JavaScript深拷贝与浅拷贝
由于对象采用的是引用赋值。所以直接用“=”,修改属性的时候也会将原来的变量改变掉。
因此,就有了浅拷贝与深拷贝
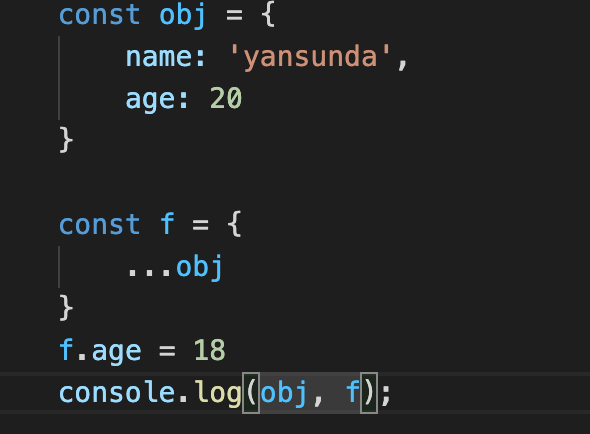
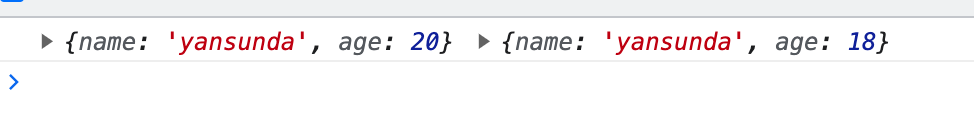
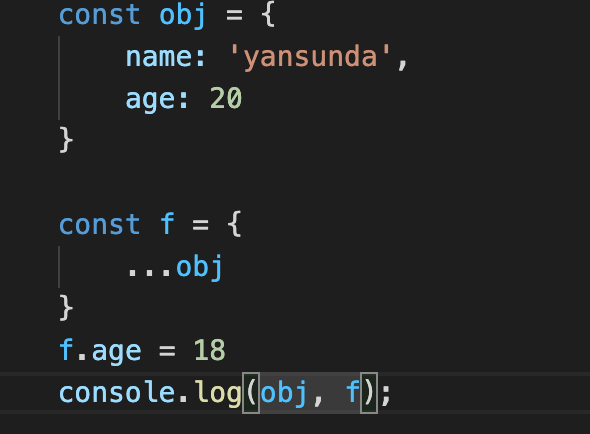
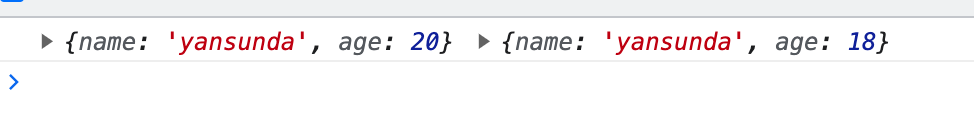
用{...obj}和object.assign表示浅拷贝,其只拷贝外围对象的一层,而不会拷贝多层。


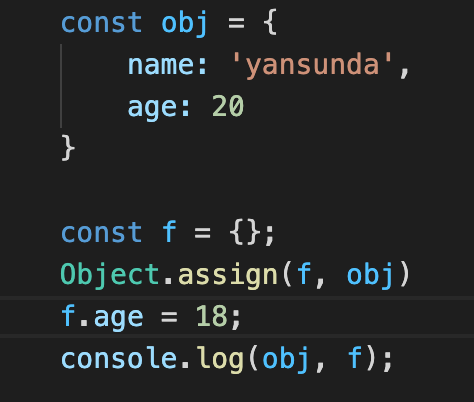
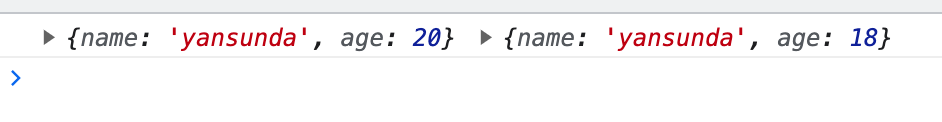
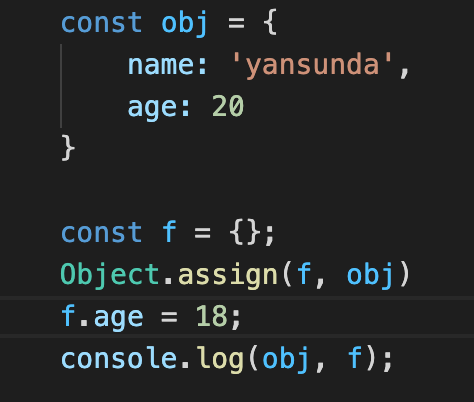
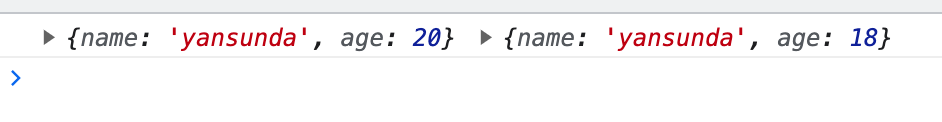
方法二:使用Object.assign


深拷贝的实现
其一是通过递归实现拷贝。其二lodash的cloneDeep 其三是通过JSON.stringify()实现
由于对象采用的是引用赋值。所以直接用“=”,修改属性的时候也会将原来的变量改变掉。
因此,就有了浅拷贝与深拷贝
用{...obj}和object.assign表示浅拷贝,其只拷贝外围对象的一层,而不会拷贝多层。


方法二:使用Object.assign


深拷贝的实现
其一是通过递归实现拷贝。其二lodash的cloneDeep 其三是通过JSON.stringify()实现
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2020-09-28 集群的一些知识和实验
2020-09-28 MySQL集群服务器的一些实验