vue3 pinia 存数据
pinia是vue2中的vuex,状态管理,可以实现数据共享
1、先安装
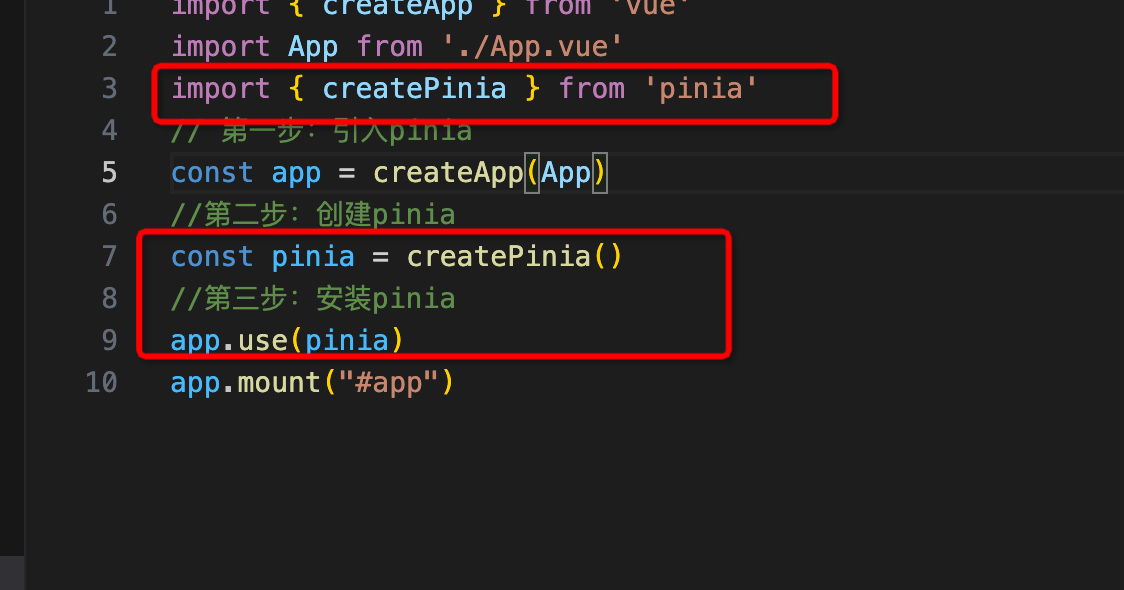
npm install pinia 2、在main.ts中进行创建和载入

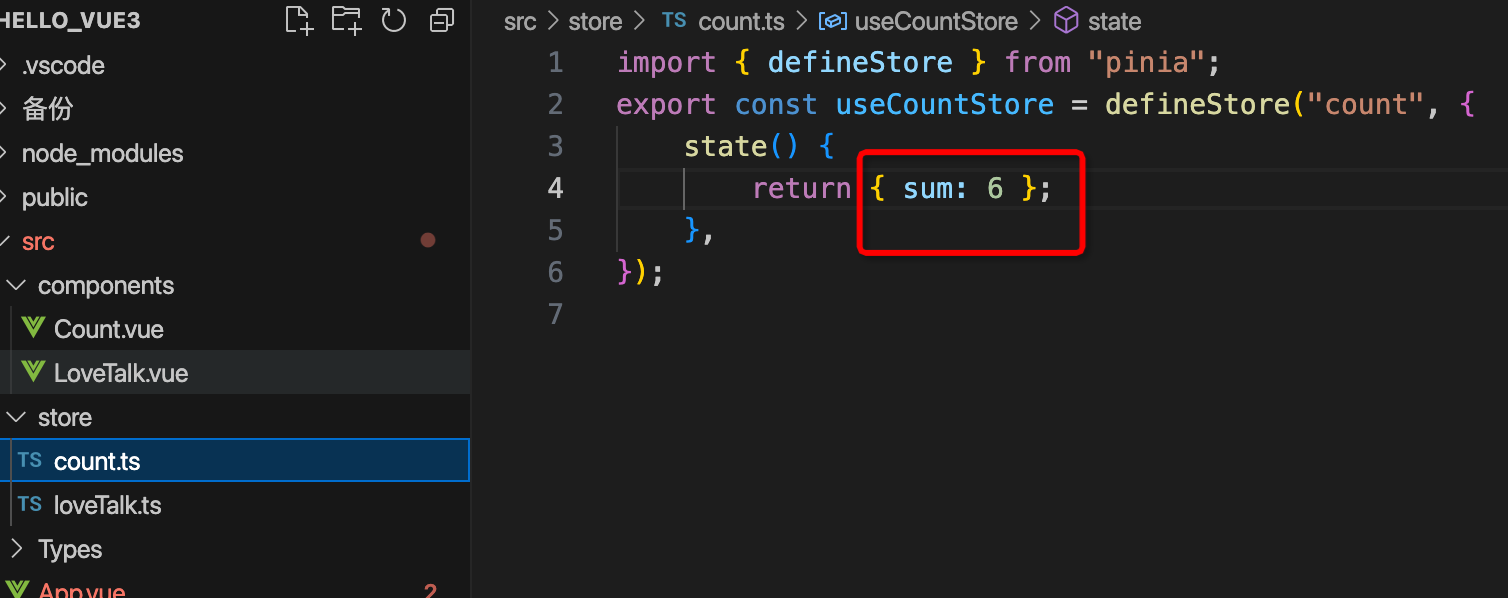
3、在src下新建store文件夹
定义存的文件


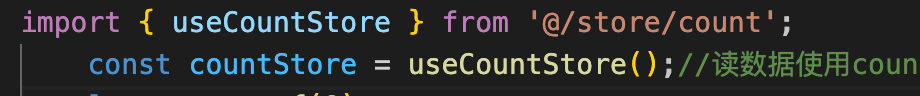
4、在组件中使用

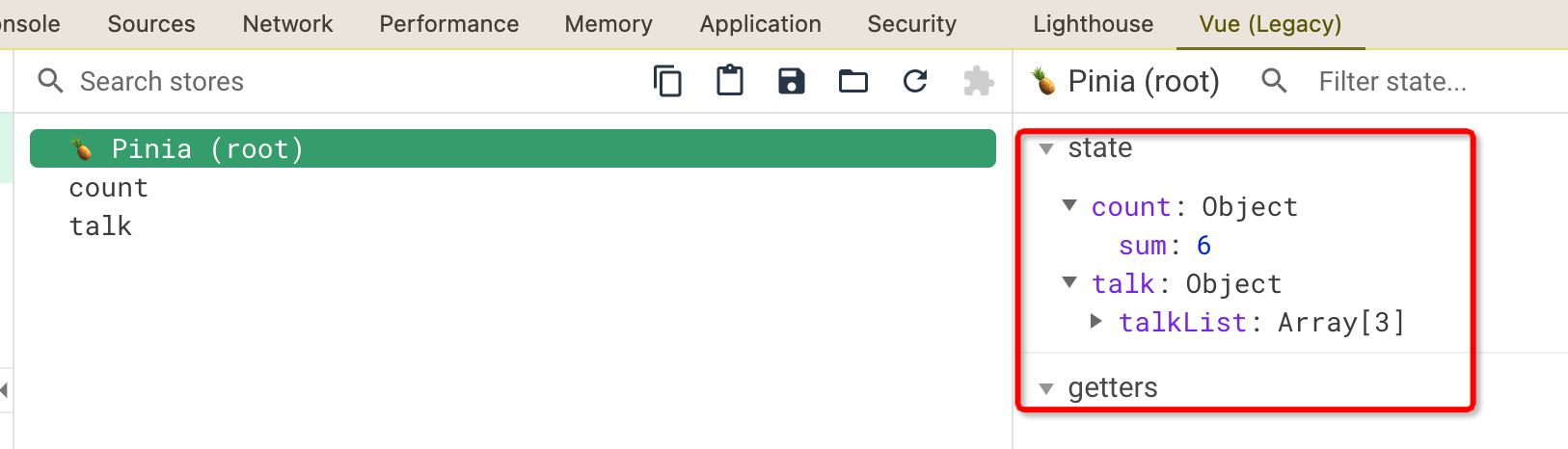
此时控制台会有具体的值。

5、修改数据的三种方式
①直接修改
countStore.sum += n.value;
②使用patch方法进行修改某些属性(适用于很多数据要一次性发生变化)
countStore.$patch({ sum:sum.value++, school:'xx', address:'beijin' })
③使用action来进行修改sum数据
首先要定义actions中的方法,在这个increment的方法中修改了sum的值

然后在组件中调用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-10-08 laravel 框架中使用获取与存储session信息