Vue3的项目搭建
有两种方式可以搭建:
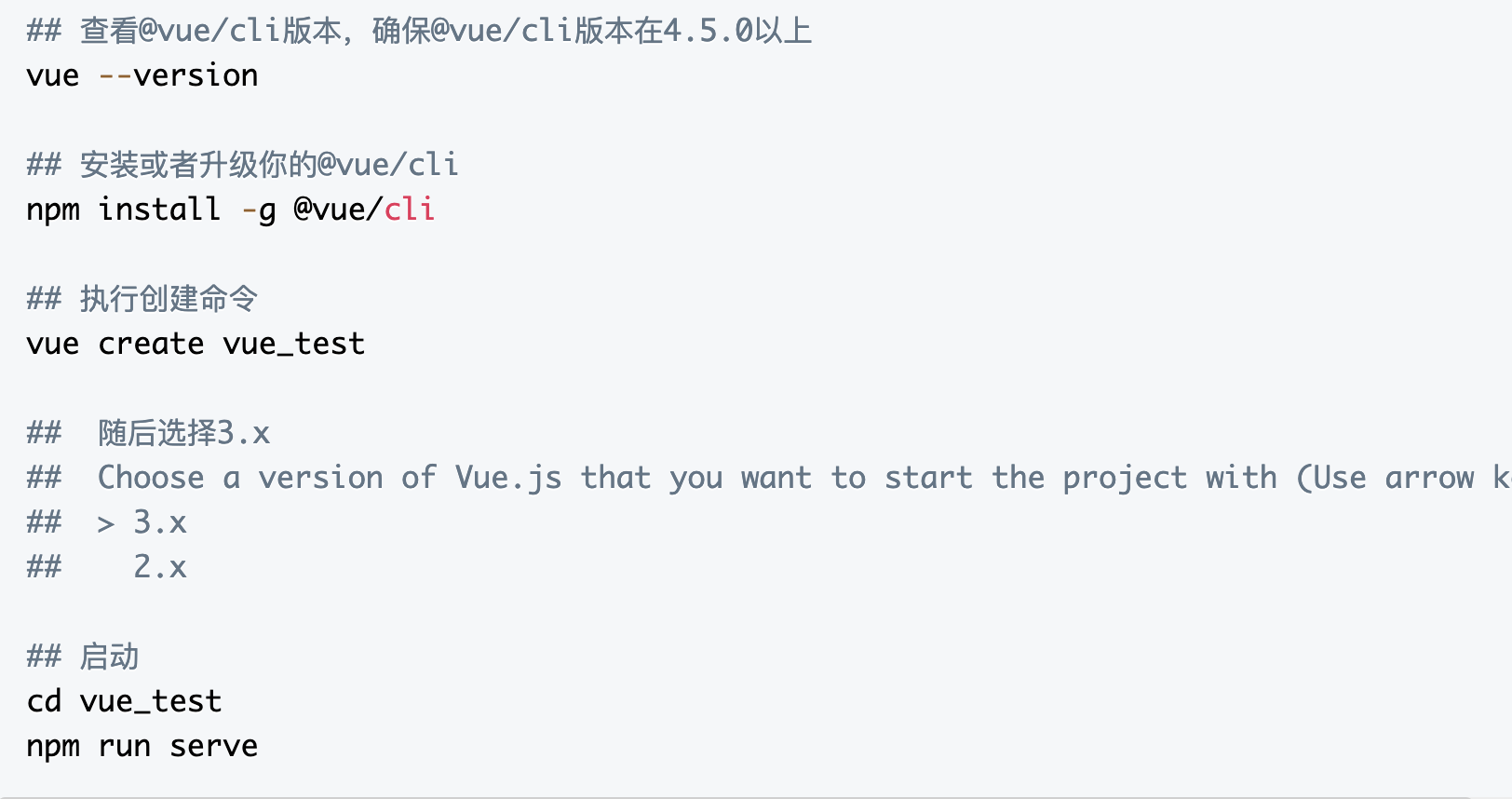
一:使用vue-cli中的webpack创建

第二:推荐使用vite来创建项目
vite是新一代前端构建工具,新的前端构建工具,比webpack要快一些。
npm create vue@latest
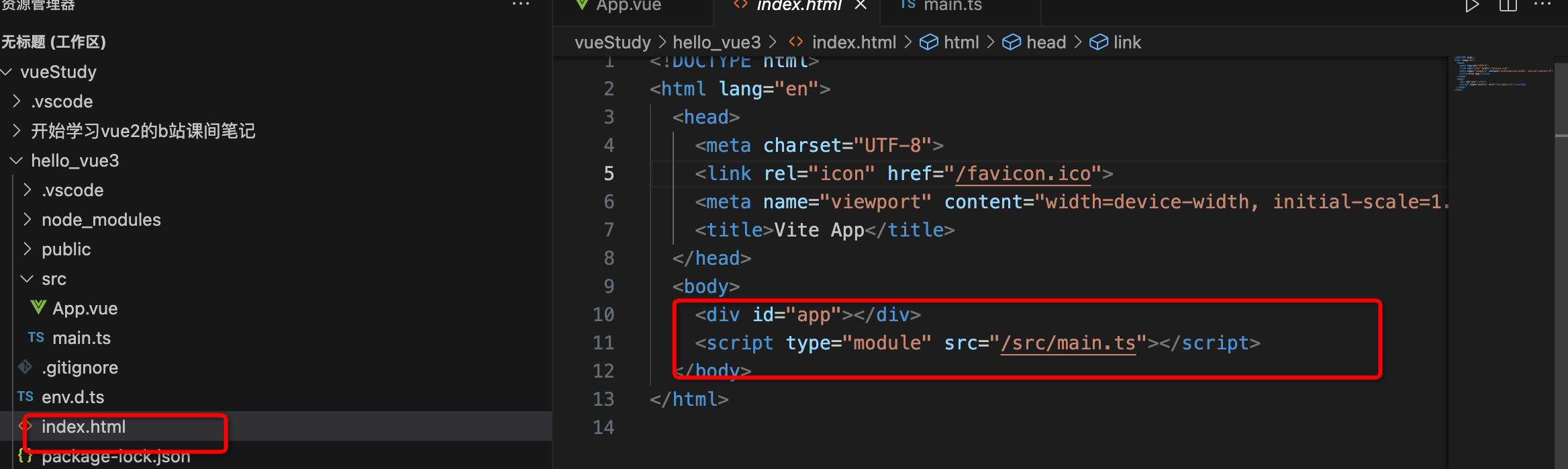
创建完项目后,我们可以看到项目最外层有index.html

Vite项目中,index.html是项目的入口文件,在项目最外层。
加载html层后,vite解析<script type="module" src="xxx"></script>指向的JavaScript
vue3 通过createApp创建一个应用实例。
分类:
前端学习 / vue3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-10-04 laravel框架中web.php路由高级的用法
2020-10-04 laravel中的namespace和use