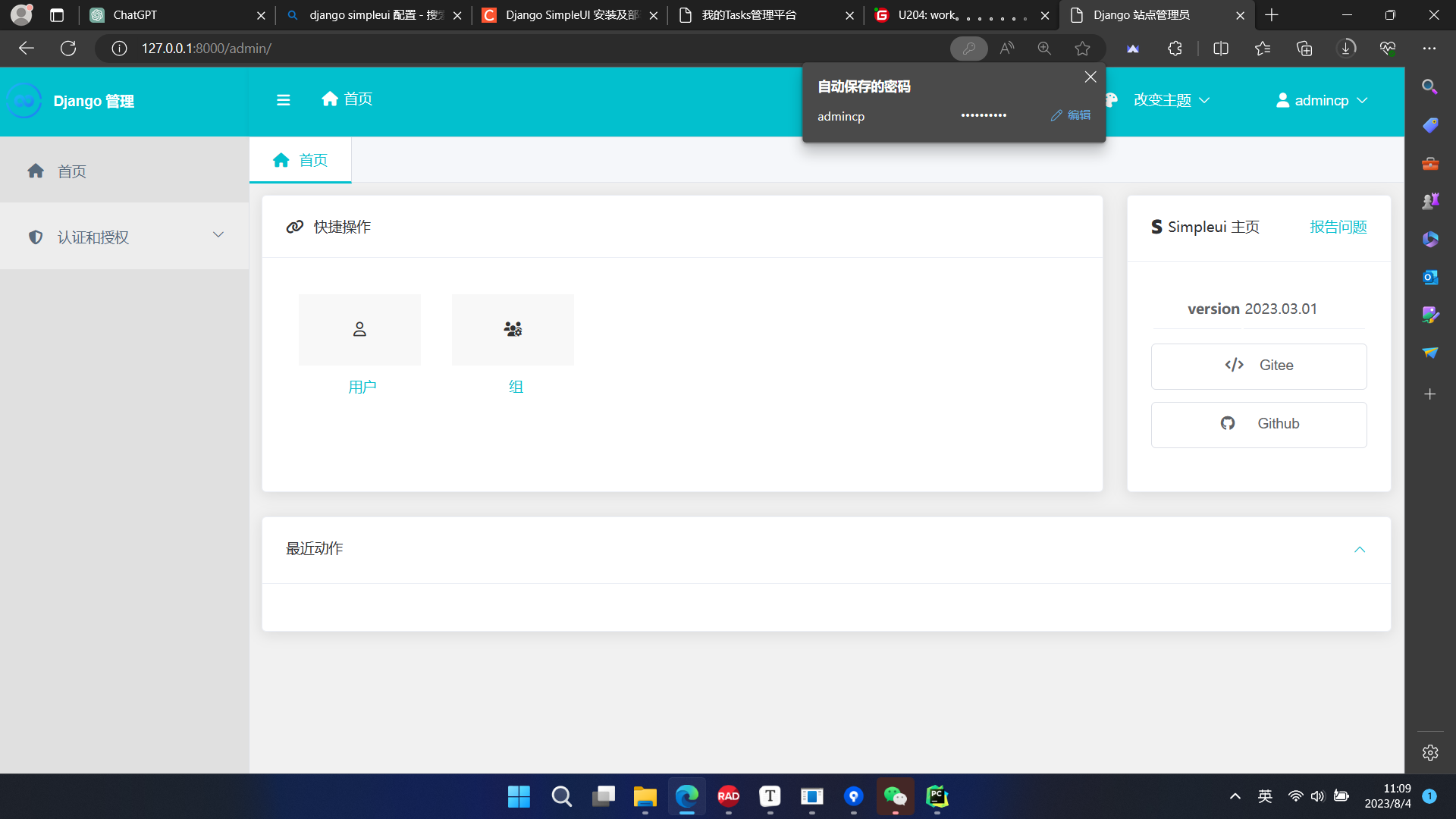
访问/admin/,看到如下页则正确安装了,

【勘误】上图为django自带的后台管理的登陆页面,正确应为如下:

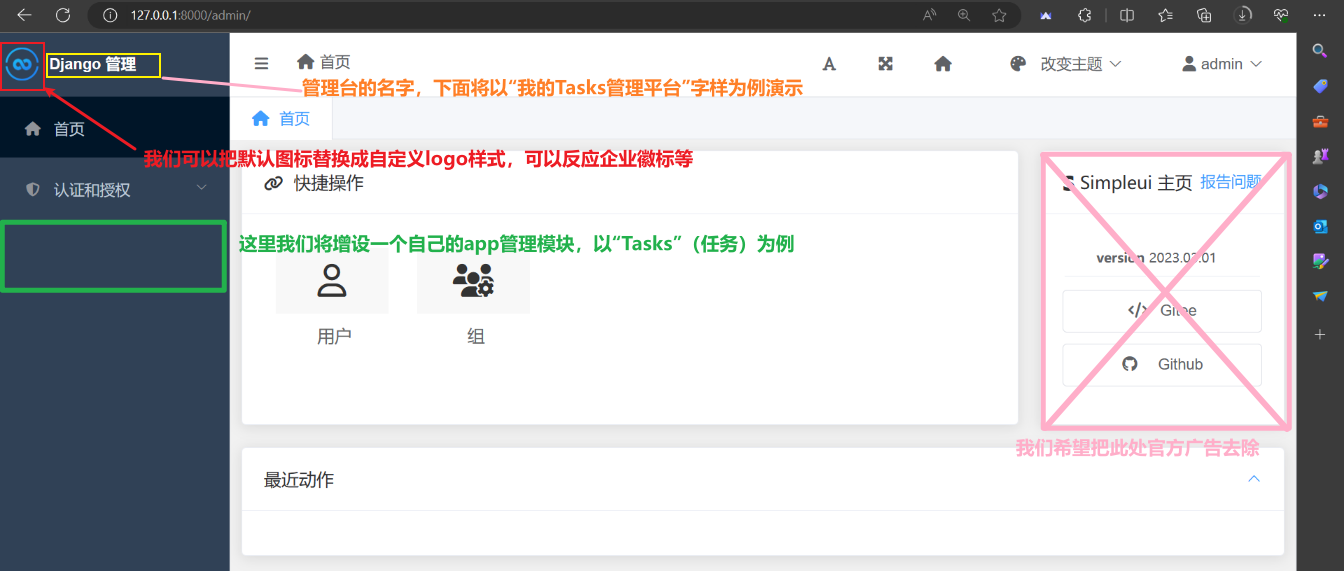
下面开始详细演示如何使用代码在各个文件内分别实现下图的四个修改效果
此处开始直至(二),均为优化的一些操作,可以直接跳转至(二)

语言、logo
在setting里:
# 更改默认语言为中文
LANGUAGE_CODE = 'zh-hans'
# 去掉默认Logo或换成自己Logo链接
SIMPLEUI_LOGO = 'https://th.bing.com/th/id/R2411a2b340731d67dfa0d84503e915e3?rik=zmYce%2fLys72JVQ&pid=ImgRaw'
后台名
稍微复杂,不能直接在settings.py里进行配置;
在任何一个app的目录下新建一个admin.py, 添加如下代码
from django.contrib import admin
admin.site.site_header = '我的Tasks管理平台' # 设置header
admin.site.site_title = '我的Tasks管理平台' # 设置title
admin.site.index_title = '我的Tasks管理平台'
from .models import Task
admin.site.register(Task)
即可修改;
注意:以上这个设置属于Django的设置,不属于SimpleUI的设置。
接下来考虑右侧有simpleui的广告链接,是因为页面背后有js文件跟踪simpleui的使用,需要关闭
关闭广告
修改settings.py, 添加如下:
# 隐藏右侧SimpleUI广告链接和使用分析
SIMPLEUI_HOME_INFO = False
SIMPLEUI_ANALYSIS = False
自定义APP名
修改中文
修改tasks/app.py, 通过verbose_name可以将app名改为中文,这里将tasks 改成了任务管理。
from django.apps import AppConfig
class TasksConfig(AppConfig):
name = 'tasks'
verbose_name = '任务管理'
接着修改tasks/models.py, 以中文设置模型的verbose_name, 如下所示:
from django.db import models
class Status(models.TextChoices):
UNSTARTED = 'u', "Not started yet"
ONGOING = 'o', "Ongoing"
FINISHED = 'f', "Finished"
class Task(models.Model):
name = models.CharField(verbose_name="Task name", max_length=65, unique=True)
status = models.CharField(verbose_name="Task status", max_length=1, choices=Status.choices)
class Meta:
verbose_name = "任务"
verbose_name_plural = "任务"
def __str__(self):
return self.name
现在刷新将会全部更换为中文信息
实际Django开发中,我们还会用到第三方应用app和第三方app提供的模型,我们也可以通过打补丁的方式更改第三方app或模型以及模型字段的verbose_name或者label,将其修改成中文,如下所示:(现在还未需要到这段,忽略此部分教程)
from third_package.models import ModelA
ModelA._meta.verbose_name = ''
ModelA._meta.verbose_name_plural = ''
ModelA._meta.get_field('first_name').verbose_name = '名字'
# 现在还未需要到这段,忽略此部分教程
以上全部实现后页面会简洁许多
优化操作
设置主题
SimpleUI默认主题(default)是深蓝色的,它支持的主题有
-
Element-ui
-
Admin Lte
-
Layui
等多种风格,可以通过右上角下拉菜单改变主题,也可以在settings.py中设置默认主题,如下所示:
# 设置默认主题,指向主题css文件名。Admin Lte风格
SIMPLEUI_DEFAULT_THEME = 'admin.lte.css'
# 设置默认主题,指向主题css文件名。Element-ui风格
SIMPLEUI_DEFAULT_THEME = 'element.css'
# 设置默认主题,指向主题css文件名。layui风格
SIMPLEUI_DEFAULT_THEME = 'layui.css'
# 设置默认主题,指向主题css文件名。紫色风格
SIMPLEUI_DEFAULT_THEME = 'purple.css'
自定义菜单
左侧可折叠菜单是Simple UI系统默认菜单,根据已注册的应用和模型自动生成,其中父级菜单是App名,子菜单一般是所属App的各个模型名
SimpleUI会自动分配默认图标
当Simple UI系统默认菜单不能满足需求时,就需要自定义菜单了,比如添加新的选项或给菜单选项分配新的图标。
修改settings.py添加如下:
SIMPLEUI_CONFIG = {
# 是否使用系统默认菜单,自定义菜单时建议关闭。
'system_keep': False,
# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.
'menu_display': ['任务管理', '权限认证'],
# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。
# 一般建议关闭。
'dynamic': False,
'menus': [
{
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [
{
'name': '用户列表',
'icon': 'fa fa-user',
'url': 'auth/user/'
},
{
'name': '用户组',
'icon': 'fa fa-th-list',
'url': 'auth/group/'
}
]
},
{
'name': '任务管理',
'icon': 'fa fa-th-list',
'models': [
{
'name': '任务列表',
# 注意url按'/admin/应用名小写/模型名小写/'命名。
'url': '/admin/tasks/task/',
'icon': 'fa fa-tasks'
},
]
},
]
}
自定义首页
SimpleUI默认首页由快捷链接和最近动作组成,可以将其隐藏,并将其链接到其它url
继续修改settings.py添加:
# 隐藏首页的快捷操作和最近动作
SIMPLEUI_HOME_QUICK = False
SIMPLEUI_HOME_ACTION = False
# 修改左侧菜单首页设置
SIMPLEUI_HOME_PAGE = '百度一下,你就知道' # 指向页面
SIMPLEUI_HOME_TITLE = '百度欢迎你!' # 首页标题
SIMPLEUI_HOME_ICON = 'fa fa-code' # 首页图标
# 设置右上角Home图标跳转链接,会以另外一个窗口打开
SIMPLEUI_INDEX = '百度一下,你就知道'
(二)应用到coal press项目
可能出现的问题
问题一
在pycharm终端运行python manage.py makemigrations之后显示:
django.core.exceptions.ImproperlyConfigured: DEFAULT_AUTO_FIELD refers to the module 'django.db.WorkFace.BigAutoField' that could not be imported.
-
这个错误是由于Django项目的配置出现了问题,具体来说是关于模型的默认自动字段(DEFAULT_AUTO_FIELD)配置出现了错误。Django 3.2版本引入了默认自动字段来管理模型的自增主键,取代了之前的
AutoField。 -
从错误信息中可以看出,问题出在
DEFAULT_AUTO_FIELD的配置上,它指向了一个无法导入的模块'django.db.WorkFace.BigAutoField',要解决这个问题采取以下:
- 打开
settings.py文件。 - 确保在
settings.py文件中存在DEFAULT_AUTO_FIELD的配置,位置很好找,样子应该是下面这样:
# 默认自动字段配置
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
检查特别是拼写和引号的问题
问题二
一些教程提到了nginx和uwsgi两个模块,这里说明:
- 在使用SimpleUI(或其他Django管理界面)来管理Django项目时,通常不需要安装和配置Nginx和uWSGI。Nginx和uWSGI是用于部署Django项目的服务器软件,用于处理HTTP请求、反向代理和应用程序服务器等。它们通常在将Django项目部署到生产环境时使用。
即,二者不是必需的。
问题三
在执行python manage.py makemigrations的时候显示 TypeError: 'str' object is not callable 报错:
- 是因为由于代码中的某个变量名与内置的Python函数或类名冲突所引起的(可能是因为代码中存在一个名为
str的变量),
改名就可以解决
问题四
浏览器内,登录后台管理员/admin后,提示1146, "Table 'aboutcar.auth_user' doesn't exist"报错:
- 一是可能因为,数据库中缺少了名为
auth_user的表,而这个表是 Django 默认用来存储用户认证信息的表,解决方式是需要运行python manage.py makemigrations和python manage.py migrate命令来确保数据库的表结构与代码中的数据模型保持一致 - 或是,在
settings.py文件中的DATABASES配置中设置有误,导致 Django 连接的不是正确的数据库,或者该数据库中确实没有名为auth_user的表 - 最后,检查数据库是否在运行,用户名、密码、主机和端口等连接信息写对没有
应用实操※
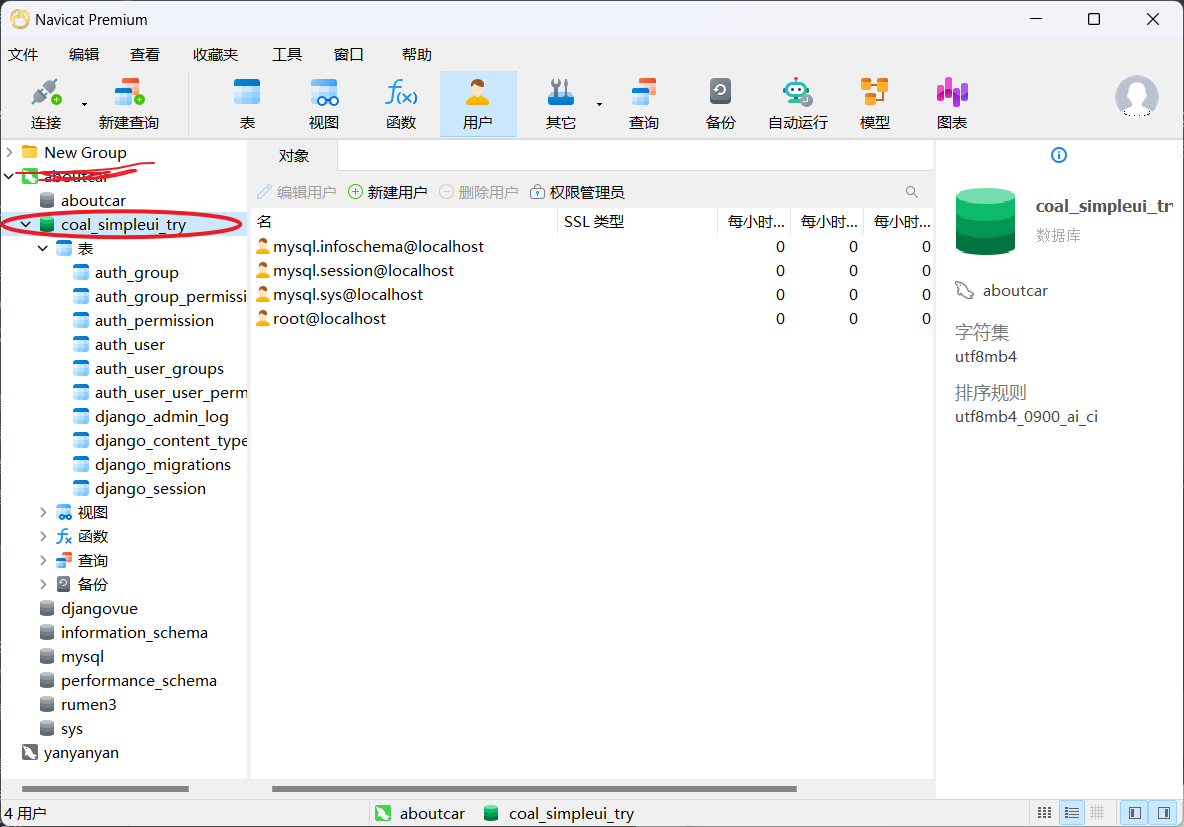
本地建立数据库※

同步数据库参数※
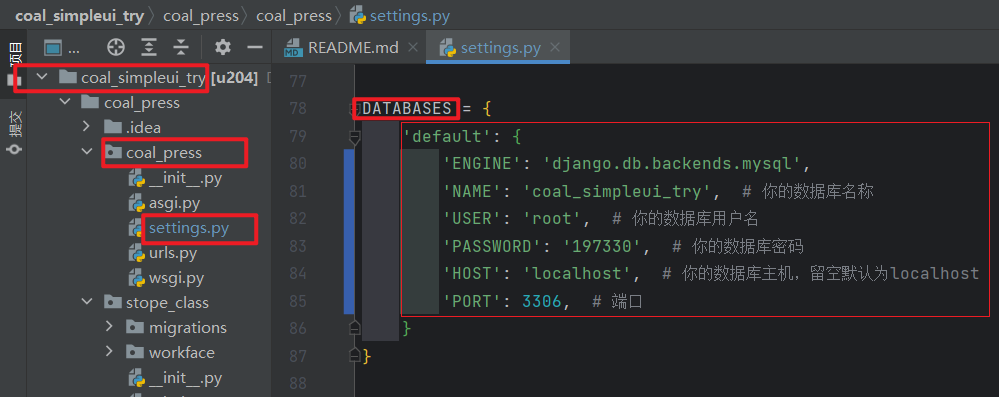
按自己本地实际情况写入:(由下图展示的项目结构也可以知道此篇修改均发生于settings.py文件内)

DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'coal_simpleui_try', # 你的数据库名称
'USER': 'root', # 你的数据库用户名
'PASSWORD': '197330', # 你的数据库密码
'HOST': 'localhost', # 你的数据库主机,留空默认为localhost
'PORT': 3306, # 端口
}
}
迁移命令※
先后执行:
python manage.py migrate # 让 Django 知道我们在我们的模型有一些变更
python manage.py makemigrations # 创建表结构
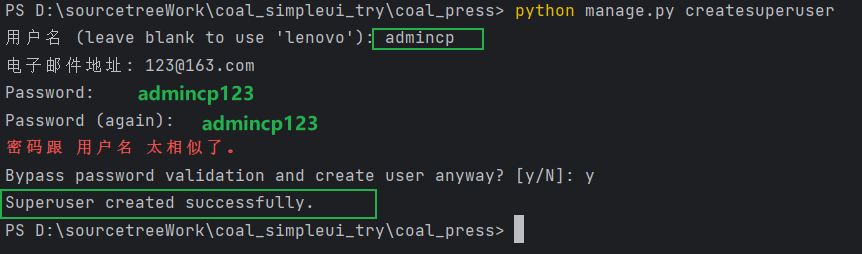
执行创建超级用户※
此处属于对coal press的应用环节,故自定义一个名为admincp(取自Coal Press)的新用户

启动服务※

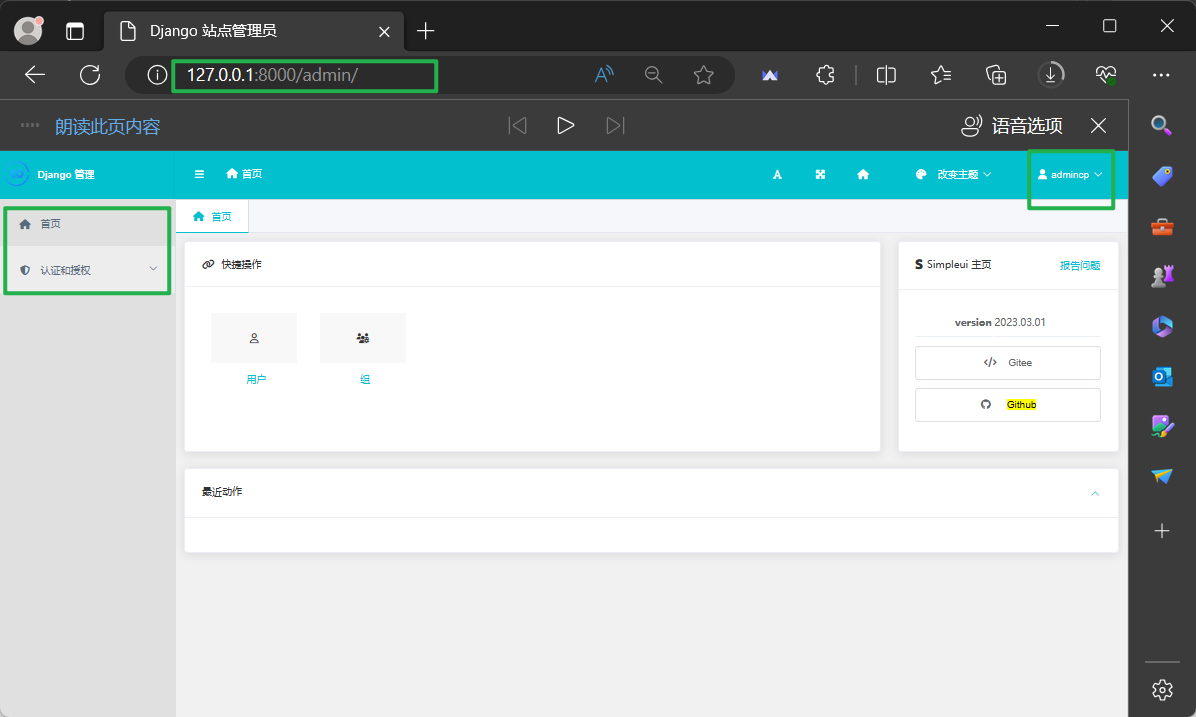
进入后台※
首次进入可能与我的皮肤主题不一样,但大体结构一致:

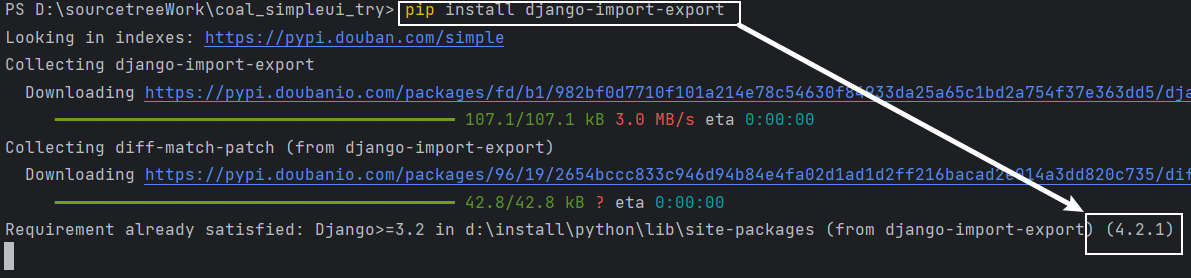
django-import-export
这里是安装一个用于数据导入导出的插件

安装到app※
在自己项目的settings.py文件中INSTALLED_APPS的第一行加入'simpleui'和'import_export'
INSTALLED_APPS = [
'import_export',
'simpleui',
]
至此simpleui安装完成,可以启动服务,没有意外的话打开页面及可看到simpleui的新UI界面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号