javascript 匿名函数之立即执行
函数分为具名函数和匿名函数,具名函数需要先声明在进行调用,而匿名函数是完全没有值。
例如:我们设置点击事件中的function就是匿名函数
document.addEventListener('click', function(){
})
我们可以设置匿名函数立即执行。
好处是一方面可以防止变量污染,另外一方面,可以不用声明函数,手动调用,从而进行立即执行。
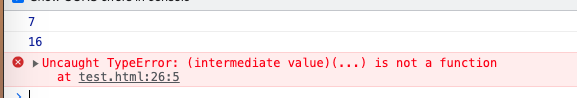
注意:匿名函数立即执行需要加上分号";",否则会报错。

有两种方法可以设置匿名函数立即执行
方法一
(function(x, y){
})(实参1,实参2)
方法二
(function(x, y){
}(实参1, 实参2))
方法一案例:
(function (x, y) {
console.log(x + y);
})(1, 6)
方法二案例:
(function(x, y){
console.log(x + y);
}(7, 9));




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-09-27 MySQL备份