Vue3 hooks----实现组合式API
hooks实现将一个功能的所有数据、方法、生命周期函数放到一块去使用。
我们在src底下定义个Hooks文件夹,将我们要进行模块化的功能设置为use功能名。
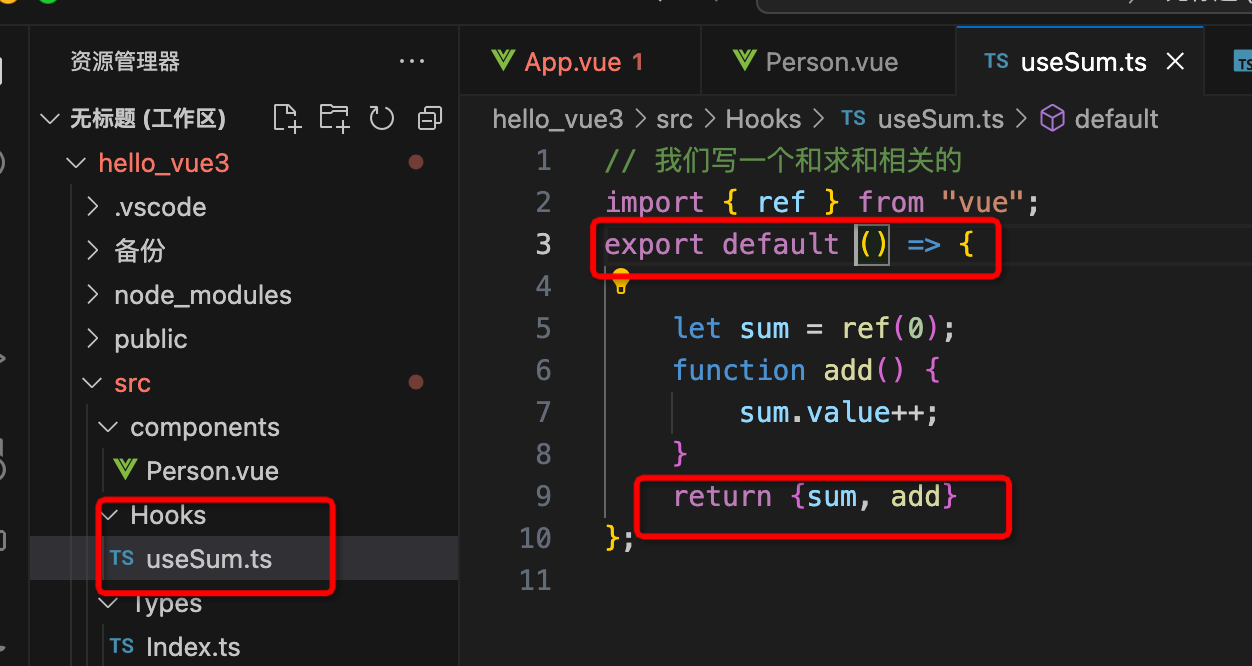
例如:我要将点我加一这个功能进行hooks,则使用useSum.ts这个文件定义功能逻辑。
在这个ts里面需要export default 函数这种写法,只能这种写法
逻辑处理完后,还需要export 模板中要用的数据和方法。如下:

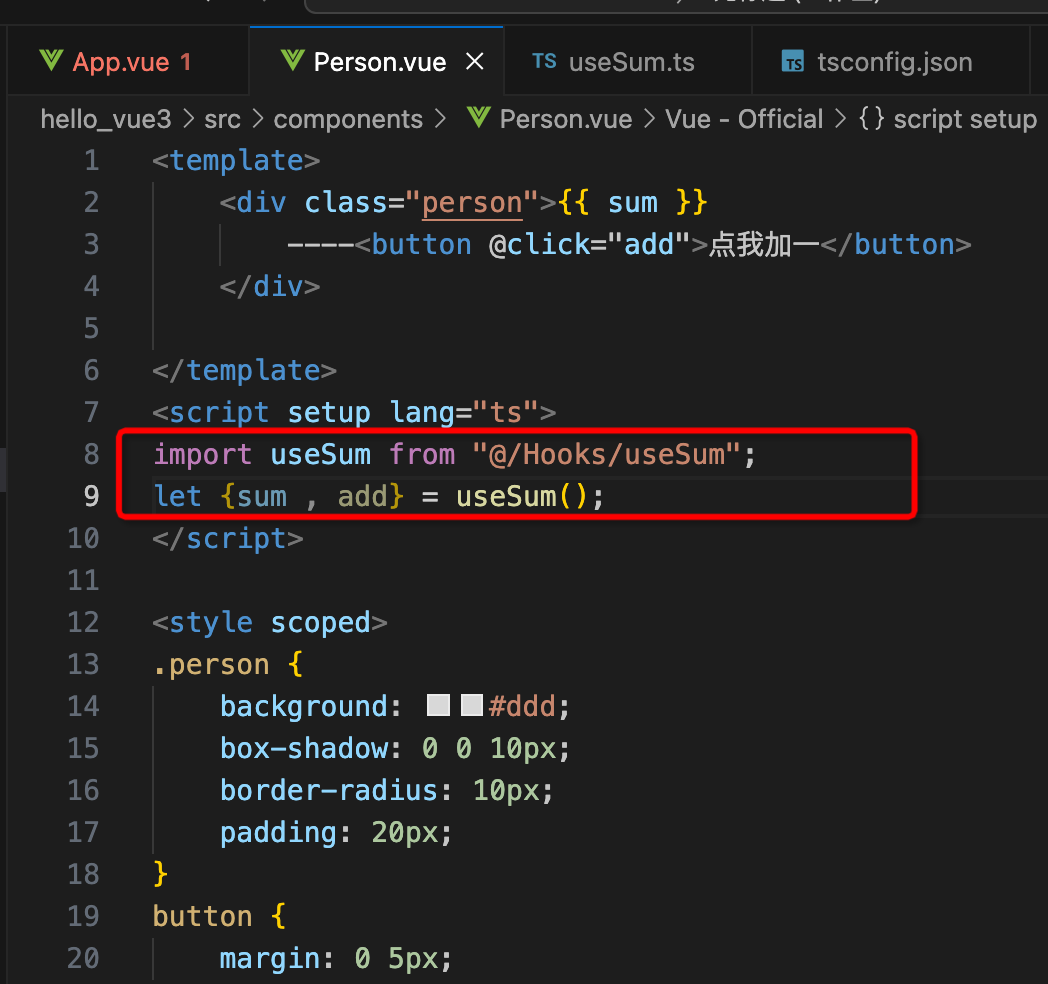
在调用hooks的地方,非常巧妙的是,我们用对象进行解构代码如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-10-07 laravel中使用back函数返回原来提交的表单
2020-10-07 laravle中引入css、js一些资源文件的技巧