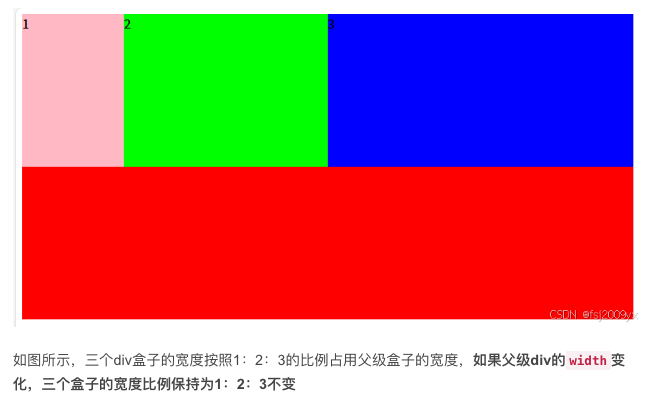
flex 设置弹性盒子布局(使子元素动态的占据20%,30%,50%)
默认情况下,flex值为1,也就是占用弹性容器剩余位置的1份
使用flex修改弹性伸缩比的示例:
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
<style>
.box {
width: 800px;
height: 400px;
background-color: #f00;
display: flex;
}
.item {
height: 200px;
}
.item1 {
flex: 1;
background-color: pink;
/* 弹性伸缩比为1 */
}
.item2 {
flex: 2;
background-color: #0f0;
/* 弹性伸缩比为2 */
}
.item3 {
flex: 3;
background-color: #00f;
/* 弹性伸缩比为3 */
}
</style>
</body>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】