axios二次封装
axios二次封装有利于减少代码量,更好的管理api
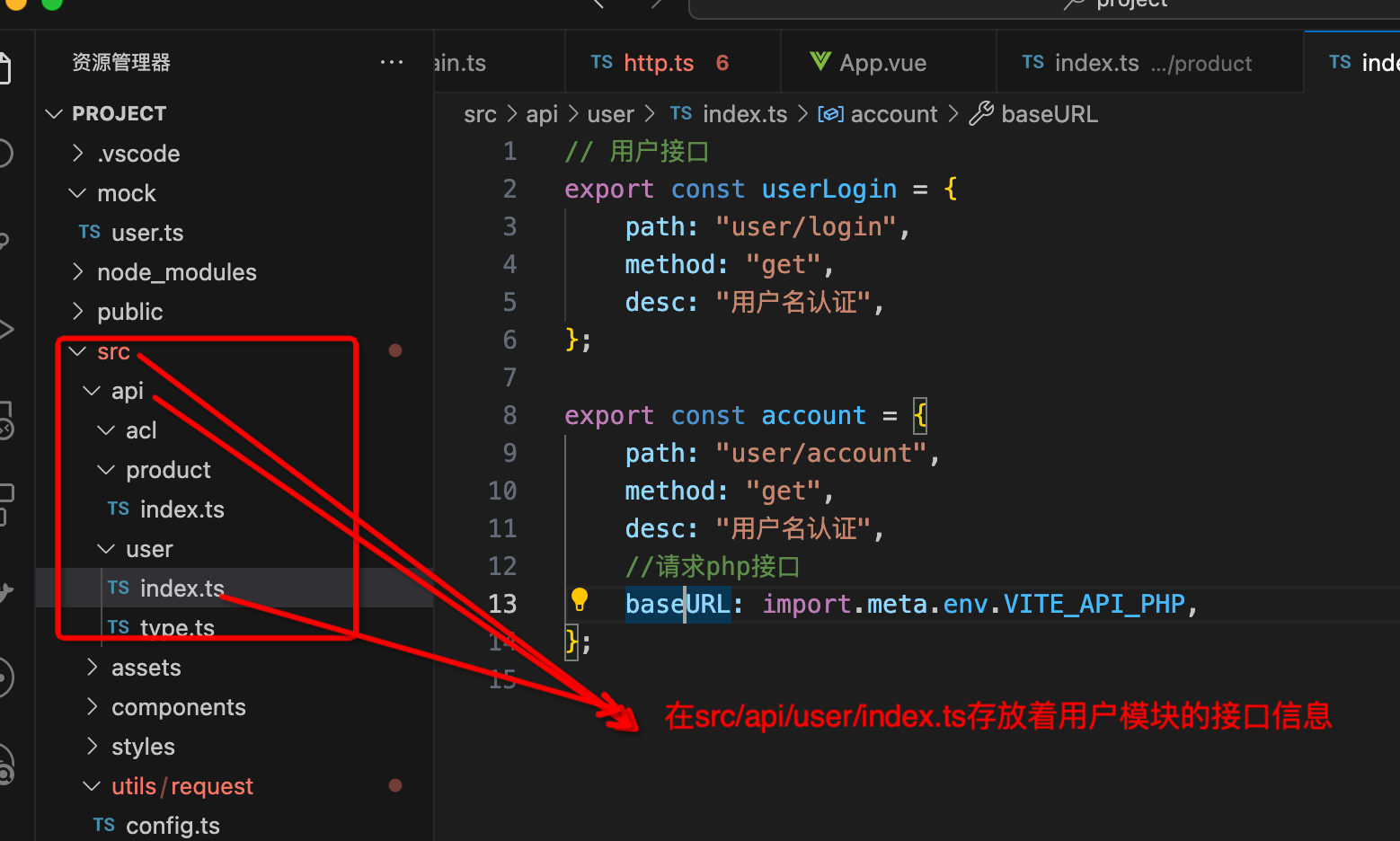
①在src目录下创建api目录。api目录用于存放今后页面不同模块的接口信息。

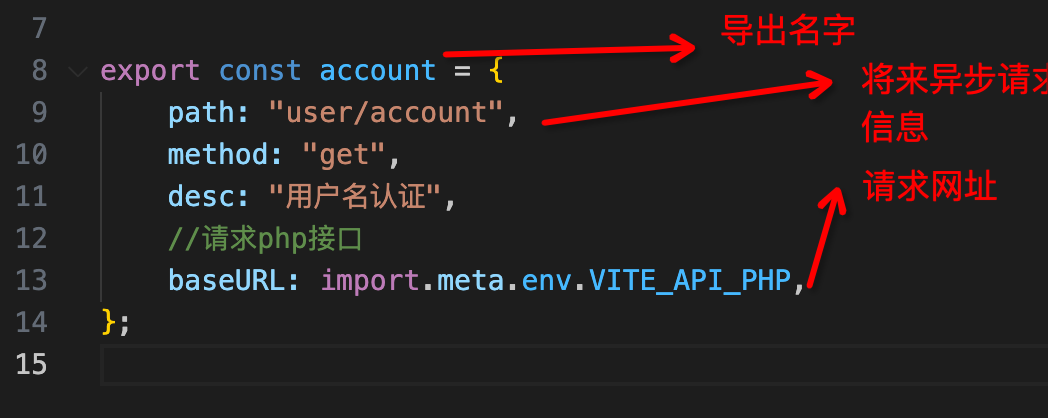
具体的接口含义如下:

②将来要实现的效果如下:
import axiosRequest from "./utils/request/http"; axiosRequest({ path: "product",//使用的api模块 name: "productInfo",//存储的变量信息 params: { name: "jdie", password: "diikde", }, })
通过axiosRequest 来调用请求,同时path参数指定模块。name来制定模块中的接口信息,params表示要传入的参数。
③具体的封装在src/utils/request底下,配置了两个文件config.ts和http.ts
config.ts代码如下:
const config = { baseURL: import.meta.env.VITE_APP_BASE_API, //该参数在.env.development中进行配置,开发、测试、生成均不相同 timeout: 15000, headers: { 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8', // 'token' : 11122 }, } export default config;
http.ts代码如下(主要逻辑在动态import引入数据):
import axios from "axios"; import axiosConfig from "./config"; // axios请求配置 import qs from "qs"; import { ElMessage } from "element-plus"; // 创建axios实例 const service = axios.create({ baseURL: axiosConfig.baseURL, timeout: axiosConfig.timeout, headers: axiosConfig.headers, }); // 添加请求拦截器 service.interceptors.request.use( function (config) { // promise动态添加请求头,加完之后再return出config继续请求 const headerHandlers = (axiosConfig.headerHandlers || []).map( (handler) => { return handler(config).then((mixHeaders) => Object.assign(config.headers || {}, mixHeaders) ); } ); return Promise.all(headerHandlers).then(() => config); }, function (error) { // 对请求错误做些什么 return Promise.reject(error); } ); // 添加响应拦截器 service.interceptors.response.use( function (response) { // 对响应数据做点什么 return response.data; }, function (error) { // 对响应错误做点什么 ElMessage.error(error.message); return Promise.reject(error); } ); // 创建请求 const USE_DATA_METHODS = ["POST", "PUT", "PATCH", "DELETE"]; const axiosRequest = (requestInfo) => { const { path, name, params } = requestInfo; //解构数据 // console.log(path, name, params); const path_prefix = "../../api/";//接口文件夹 let api; return import(`${path_prefix}${path}`)//动态载入资源 .then((res) => { //res为import的变量名 api = res[name];//从资源中取出要发送axios的接口信息 // console.log(api) const method = api.method || "POST"; const requestParams = USE_DATA_METHODS.includes(method) ? { data: qs.stringify(params) } : { params: params }; const config = { url: api.path, method, headers: { ...api.headers, }, ...requestParams, }; //如果请求的不是默认的域名,就修改域名 if (api.baseURL) { config.baseURL = api.baseURL; } // console.log(config); return service(config); }) .catch((err) => { ElMessage.error('发送请求失败'); console.log(err); }); }; export default axiosRequest;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程
2020-10-12 laravel框架中database和.env文件的优先级引起的错误