基于vue3的权限控制实现
需求:不同角色的用户显示不同的菜单,且对页面的按钮也有是否对角色开发的权限
服务端返回两个数据
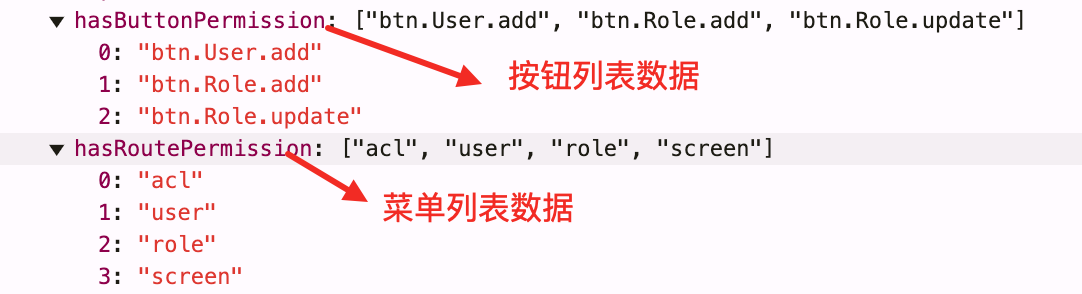
一个是菜单的权限列表,另外一个是拥有的按钮列表数据,如下:

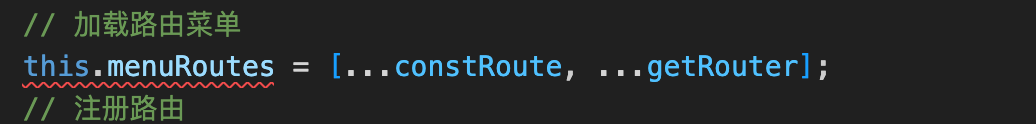
动态加载菜单
/** routerInfo: 动态路由 hasRoutePermission: 用户拥有的路由权限 */ const filterDeepDynamic = (routerInfo, hasRoutePermission) => { return routerInfo.filter((item) => { if (hasRoutePermission.includes(item.name)) { if (item.children && item.children.length > 0) { item.children = filterDeepDynamic(item.children, hasRoutePermission); } return true; } }); };

注册路由

注意:这个动态路由要深拷贝





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】