TypeScrip在vue中的使用----defineEmits
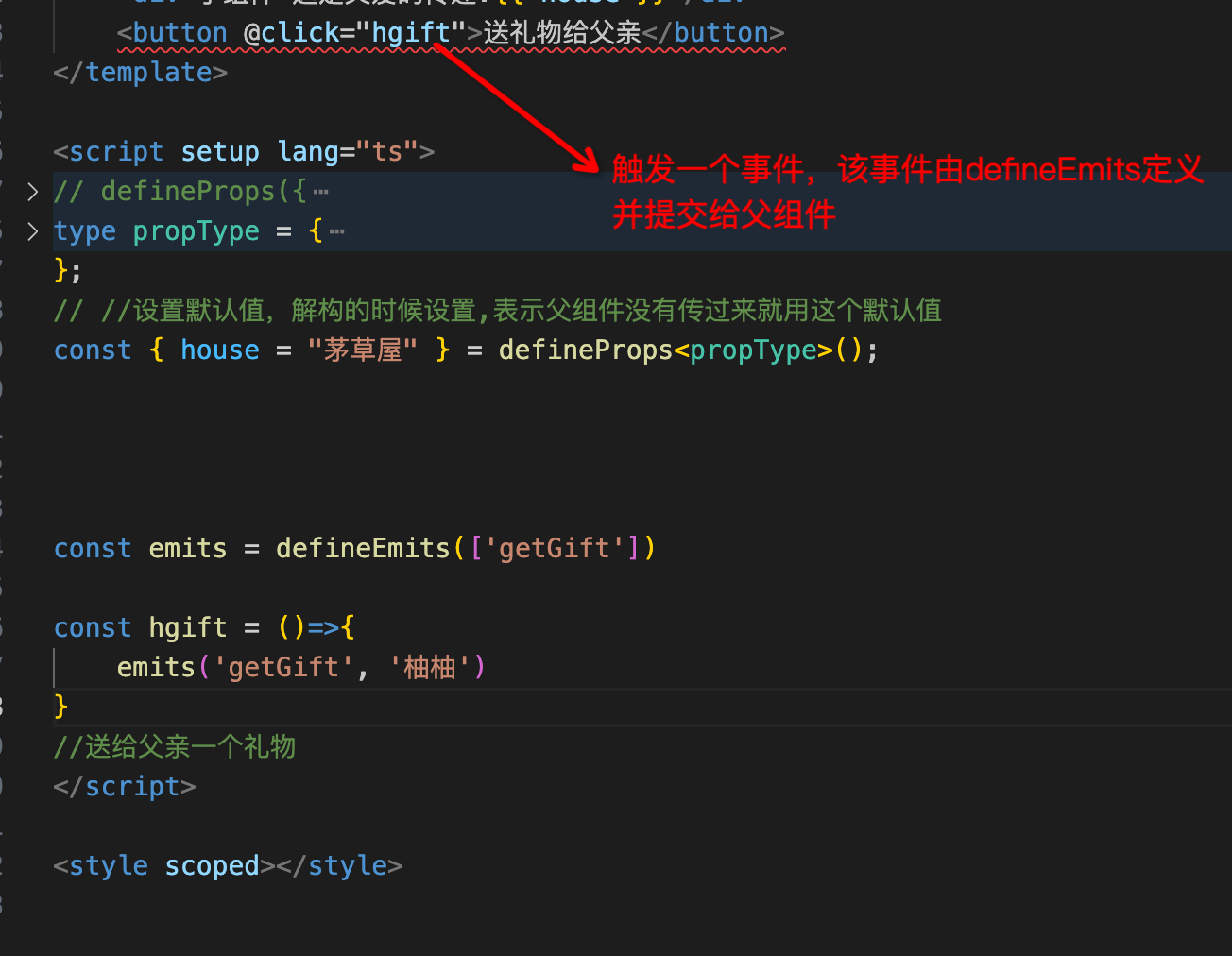
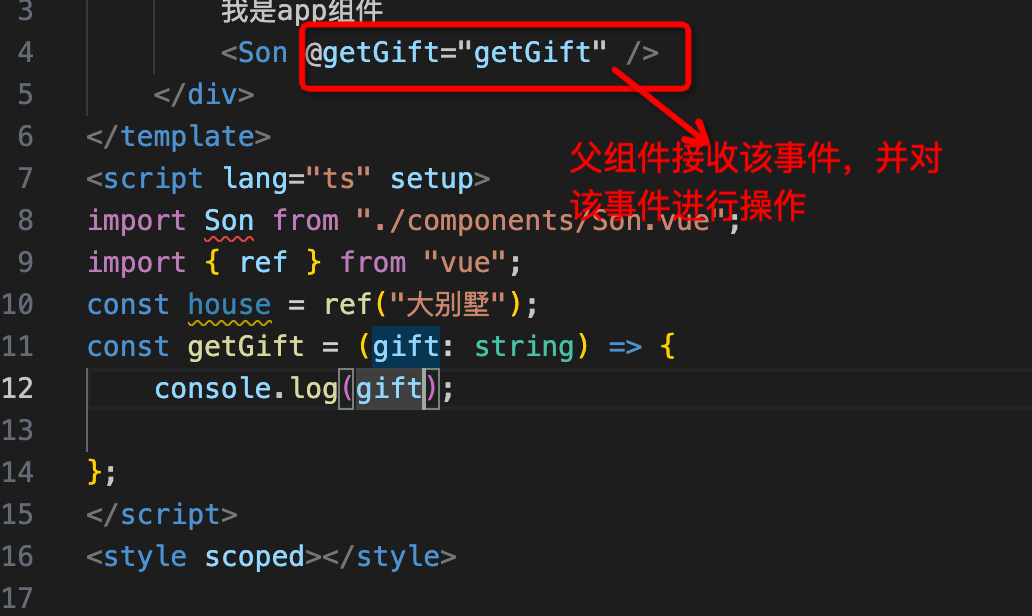
向父元素发送消息
之前的语法:


在TS语法中,我们既要对defineEmits做类型约束,又要对emits做类型约束。
最主要是对defineEmits做一个泛型的约束。
//在泛型对象中,有几个事件就写几个约束
type emitsType = {
//()中有n个参数,第一个固定的是e,其他有具体参数决定。具体的写法为(e:事件名,参数1:类型1,参数2:类型2):void
(e: "getGift", getGift: string): void;
};
将上述定义好的泛型约束放到defineEmits中
type emitsType = { //()中有n个参数,第一个固定的是e,其他有具体参数决定。具体的写法为(e:事件名,参数1:类型1,参数2:类型2):void (e: "getGift", getGift: string): void; }; const emit = defineEmits<emitsType>(); const hgift = ()=>{ emit('getGift','柚柚') }
emit中发送getGift的参数就必须是一个字符串了
分类:
前端学习 / TypeSript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】