echarts 的使用
官网地址
https://echarts.apache.org/handbook/zh/concepts/dataset
要配合打在echarts Api进行查看,api地址如下:
https://echarts.apache.org/zh/option.html#title
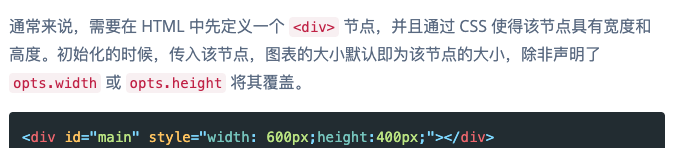
使用步骤一:引入echarts
1、设置dom标签的宽度和高度

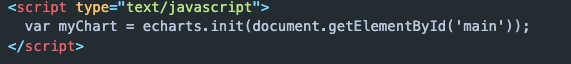
2、调用echarts.init方法初始化echarts

注:在vue中获取标签实例的方法,通过ref标签即可。
3、设置图标配置项

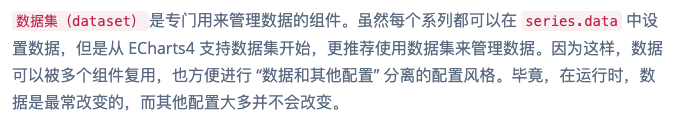
数据集dataSet
最重要的就是option配置项的设置。其中推荐使用数据集dataSet的配置。在项目中数据常常发生改变,而配置不常发生改变,更接近于后端返回的数据。

官网数据集的说明链接:
https://echarts.apache.org/handbook/zh/concepts/dataset
示例:
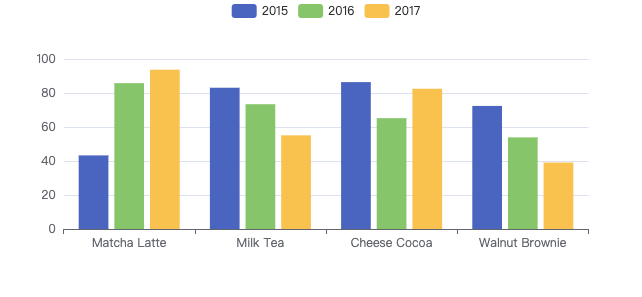
option = { legend: {}, tooltip: {}, dataset: { // 提供一份数据。 source: [ ['product', '2015', '2016', '2017'], ['Matcha Latte', 43.3, 85.8, 93.7], ['Milk Tea', 83.1, 73.4, 55.1], ['Cheese Cocoa', 86.4, 65.2, 82.5], ['Walnut Brownie', 72.4, 53.9, 39.1] ] }, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: { type: 'category' }, // 声明一个 Y 轴,数值轴。 yAxis: {}, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] };

数据集定义为对象数组的格式
option = { legend: {}, tooltip: {}, dataset: { // 用 dimensions 指定了维度的顺序。直角坐标系中,如果 X 轴 type 为 category, // 默认把第一个维度映射到 X 轴上,后面维度映射到 Y 轴上。 // 如果不指定 dimensions,也可以通过指定 series.encode // 完成映射,参见后文。 dimensions: ['product', '2015', '2016', '2017'], source: [ { product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7 }, { product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1 }, { product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5 }, { product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1 } ] }, xAxis: { type: 'category' }, yAxis: {}, series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }] };

其他常见的用法可以看看应用篇
https://echarts.apache.org/handbook/zh/how-to/chart-types/bar/basic-bar





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】