json相关
JavaScript Object Notation,即 js的对象简谱,一种数据交换格式,采用独立于编程语言的文本格式存储和表示数据,因为目前前后端分离的存在,故json在数据传递上十分重要
在js中一切都是对象,任何js支持的类型都可以用json表示,json语法是js语法的子集
json的结构和形式,从简单到嵌套,举例如下:
{
"key": "value",
"key2": -123.456,
"key3": {
"name":"测试文字",
"tel":"05318888"
},
"key4":[1,2,3,4],
"key5":["a","b","c"],
"key0":null
,
"books": [
{
"title": "FBI心理学",
"edition": 1,
"serialNumber": "SN001",
"author": "Tom"
},
{
"title": "平凡的世界",
"edition": 2,
"serialNumber": "SN002",
"author": "路遥"
},
{
"title": "童年",
"edition": 1,
"serialNumber": "SN003",
"author": "高尔基"
}
]
}
场景:在后台应用程序中将响应数据封装成JSON格式,传到前台页面之后,需要将JSON格式转换为JavaScript对象,然后在网页中使用该数据。
这是一个xml语言的代码,
<request>
<firstName>这里是名字</firstName>
<lastName>这里是姓氏</lastName>
<email>12345678@126.com</email>
</request>
用json写如下:
{
"request": {
"firstName": "这里是名字",
"lastName": "这里是姓氏",
"email": "12345678@126.com"
}
}
以二级学院为例,写一段能展示下设机构的json:
const university = {
"name": "山东科技大学",
"location": "青岛市黄岛区",
"colleges": [
{
"name": "能源学院",
"departments": ["计算机科学", "电子工程", "机械原理"]
},
{
"name": "艺术学院",
"departments": ["古典文学", "表演学", "社会科学"]
},
{
"name": "经管学院",
"departments": ["金融学", "市场管理", "管理学"]
}
]
};
console.log(university);
基于Django + Vue.js的前后端分离项目
环境:python3.11、MySQL8.0.32.0、pycharm2023Pro、node
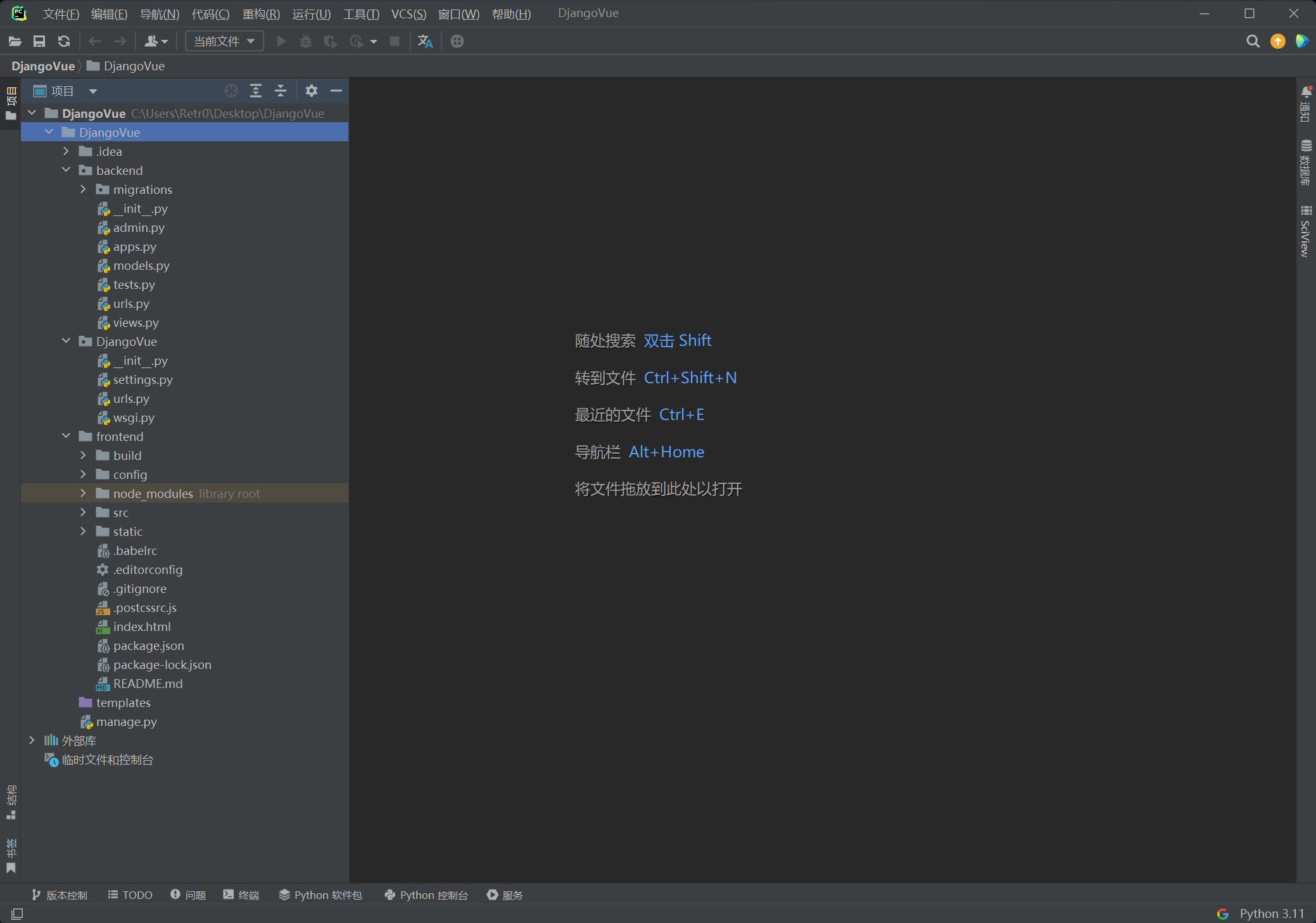
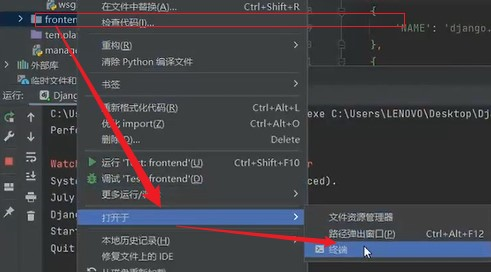
现使用下图所示导入名为“DjangoVue”模板,可见左侧该项目目录结构(其中除了frontend,其他都属后端)

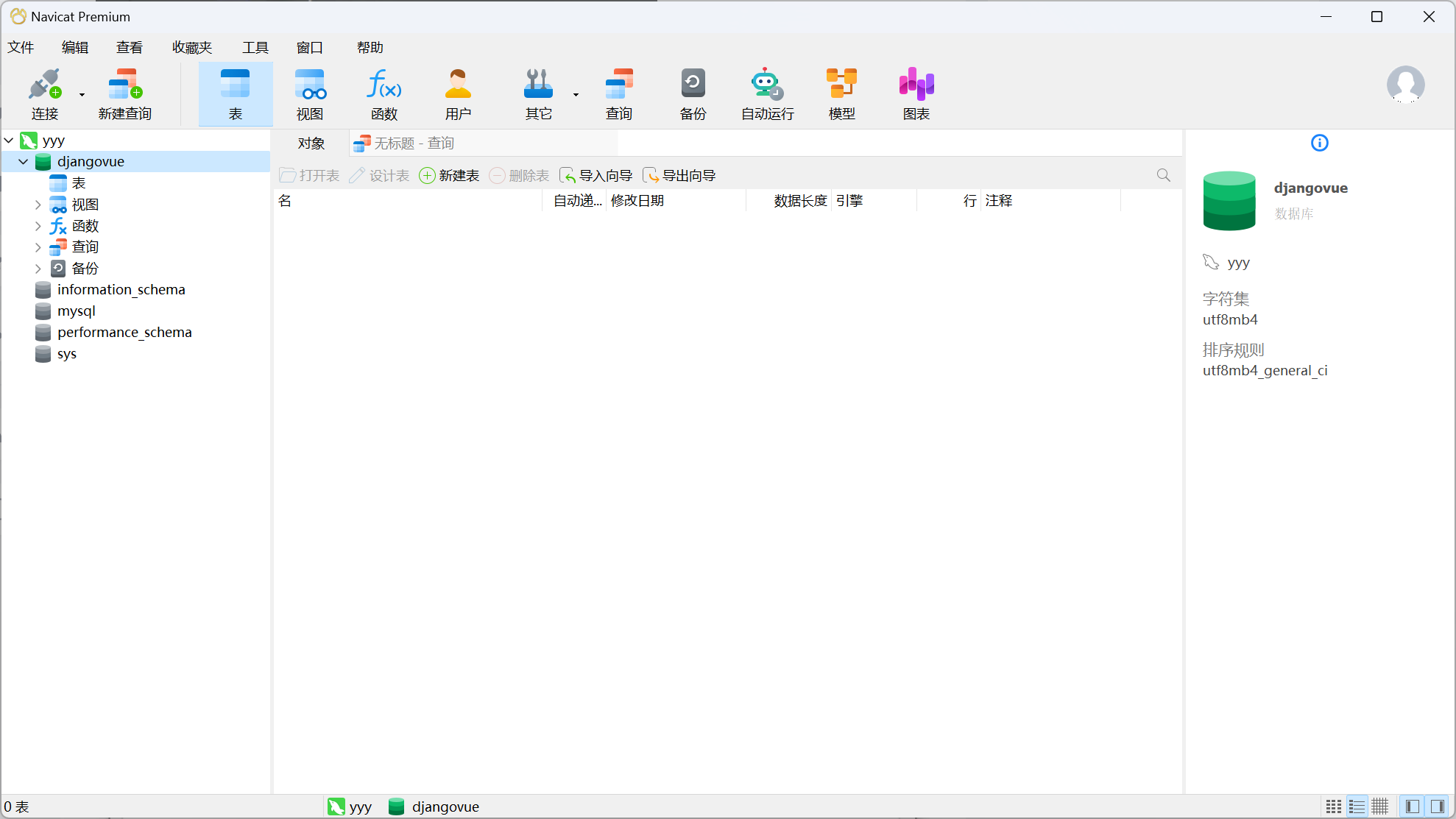
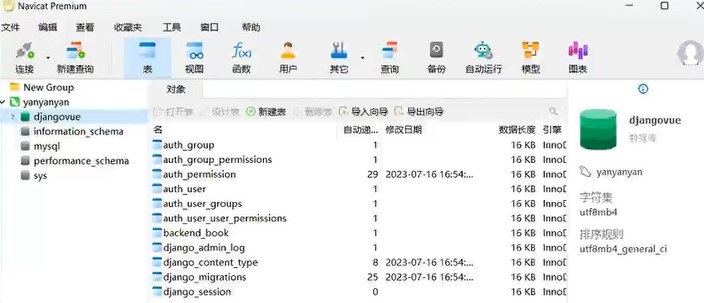
使用navicat16Pro建一个新数据库,字符集及其排序如图

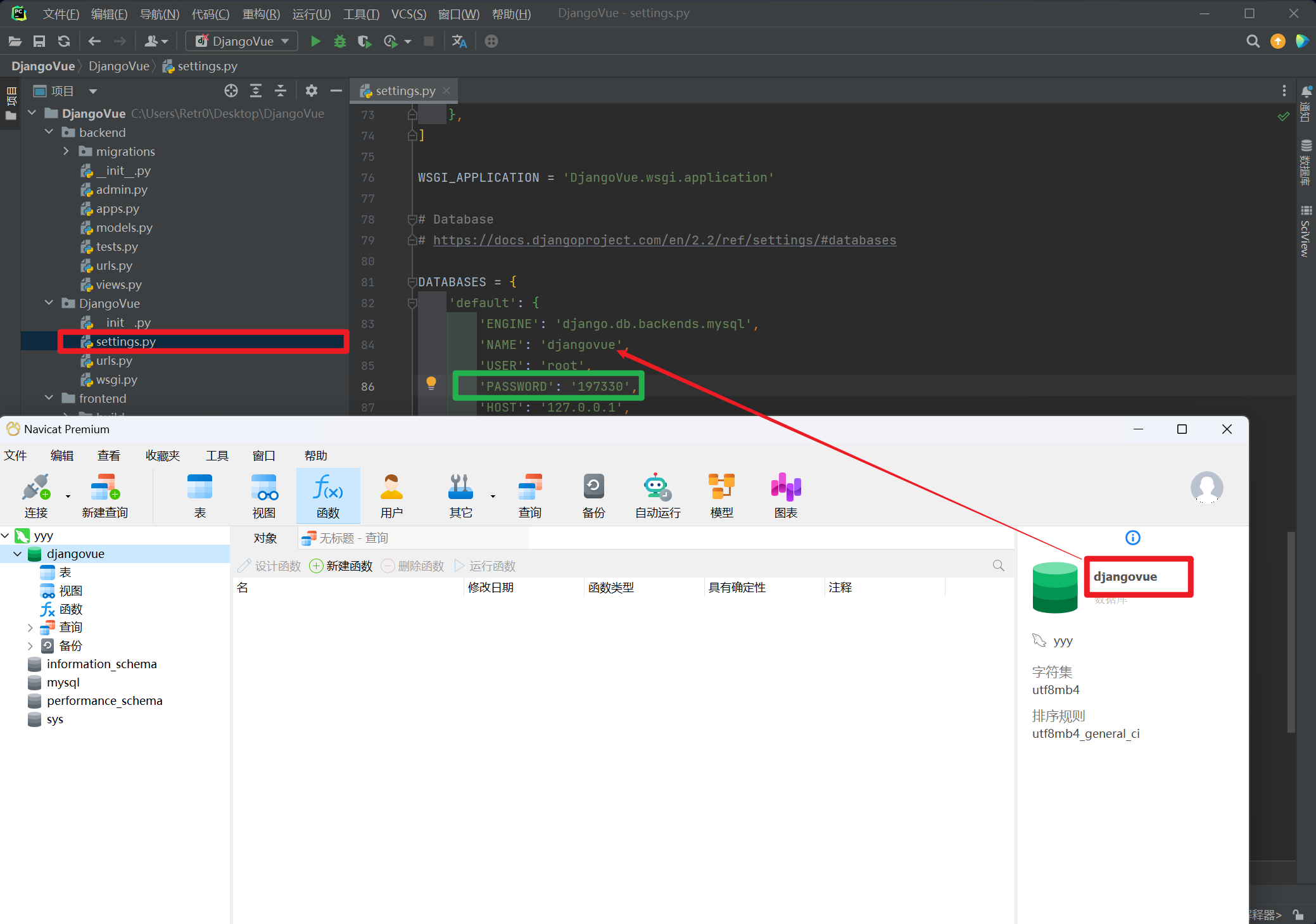
在安装mysqlclient库的条件下,先对setting.py进行配置(NAME和PASSWORD)以实现数据迁移

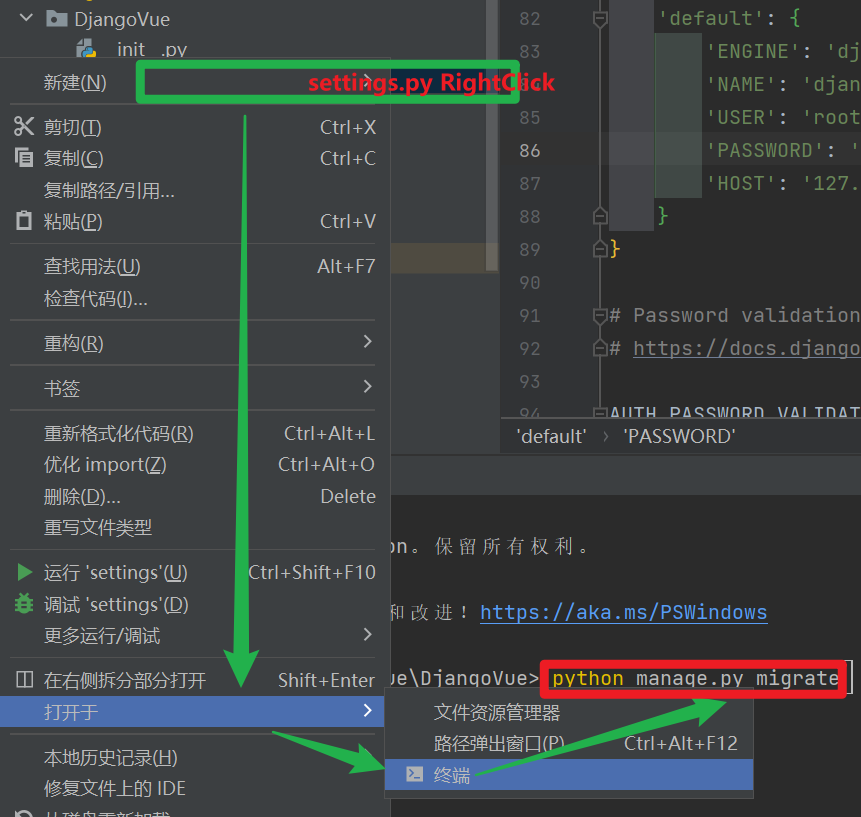
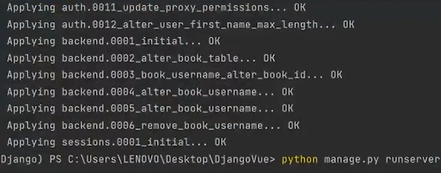
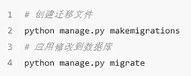
终端中运行命令

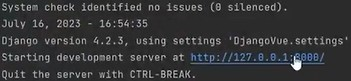
上述命令成功时显示如下,并执行 runserver 的命令:

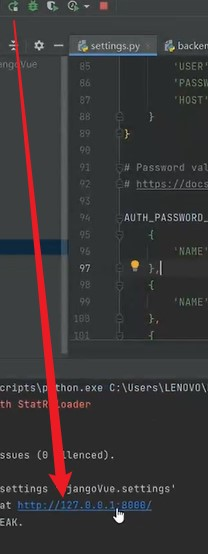
会显示这个网址 http://127.0.0.1:8000/ :

这个网址在浏览器里:

注意,迁移命令含有两条,之前只执行了其一:

迁移成功后在navicat的表单里会更新如下

再次运行
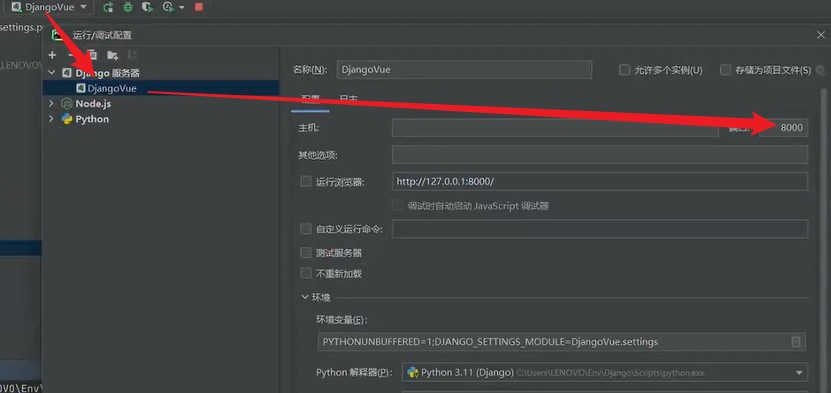
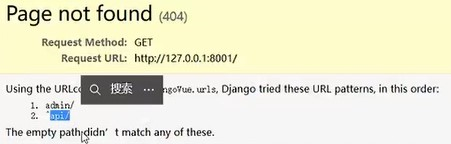
如果发生8000端口被占用 则考虑重新编辑配置(新的8001)


配置好之后应该如下

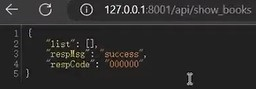
将api后缀加在网址后面的页面,如下表示成功

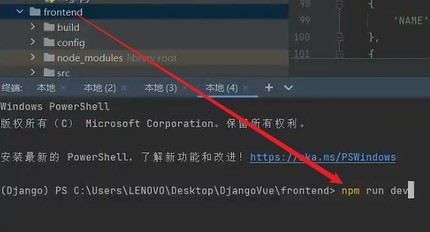
运行前端:

在里面跑一下 npm run dev


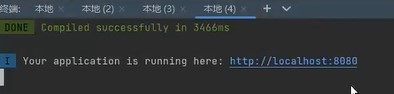
在http://localhost:8080里便可以对书籍进行添加操作了,同时这些添加操作也会同步到navicat表单


