组件间通信--插槽
插槽(slot)可以实现父与子组件间通信,即想让父组件在指定位置插入一些信息。
插槽分为三种:默认插槽、具名插槽、作用域插槽
默认插槽
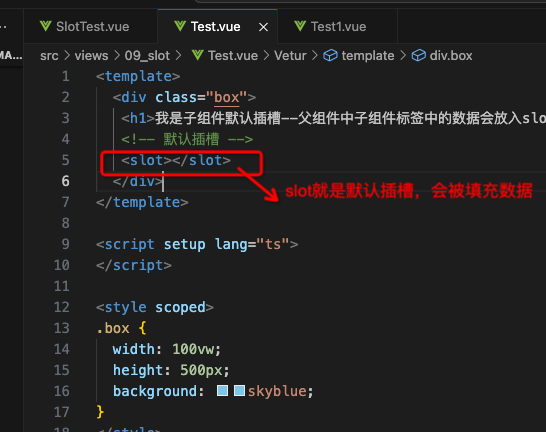
子组件代码:
<h1>我是子组件默认插槽--父组件中子组件标签中的数据会放入slot中</h1> <!-- 默认插槽 --> <slot></slot>

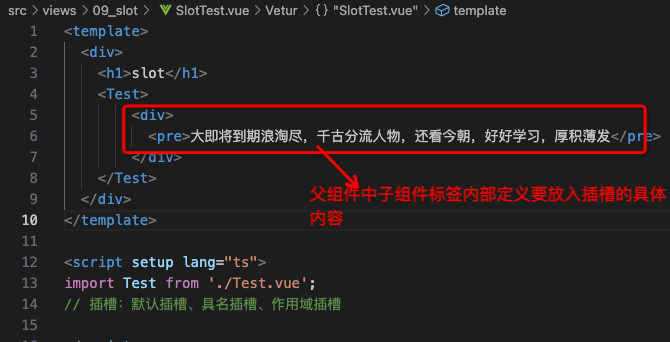
父组件代码:
<Test>
<div>
<pre>大即将到期浪淘尽,千古分流人物,还看今朝,好好学习,厚积薄发</pre>
</div>
</Test>

具名插槽
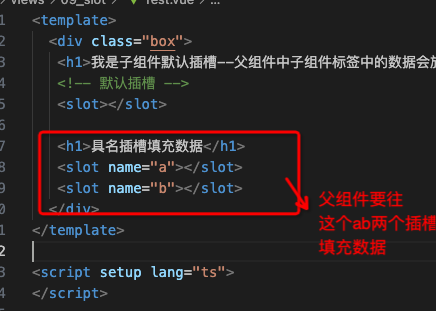
子组件中,slot增加name属性
<h1>具名插槽填充数据</h1> <slot name="a"></slot> <slot name="b"></slot>

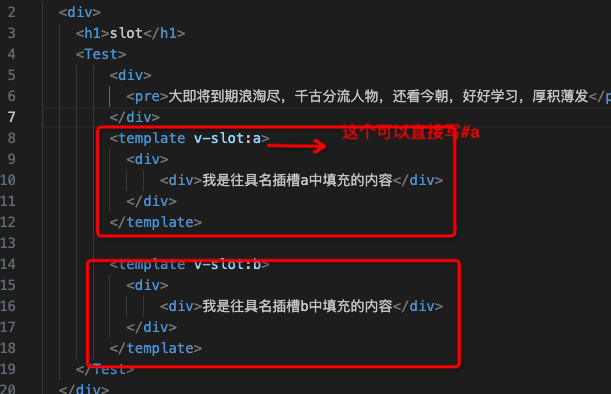
父组件中,使用template标签指定具体的v-slot来表示插槽位置
<template v-slot:a>
<div>
<div>我是往具名插槽a中填充的内容</div>
</div>
</template>
<template v-slot:b>
<div>
<div>我是往具名插槽b中填充的内容</div>
</div>
</template>

作用域插槽
指可以传递数据的插槽,子组件可以将数据传回给父组件,父组件决定这些回传数据
另外:以下代码可以学习一下,给style添加动态的属性,如果item.done是false那么color为green,否则color为red
<!-- style 动态表达式 可以学习一下 冒号后面就可以写表达式包括三元运算符 --> <li :style="{color: item.done ? 'green' : 'red'}" v-for="(item, index) in todo" :key="item.id" > {{ item.title }} </li>
子组件:
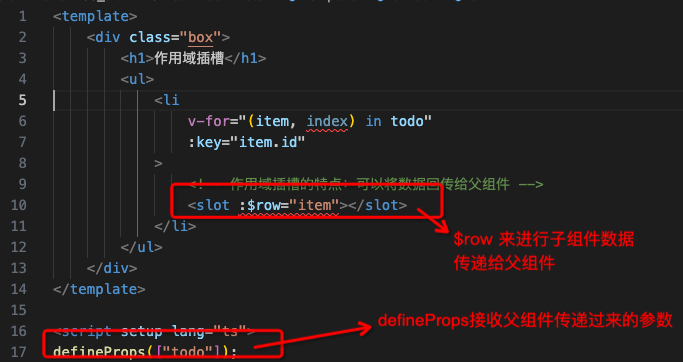
props接收来的参数后,通过$row来返回给父组件
子组件代码:
<h1>作用域插槽</h1>
<ul>
<li
v-for="(item, index) in todo"
:key="item.id"
>
<!-- 作用域插槽的特点:可以将数据回传给父组件 -->
<slot :$row="item"></slot>
</li>
</ul>

父组件:使用template中的v-slot接收子组件的参数,并重新渲染会子组件
<template>
<div>
<h1>slot</h1>
<Test1 :todo="todo">
<template v-slot="{ $row}">
<div>
<!-- 下面是子组件回传过来的数据 -->
<span :style="{color:$row.done? 'green' : 'red'}"
>{{ $row.title }}</span
>
</div>
</template>
</Test1>
<Test>
<div>
<pre>
大即将到期浪淘尽,千古分流人物,还看今朝,好好学习,厚积薄发</pre
>
</div>
<template v-slot:a>
<div>
<div>我是往具名插槽a中填充的内容</div>
</div>
</template>
<template v-slot:b>
<div>
<div>我是往具名插槽b中填充的内容</div>
</div>
</template>
</Test>
</div>
</template>
<script setup lang="ts">
import Test from "./Test.vue";
import Test1 from "./Test1.vue";
// 插槽:默认插槽、具名插槽、作用域插槽
// 作用域插槽:可以传递数据的插槽,子组件可以将数据传回给父组件,父组件决定这些回传数据
import { ref } from "vue";
let todo = ref([
{ id: 1, title: "吃饭", done: true },
{ id: 2, title: "睡觉", done: false },
{ id: 3, title: "打豆豆", done: true },
{ id: 4, title: "编程", done: false },
]);
</script>
<style scoped></style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】