vue中经常要用到的代码
属性使用动态值加固定值用
:a="`${变量名}` + '固定值'"
例如:
<svg :style="{width,height}"> <!-- 内部需要用use结合使用 --> <use :xlink:href="`${prefix}` + 'mao'" :fill="color"></use> <!-- <use xlink:href="#icon-surf"></use> --> </svg>


模板固定字符串中加入变量
:placeholder="`还有${LeftNum}项可选择`"
给style标签设置动态值
:style="{属性名:变量名}"
例如:
<li :style="{color: item.done ? 'green' : 'red'}">
- defineProps位变量名设置类型和默认值
defineProps({ 变量名:{ type:变量类型, default:默认值 } })
例如:
defineProps({ prefix: { type: String, default: "#icon-", }, iconName:String, color:{ type:String, }, });
vue3给标签动态加载样式类
动态加载类可以当某事件触发时,该类加上,从而覆盖之前的样式
语法: :class="{fade:isCollapse?true:false}"
以上会判断isCollapse为真是否成立,成立的时候,那么fade这个样式类就会加上,可以在浏览器中动态查看。
<el-aside :class="{fade:isCollapse?true:false}">
import动态导入路由
import(`${path}`).then((res)=>{
}).catch((err)=>{
})
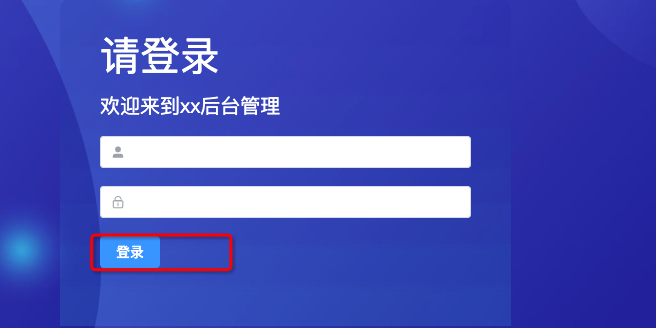
button按钮变宽
在开发中会遇到如下情形:

如图所示:我想让登录按钮能够和父元素一样宽,那么我自己设置padding值肯定不能知道。
方法:给button加上width:100% 他能够将自己的宽度占据父亲的100%,不用自己设置具体的值。
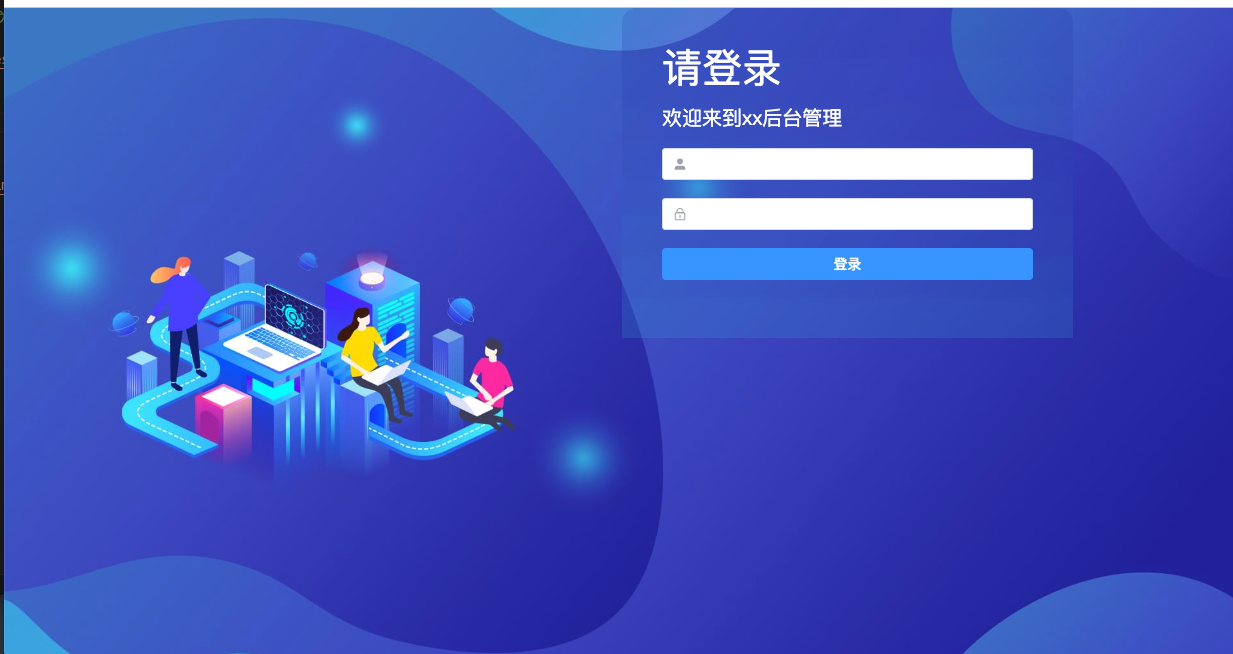
效果如下:

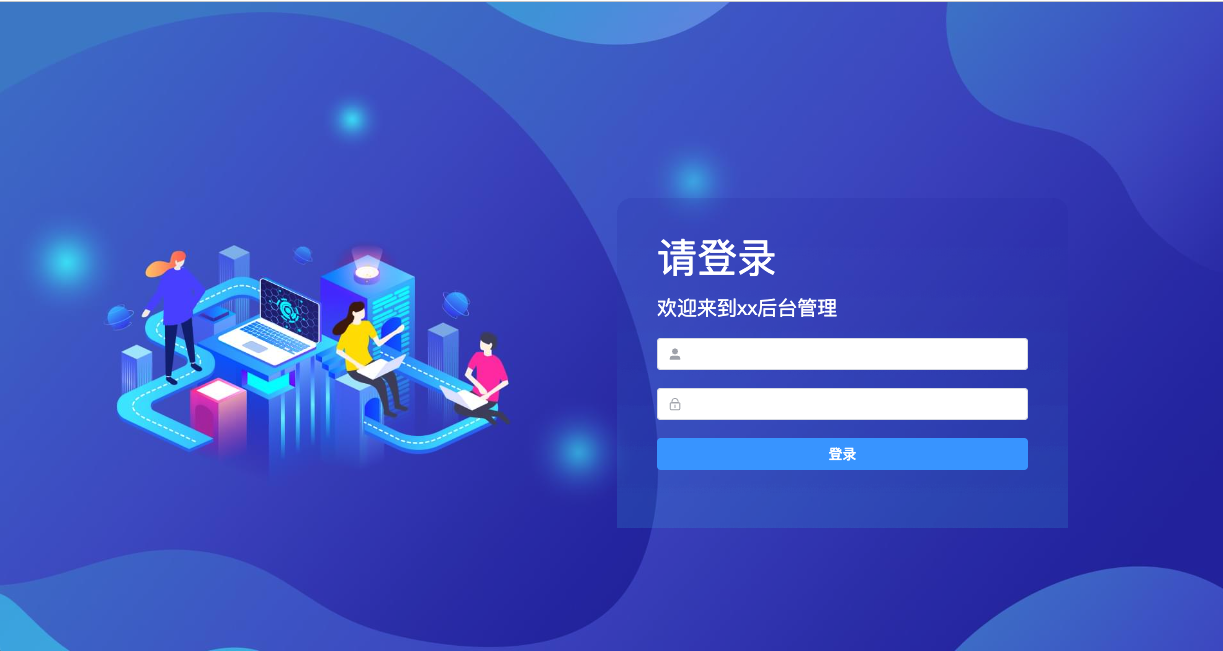
定位
想实现如图的表单下移。

我们平时设置margin-top属性,这可以但是不够好。
方案:对表单设置position:relative。接着设置top:30vh。让他离屏幕上端的距离为30个百分点。

效果如下:

注意:position:relative和positive:absolute的区别。relative不会脱离文档流。他之前的元素还是占据位置。
而absolute会脱离文档流。
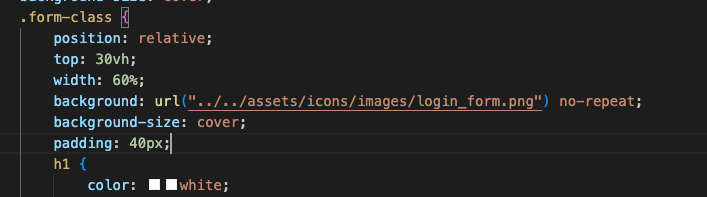
背景图片设置:
一般来说不重复,平铺
background: url("../../assets/icons/images/login_form.png") no-repeat; background-size: cover;
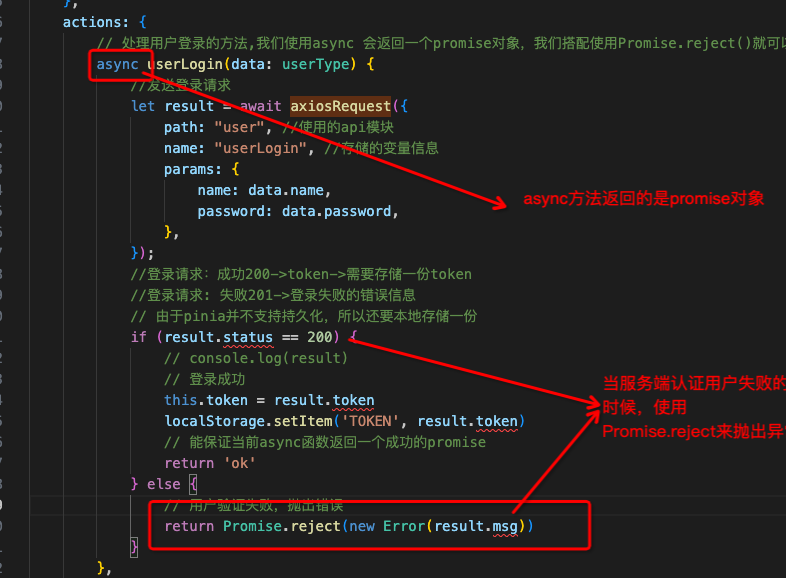
pinia action中async函数, promise的使用
当组件模板调用pinia中的action定义的async函数。这个函数会返回一个promise对象。我们利用在函数中promise.reject来抛出错误返回异常供promise对象的catch方法捕获,在通过err.message输出错误信息
可见博客:https://www.cnblogs.com/yansunda/p/18463565
如下:

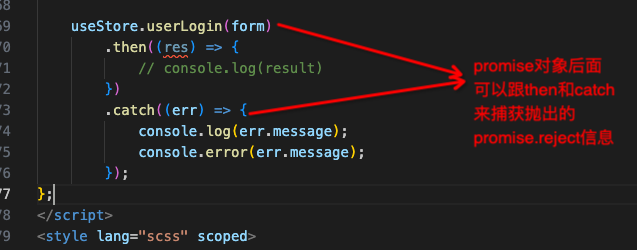
我们在组件模板调用的方式如下:

两个promise函数同时使用的逻辑
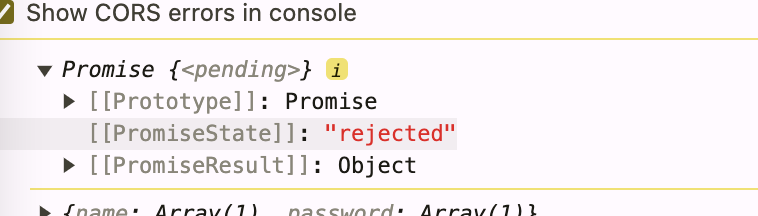
判断一个函数是否返回一个promise的函数,可以通过console.log来进行查看,如下:

当前有一个需求,一个程序需要两个异步的函数(已知是formEl.validate(), useStore.userLogin()这两个)。只有前一个异步函数不返回rejecte的时候,才继续执行后面的函数
方法一:第一个不放入try catch 或 .then. catch中,直接写,当formEl.validate() 是rejected状态时,不会执行后面的元素
formEl.validate() try { await useStore.userLogin(form); } catch (err) { console.log(err) }
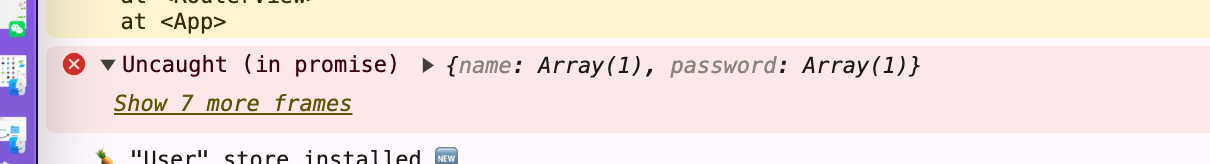
但是以上代码会在控制台报错,如下:

这样子比较难看。
可以用方法二:使用Promise.all([formEl.validate(), useStore.userLogin()]).then().catch()来处理,
Promise.all()表示如果任何一个Promise失败,整个Promise.all都会立即失败,并抛出第一个失败的Promise的错误
代码如下:
Promise.all([formEl.validate(), useStore.userLogin(form)]) .then((res) => { ....//通过后的逻辑代码 }) .catch((err) => {
//可以判断message来查看是哪个promise函数是reject状态 if (err.message == "用户名或密码错误") { // 第二个异常抛出的错误 loading.value = false; //加载结束 ElNotification({ title: err.message, message: "", type: "error", }); } console.log(err); });
css calc动态计算属性值
calc的语法是calc(expression); expression可以是包含加减乘除的表达式。
例如:当上一个元素占据一定的宽度后,我想后面的元素的宽度和是100%-上一个元素宽度.
例如:
width: calc(100% - 50px);
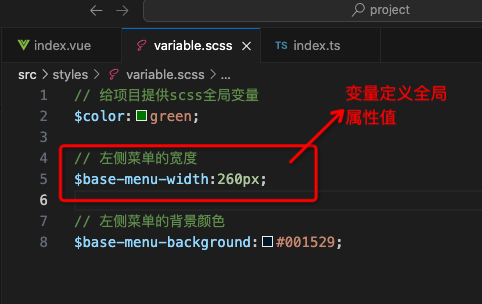
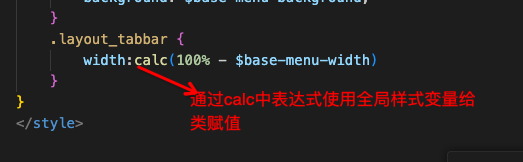
优化:我们可以使用全局样式配置,动态的设置两个参数,这样子可延展性更加好。如下:


flex弹性布局盒子
有一个需求:让如下div中的img和p标签中的内容放到一行展示,且内容居中如何设置?
<div class="logo">
<img src="../../../public/logo.png" alt="">
<p>硅谷甄选运营平台</p>
</div>

解决方法:给容器logo添加display:flex 弹性布局盒子的属性。并设置横向排列方式,以及间隔。
img { width:$base-tabbar-logo-width; } .logo{ display: flex; // 把排序和换行组合在一起写,下面就是横向排列,并且超出换行 flex-flow: row wrap; // 每一个元素的之间的间隔,以及侧边距都一样 justify-content: space-evenly; } .logo > p { margin-top: calc($base-tabbar-logo-width / 3); }
该博文链接将flex弹性布局写的很好:https://blog.csdn.net/m0_68845148/article/details/134285006
vue3 使用deep样式
和vue2有所不同,在Vue3中需要使用:deep 类名。如下:
:deep .el-sub-menu__title:hover{ background-color: rgb(198 226 255); }
vue3 左侧导航菜单路由动态渲染
参考链接:https://www.cnblogs.com/yansunda/p/18468740
vue 动态加载组件
如果一个组件的是一个字符串变量(比如element-plus中的icon其实名字就是一个组件),这是已知的。我想加载。如果直接使用<component />的方式是错误的。
需要使用:
<component :is="item.meta.icon" />
例如:

深入理解vue配置一级路由
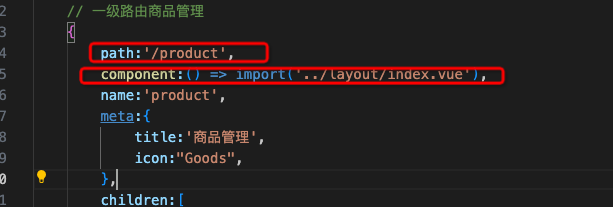
首先路由的配置项如下,

path和component结合表示,这个路由渲染的组件在什么位置。
path和component的关系:多个path可以用一个component。
因为我们有多个一级路由,每一个一级路由都有子路由。想除了子路由以外的其他内容都相等的话,那么就可以使用同一个component.
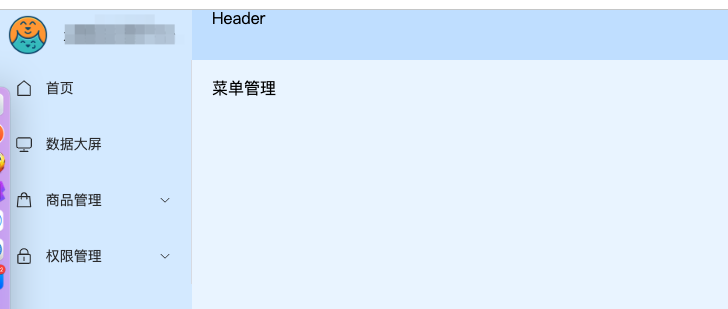
如下也是一个一级路由,使用的都是layout/index.vue。

那么他们都会在如图的页面进行渲染。

此外,若不想左侧菜单,那么我们的一级路由的component就可以配置成其他vue模板,如下:

element-PLUS修改样式之:global()
参考链接:https://www.cnblogs.com/yansunda/p/18470957
vue3中路由和路由器
router:路由器
route:路由
路由器可以用来创建路由,操作路由函数。
例如:
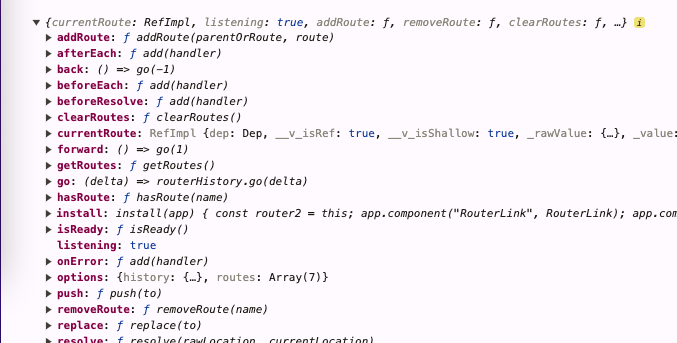
路由器useRouter之后所带的内容如下,里面是操作路由的函数:

路由:里面包含一些当前路由或者路由获取参数的数据。
例如:
// 引入路由对象(注意是路由,并不是路由器) import {useRouter } from "vue-router"; const $route = useRoute() console.log($route)

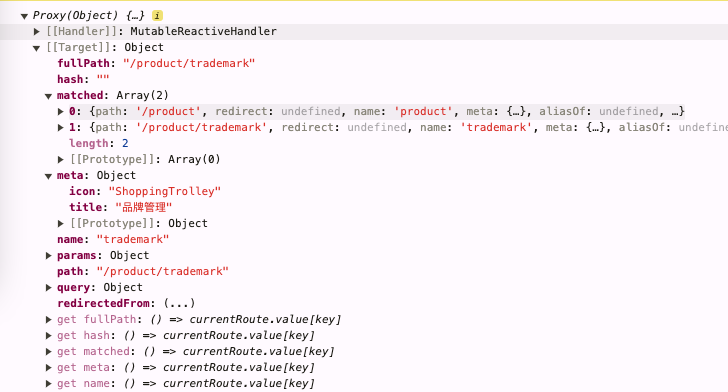
在使用路由的时候,就要明确路由与路由器。例如:面包屑的组成可以使用路由的matched的属性来实现。
vue3使某一个组件重新刷新
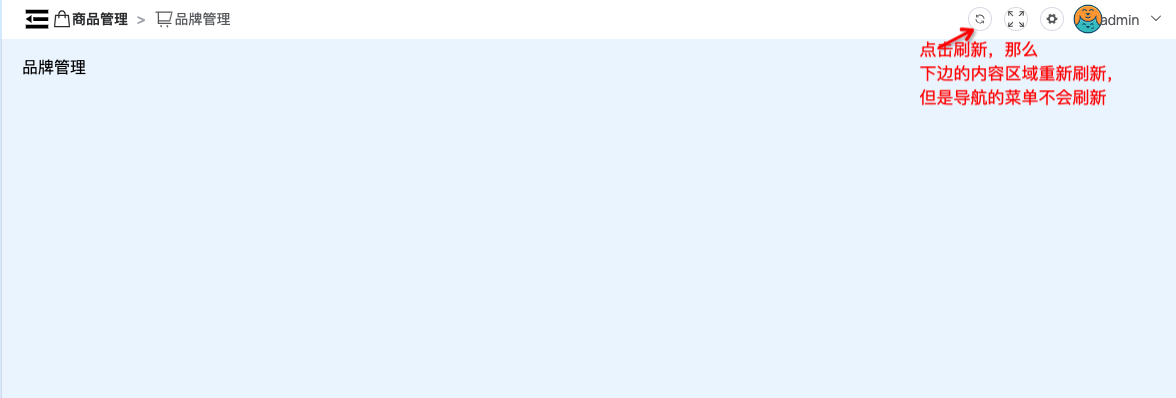
需求:通过点击刷新按钮,那么我内容main区域的组件重新刷新。

使用window.location.reload()会导致页面中所有的组件都进行刷新,会出现页面空白的现象。
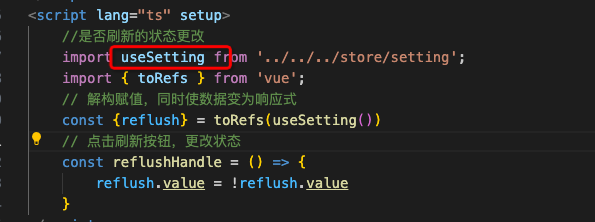
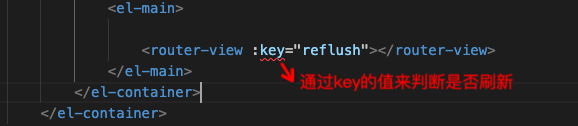
在vue3中可以为组件绑定一个动态的key,通过key为true 或者false,来动态刷新页面。
<!-- 子组件,通过 key 属性控制重新渲染 --> <ChildComponent :key="refreshKey" />


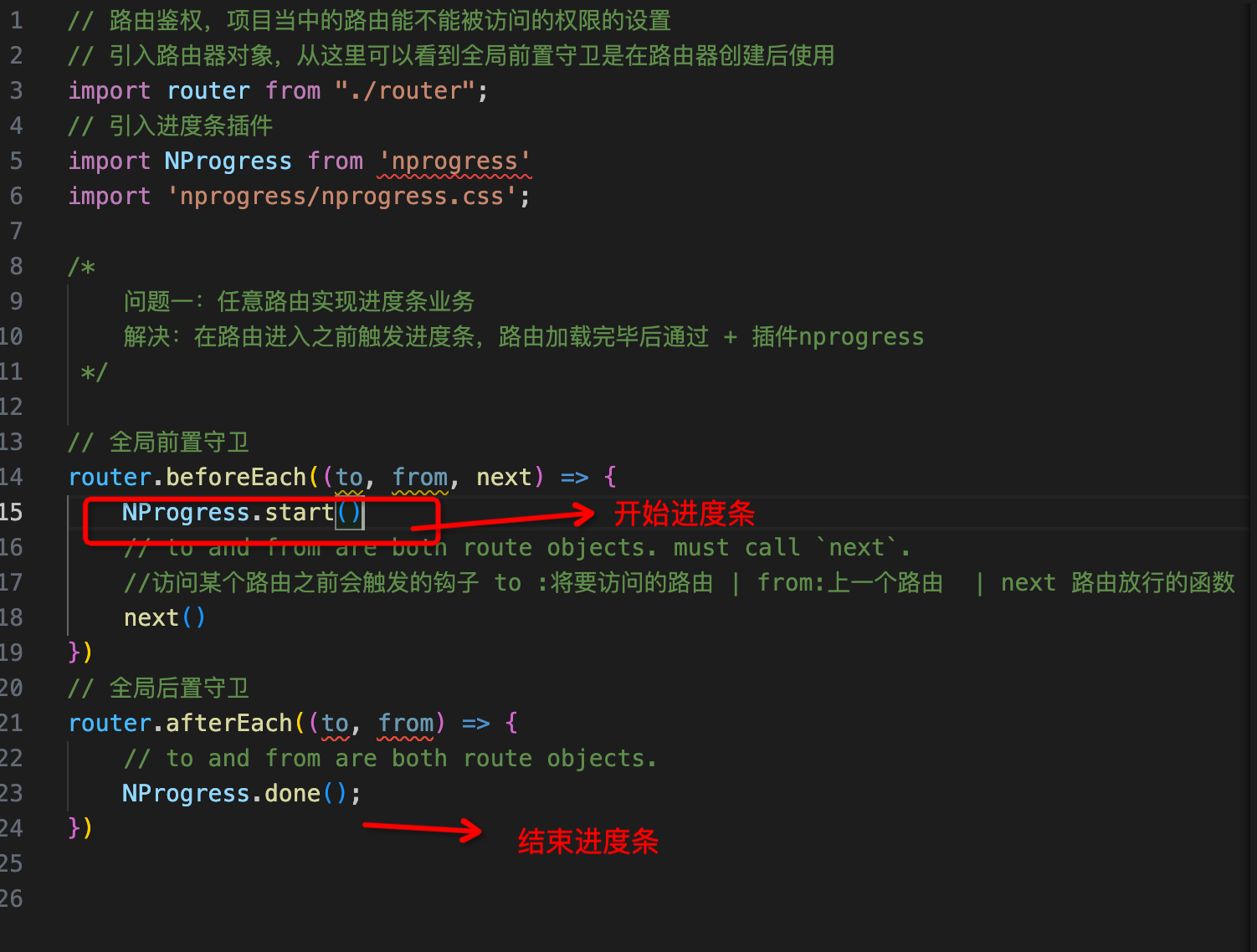
全局路由守卫+nprocess实现进度条
代码如下:

nprocess的使用链接可以参考:https://blog.csdn.net/misstianyun/article/details/134316338
css 颜色渐变与transfrom
下面链接代码自己敲下
颜色渐变:https://blog.csdn.net/Bekind2010/article/details/130269260
transfrom:https://blog.csdn.net/qq_44925904/article/details/138075728#11_63
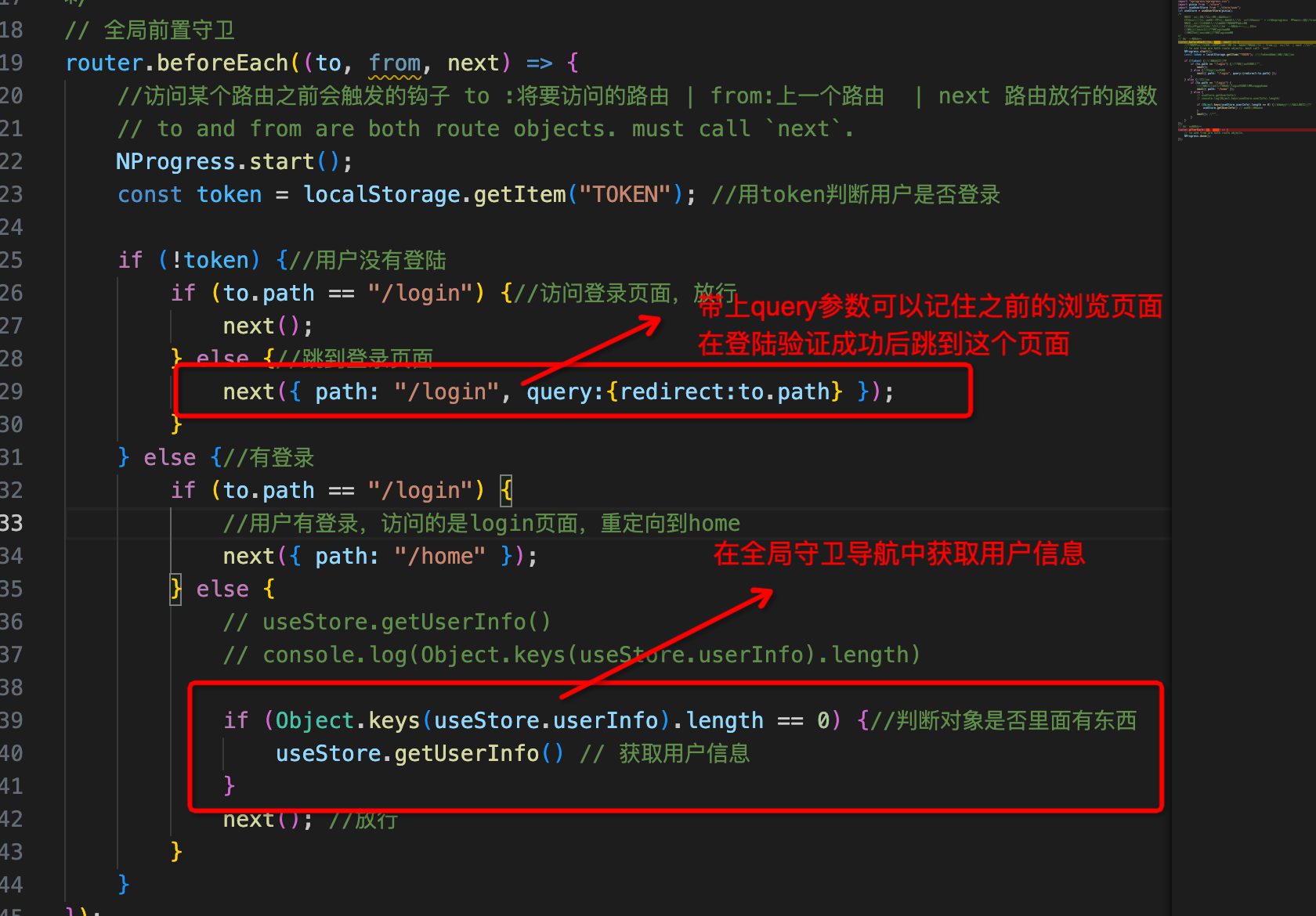
Vue全局守卫设置
直接看前置守卫中的代码
/* 问题一:任意路由实现进度条业务 解决:在路由进入之前触发进度条,路由加载完毕后通过 + 插件nprogress 源码其实就是transfrom动画效果 问题二:路由鉴权,路由组件访问权限的设置 解决:分析已有的路由,在全局前置守卫中进行控制 用户未登录:只能访问login模块 用户已经登录:不能访问login模块 问题三:已经登录的,在任何界面都可以拿到用户信息,自动加载 解决:通过在守卫中使用pinia仓库获取用户信息 问题四:token生效 解决:退出登录-跳到登录页面 问题五:每个网页的标题设置 解决:在守卫中使用documen.title来进行设置 */ // 全局前置守卫 router.beforeEach(async (to, from, next) => { //访问某个路由之前会触发的钩子 to :将要访问的路由 | from:上一个路由 | next 路由放行的函数 // to and from are both route objects. must call `next`. //路由切换的时候,加上标题 document.title = to.meta.title.concat("-", import.meta.env.VITE_APP_TITLE); NProgress.start(); const token = localStorage.getItem("TOKEN"); //用token判断用户是否登录 if (!token) { //用户没有登陆 if (to.path == "/login") { //访问登录页面,放行 next(); } else { //跳到登录页面 next({ path: "/login", query: { redirect: to.path } }); } } else { //有登录 if (to.path == "/login") { //用户有登录,访问的是login页面,重定向到home next({ path: "/home" }); } else { // useStore.getUserInfo() // console.log(Object.keys(useStore.userInfo).length) if (Object.keys(useStore.userInfo).length == 0) { //判断对象是否里面有东西 try { await useStore.getUserInfo(); // 获取用户信息 } catch (error) { //用户token过期1、退出登录 2、去登录页面 useStore.userLogout(); //这里面就是删除了token // 3s后跳转,发提示 setTimeout(() => { ElMessage(error.msg); }, 3000); next({ path: "/login", query: { redirect: to.path } }); } } next(); //放行 } } });

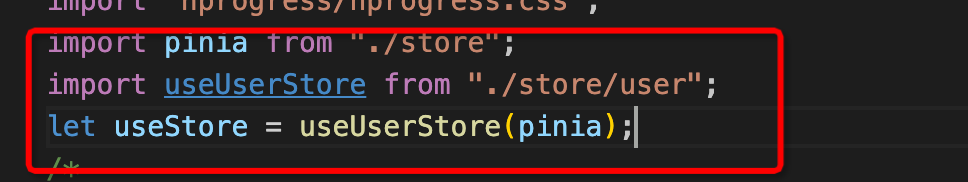
注意:在这个页面需要重新注册pinia

vue3事件
键盘按下回车键触发事件: @keyup.enter="xxxx"
<el-input v-if="inputVisible" ref="InputRef" style="display: inline" v-model="inputValue" size="small" @keyup.enter="handleInputConfirm($index)" @blur="handleInputConfirm($index)" />
blur: 当input输入框失去焦点事件
javascript find函数
find方法用于获取满足所提供条件的数组中第一个元素的值。
语法:
array.find(function(value))
例如:
<script type="text/javascript"> // JavaScript to illustrate find() method function JavaTpoint(value) { return value >12; } //Input array var arr = [1,2,3,4,5,6,7,8,9,12,11,14]; var result = arr.find(JavaTpoint); document.write(result) // expected output: arr[Output:14]
javascript filter函数
前面说的find函数是为了找数组,而filter,则是为了筛选数组。
可看链接:
https://blog.csdn.net/m0_68390957/article/details/134508484
基本用法:
saleAttrArr.value = saleAttrArr.value.filter((item) => { // 过滤掉选中的数据 return item.id != selectSaleAttr.value; });
// filter和map的综合使用.定义方法,将saleAttrArr的值不在saleAttrTable中筛选出来,从而生成select选择框的信息 const buildSelect = () => { // 重置select选择框 saleAttrArr.value = saleAttrArr.value.filter((item) => { let flag = false //默认值不在 saleAttrTable.value.map((item2) => { if (item.id == item2.id) { flag = true //存在 } }) if (!flag) { // 不存在说明还可以选择,则返回 return item; } }); };
vue3 store 里面的数据重置
通过调用$reset方法,例如:
const store = useStore() store.$reset()
JavaScript常用操作数组与对象的函数
https://blog.csdn.net/weixin_49720804/article/details/128936024
javascript中的includes函数
https://www.cnblogs.com/yansunda/p/18521231
el-form阻止默认事件
element plus中。如果在<el-form >中按下enter键的时候,是默认提交表单的,这时候我们就需要取消默认事件,可以通过给form加入如下的限制。
在 <el-form> 标签上添加 @submit.native.prevent。
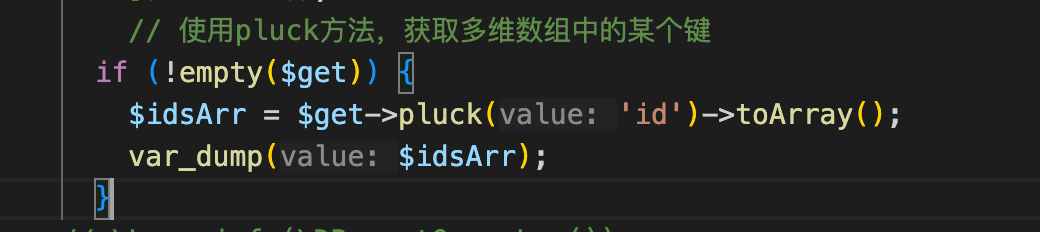
laravel 使用pluck方法,获取多维数组中的某个键

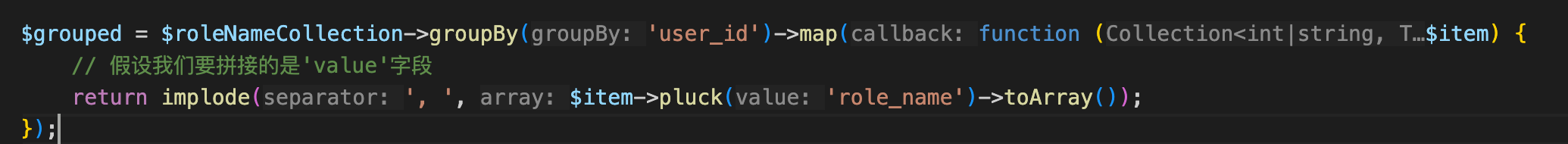
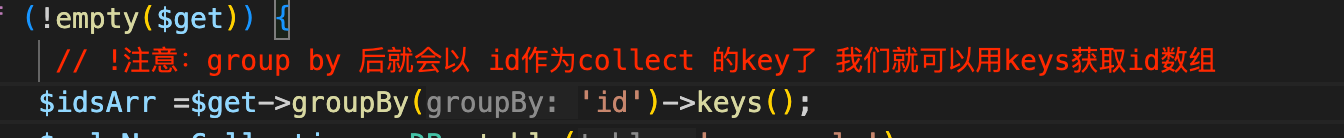
laravel 集合中元素group by一个键 再将j键其中的相同的值进行拼接
因为mysql 有时候是一对多的关系,但是我们要将多的字段根据逗号进行拼接,可以通过groupBy,再通过map,遍历每一项,通过pluck,implode拼接数据。


css Tranform样式
https://blog.csdn.net/qq_44925904/article/details/138075728
scale应用
https://blog.csdn.net/panghuangang/article/details/142744202
数据大屏缩放的方案实现
https://www.cnblogs.com/yansunda/p/18532266





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-10-12 laravel框架中database和.env文件的优先级引起的错误