组件间通信--ref与$parent
ref:给子组件的标签绑定ref属性,子节点把对应的数据暴露出来,可以以此修改子组件的值
$parent:子组件通过固定参数,拿到父组件暴露出去定义的方法或者数据,并操作
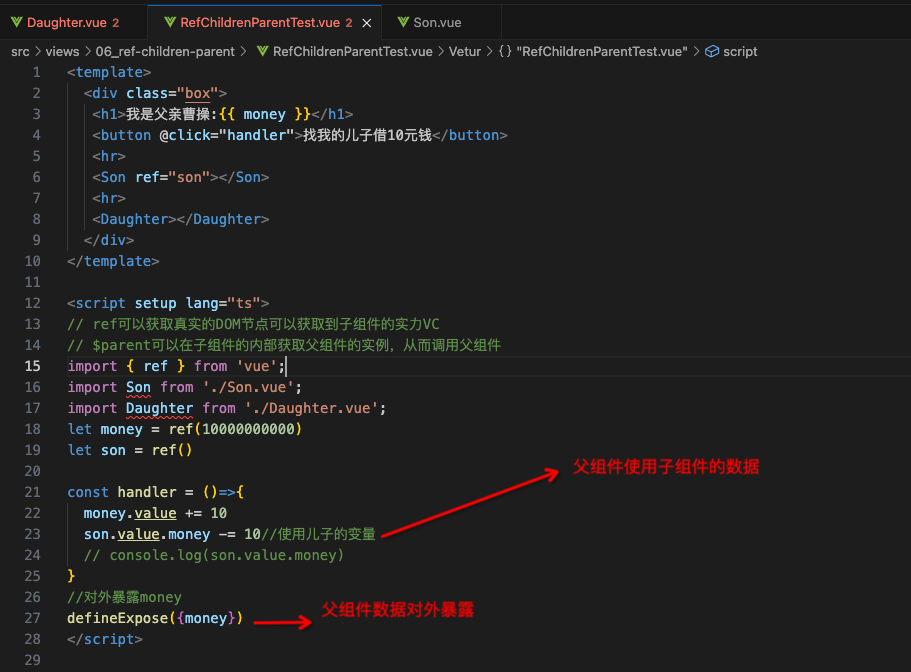
ref的用法:
①给子组件标签绑定ref
<Son ref="son"></Son>
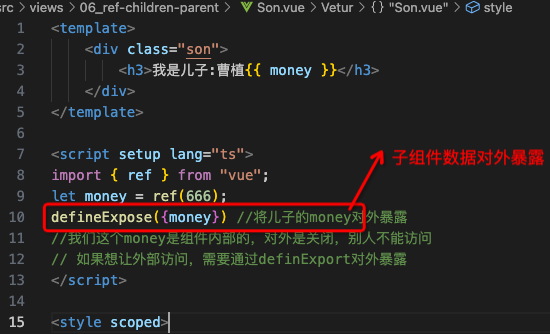
②在子组件中用defineExpose暴露需要被父组件调用的值
import { ref } from "vue";
let money = ref(666);
defineExpose({money}) //将儿子的money对外暴露
③父组件定义son变量(这个son变量和ref的命名需要一致)
let son = ref() const handler = ()=>{ son.value.money -= 10//使用儿子的变量 // console.log(son.value.money) }
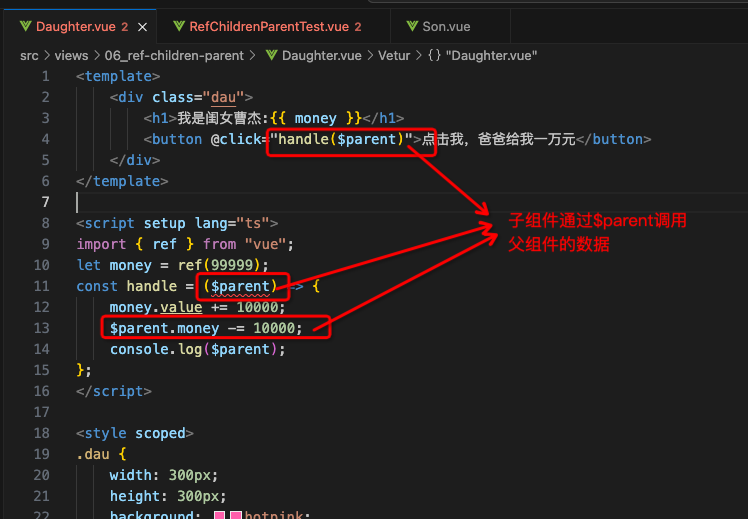
$parent的用法
①父组件暴露数据
//对外暴露money defineExpose({money})
②子组件定义方法,并有$parent参数,必须是$parent参数
<button @click="handle($parent)">点击我,爸爸给我一万元</button>
③子组件中使用父组件方法
import { ref } from "vue";
let money = ref(99999);
const handle = ($parent) => {
$parent.money -= 10000;
};







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】