组件间通信provide和inject
vue3提供两种方法,分别为(爷爷提供)provide(提供)和(孙子)inject(注入)。
可以实现隔辈传入数据,且孙子组件可以修改爷爷提供的数据。
即如果子组件再调用子组件,那么父组件可以通过provide 和 inject来实现父孙志坚消息通行。
①实现父子组件调用子组件, 子组件再调用子组件


②父组件通过provide孙子组件提供数据
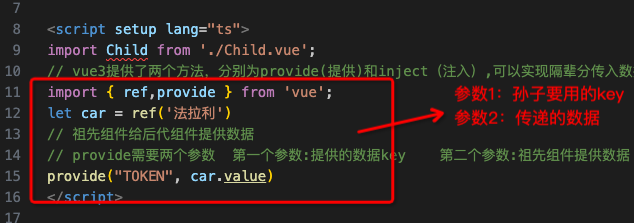
import { ref,provide } from 'vue';
let car = ref('法拉利')
// 祖先组件给后代组件提供数据
// provide需要两个参数 第一个参数:提供的数据key 第二个参数:祖先组件提供数据
provide("TOKEN", car)//注意 ,这里是传car不是car.value,如果传car.value就不是响应式的了 下面的图片是错误的,得更正

③孙子组件通过inject使用数据
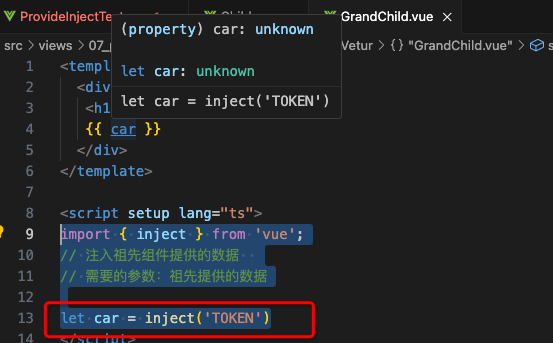
import { inject } from 'vue';
// 注入祖先组件提供的数据
// 需要的参数:祖先提供的数据
let car = inject('TOKEN')

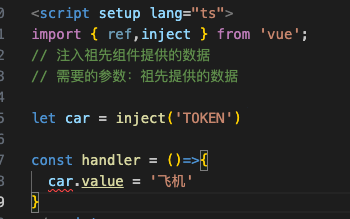
④孙子组件修改父组件的数据
let car = inject('TOKEN') const handler = ()=>{ car.value = '飞机' }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】