组件间通信--自定义事件
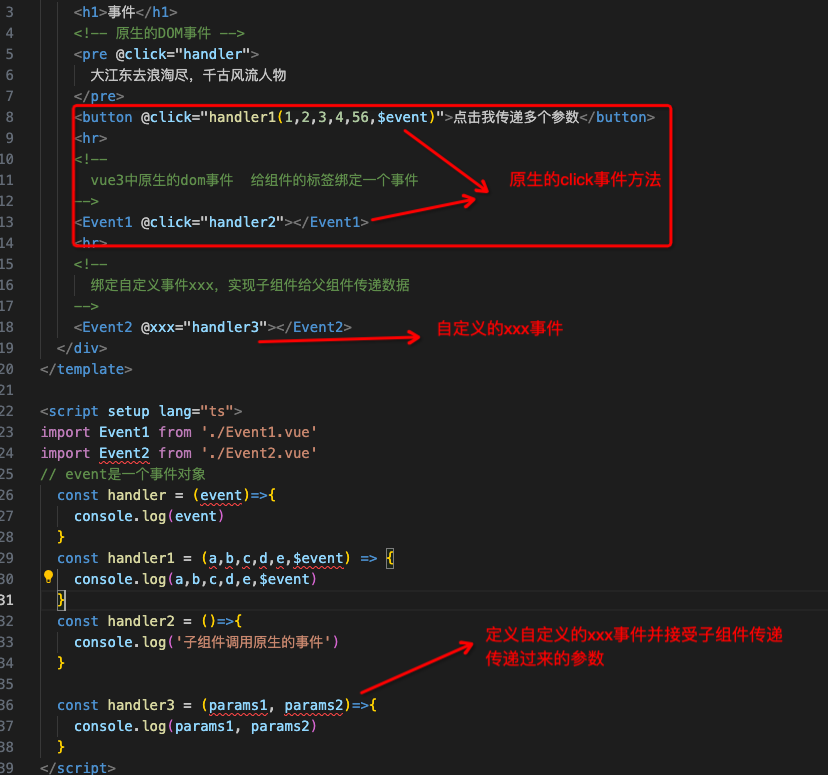
自定义事件实现通信的逻辑是给子组件的标签上绑定一个自定义事件。
在子组件中写触发事件,传入实参。
在父组件中定义具体事件方法体逻辑。
例如:
<!-- 绑定自定义事件xxx,实现子组件给父组件传递数据 --> <Event2 @xxx="handler3"></Event2>
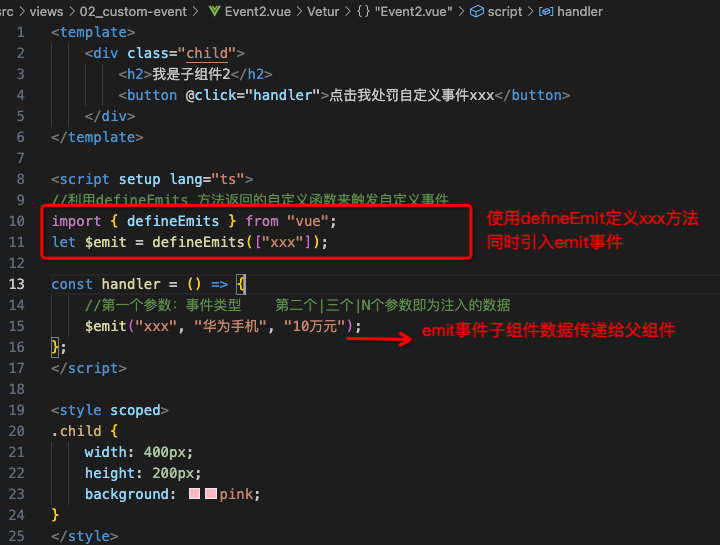
在子组件中使用defineEmits方法来触发自定义函数
//利用defineEmits 方法返回的自定义函数来触发自定义事件 import { defineEmits } from 'vue' let $emit = defineEmits(['xxx']) $emit('xxx','华为手机','10万元')//触发子组件 第一个参数:事件类型 第二个|三个|N个参数即为注入的数据
父组件中handle3 方法接受,并定义方法体如下
const handler3 = (params1, params2)=>{ console.log(params1, params2) }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】