选择器进阶
1.复合选择器
1.1后代选择器
根据html标签的嵌套关系选择父元素后代中满足条件的元素
语法:选择器1 选择器2 {css}
结果:在选择器1所找到的标签的后代(儿、孙、重孙)中,找到满足选择器2的标签设置样式
注意:选择器和选择器之间空格隔开
<title>Document</title>
<style>
div p {
/*用空格隔开父子以找到P2*/
color: red;
}
</style>
</head>
<body>
<p>这是P1标签</p>
<div>
<p>这是div的儿子P2</p>
</div>
</body>
此时显示如下:

1.2子代选择器
用大于号隔开,只选择父元素的子代
<title>Document</title>
<style>
div>a {
color: red;
}
</style>
</head>
<body>
<div>
<!-- div是最高父级 -->
<a href="#">这是div的儿子a1</a>
<p>
<a href="#">这是div的P的孙子a2</a>
</p>
</div>
</body>

2.并集选择器
同时选择多组标签设置相同样式
语法:选择器1,选择器2{css} ,即使用逗号隔开
每组选择器可以是基础选择器或复合选择器,每组通常一行写一个以提高可读性
<title>Document</title>
<style>
/*使p、div、span和h1为红色,h2不动*/
p,
div,
span,
h1{
color: red;
}
</style>
</head>
<body>
<p>ppp</p>
<div>divvv</div>
<span>spppan</span>
<h1>HHH1</h1>
<!-- 希望只选以上四项为红色 -->
<h2>HHH2</h2>
</body>
3.交集选择器
选中 同时满足 多个选择器的标签
语法:(连写)选择器1选择器2
既又原则
如果连写里有标签选择器则写最前
4.hover伪类选择器
鼠标悬停状态
`
`
5.Emmet语法
通过简写语法快速生成代码
背景相关属性
-
颜色
bgc(Emmett)
背景颜色默认值透明,背景颜色不影响盒子大小,并且能看清盒子大小和位置,一般在布局中习惯先给盒子设置背景颜色
-
图片
bgi
background-image: url('图片路径')url可省略引号、背景图片默认在水平和垂直平铺
背景图片仅仅给盒子装饰,不能撑开盒子
[ 结合下面“位置”知识,赋予负值坐标会缺少显示而不会将颜色扩充至外部 ! ]
div{ /* 练习使用Emmett语法:w400+h400+bgc */ width: 400px; height: 400px; background-color: #fff; /*若bgi插入的图片尺寸200*200,则由于上述设置400*400会平铺成四张此图*/ background-image: url(); } -
平铺
background-repeat(bgr)(默认xy方向都平铺)
no-repeat:不平铺
repeat-x:沿水平方向平铺
background-repeat:repeat-x -
位置
- bgp,其属性值有二,
background-position:水平方向位置 垂直方向位置;-
后跟的两个位置取值:
方位名词(最多表示9个)left,center,right&top,center,bottom
数字+px (坐标系)原点(0,0)盒子左上角、x轴水平向右
background-position: right bottom ;background-position: 50px 100px ;
-
相关属性连写
bg 复合属性,一个属性连接多个值,不同于font,此处四项不分先后顺序:
background: pink url(./images/1.jpg) no-repeat center center可以按需省略;
位置命令如果以单词形式给出,则可以颠倒水平和垂直的顺序;
特殊情况pc端盒子和图片一样大小可以直接写background: url() ;
同font连写注意事项:当设置单独的样式和连写,要么把单独样式写在连写以下,要么写在连写以内
情境
img标签和背景图片的区别:现有在网页上展示一张图片的需求,
法一,(产品图)直接写上img。img是一个标签,不设置宽高会默认以原尺寸显示;
法二,(修饰)div+背景图片。需设置div的宽高,因为背景图片只是装饰的css样式;
元素(标签 尖括号)显示模式
块级元素
特点:独占一行,一行只显示一个;
(div)宽度默认父元素(body);
宽度 高度默认由内容展开,可以设置宽高;
代表:div、p、h系列,ul, li, dl, dt, dd... , form, header, nav, footer...
行内元素
特点:一行内显示多个,宽度高度由内容撑开;
不可设置宽高;
代表:a、span、b、u、i、s...
行内块元素
特点:一行显示多个、可设置宽高
代表:input, textarea, button, select...
特殊:img标签内有行内块元素特点,但chrome调试工具显示结果是inline
元素显示模式转换
实现以上三种互相转换。
| 属性 | 效果 | 使用频率 |
|---|---|---|
display: block |
换成 块级 | 多 |
display: inline-block |
换成 行内块 | 多 |
display: inline |
换成 行内元素 | 极少 |
拓展
html嵌套规范:
块级元素一般作为大容器,
可以嵌套:文本、块级元素、行内元素、行内块元素...
但p标签内不要套div、p、h等块级;
a内部可以嵌套任何元素,
但a内不能嵌套a;
CSS特性
继承性
-
子元素有默认继承父元素的特点(子承父业);
-
常见继承属性( 文字控制属性 都能继承!):
- color
<style> div{ color:red; } </style> ...以上会对 文字一、属于文字一的文字二 一同生效... <body> <div> 这是DIV里的文字一 <span>这是DIV里的SPAN里面的文字二</span> </div>-
font-style, font-weight, font-size, font-family
-
text-indent, text-align
-
line-height
......
-
调试工具判断样式是否可以继承;
-
继承失效的特殊情况:
-
a标签的color会失效(默认蓝色)
h标签的font-size会失效(默认标题大小)
-
层叠性
特性
给同一个标签设置了不同样式→此时样式叠加→共同作用在标签上;
给同一个标签设置了相同样式→此时样式覆盖→最后的样式生效;
注意
当 样式冲突 时,只有当选择器 优先级相同时 才能通过层叠性判断结果。
综合案例
a{导航$}*5 :以Emmett语法快速调出五组a标签
alt+shift+光标:以选中多行同时编辑
普通导航栏案例:
<title>Document</title>
<style>
a{
text-decoration: none ;
width: 100px;
height: 50px;
/* 此时上述宽高不会起效 ,因为现在还是行内块 ① */
background-color: red;
/* 对①进行下行处理 */
display: inline-block;
color: white;
text-align: center;
line-height: 50px;
/* 完成上述要求,再命令hover ②*/
}
a:hover{
background-color: orange;
}
</style>
</head>
<body>
<a href="#">导航1</a>
<a href="#">导航2</a>
<a href="#">导航3</a>
<a href="#">导航4</a>
<a href="#">导航5</a>
</body>
</html>
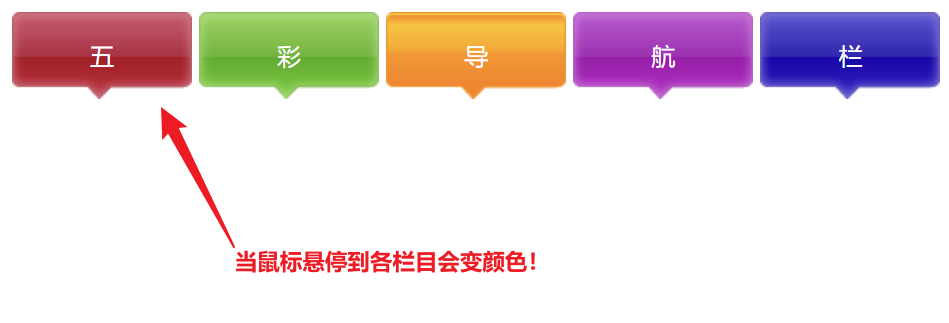
五彩导航栏案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>七月八日练习</title>
<style>
a{
text-decoration: none;
/*去下划线*/
width: 120px;
height: 58px;
background-color: pink;
/*上述不生效,考虑显示模式*/
display: inline-block;
/*使其水平、竖直居中:*/
text-align: center;
line-height: 58px;
/*文字颜色:*/
color: white;
}
/*考虑到出于美化而非产品图用途,起用background而非img*/
/*每个a背景图都不同,单独找到每个a,分别设置背景图。因此起用类名*/
.one{
background-image: url(./images/bg1.png);
}
.two{
background-image: url(./images/bg2.png);
}
.three{
background-image: url(./images/bg3.png);
}
.four{
background-image: url(./images/bg4.png);
}
.five{
background-image: url(./images/bg5.png);
}
/*-------完成以上后还差hover效果未实现-------*/
.one:hover{
background-image: url(./images/bg6.png);
}
.two:hover{
background-image: url(./images/bg7.png);
}
.three:hover{
background-image: url(./images/bg8.png);
}
.four:hover{
background-image: url(./images/bg7.png);
}
.five:hover{
background-image: url(./images/bg6.png);
}
</style>
</head>
<body>
<a href="#" class="one">五</a>
<a href="#" class="two">彩</a>
<a href="#" class="three">导</a>
<a href="#" class="four">航</a>
<a href="#" class="five">栏</a>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话