TypeScript在vue中的使用-----事件类型的获取
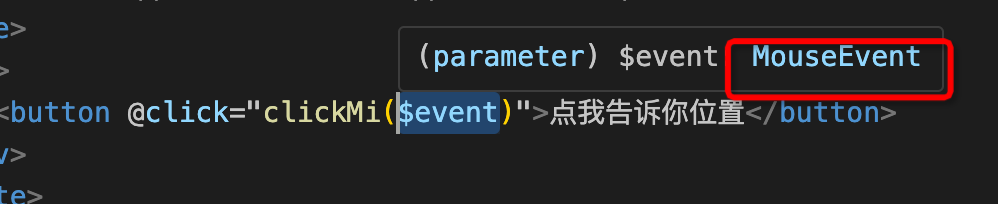
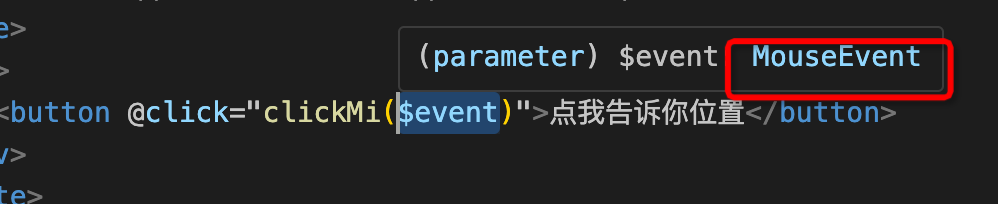
当我们要对事件定义类型。一种是通过console.log(e)来看事件的类型。另外一种是@事件名的时候,将$event写好,鼠标放上去看事件类型。再讲$event删除。
如下:

然后我们定义函数的时候就可以指定事件类型了
const clickMi = (e:MouseEvent)=>{
console.log(e.pageX, e.pageY);
}
当我们要对事件定义类型。一种是通过console.log(e)来看事件的类型。另外一种是@事件名的时候,将$event写好,鼠标放上去看事件类型。再讲$event删除。
如下:

然后我们定义函数的时候就可以指定事件类型了
const clickMi = (e:MouseEvent)=>{
console.log(e.pageX, e.pageY);
}
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】