前端vue2 常用的函数
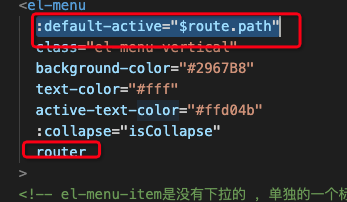
1、在el-menu开启路由模式,default-active使用动态值等于当前路由,就需要用:default-active="$route.path"

2、阿里巴巴矢量图icfont的使用
①将自己需要的图标下载到矢量库对应的项目文件中

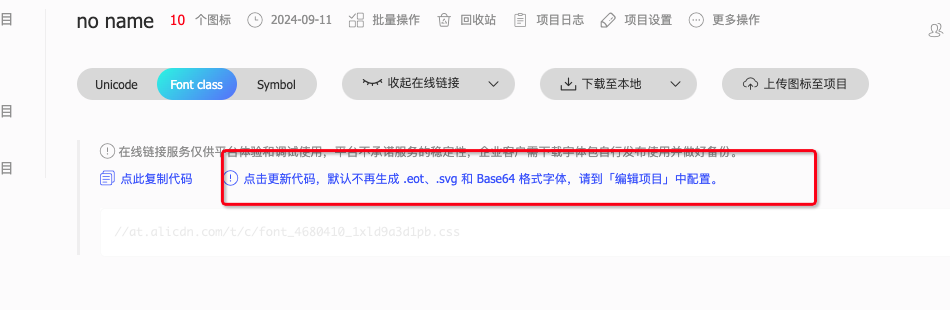
②更新对应的css代码,点击css代码链接,更新到本地去

③使用<i class="iconfont icon-guanggao"></i>使用图标.
3、去掉element的某个标签的默认width
直接使用width=""那么就不会使用默认样式,底层也不会在使用最高级的标签,使用style=""这个属性来表示最高级
例如:想要去掉el-aside的默认宽度,就不用使用!important,直接使用width=""即可
4、vue2中两个组件中传递数据
vue2中两个组件传递数据,可以用事件总线,不受层级限制.
可以参考链接https://blog.csdn.net/dream_boy_/article/details/138656403
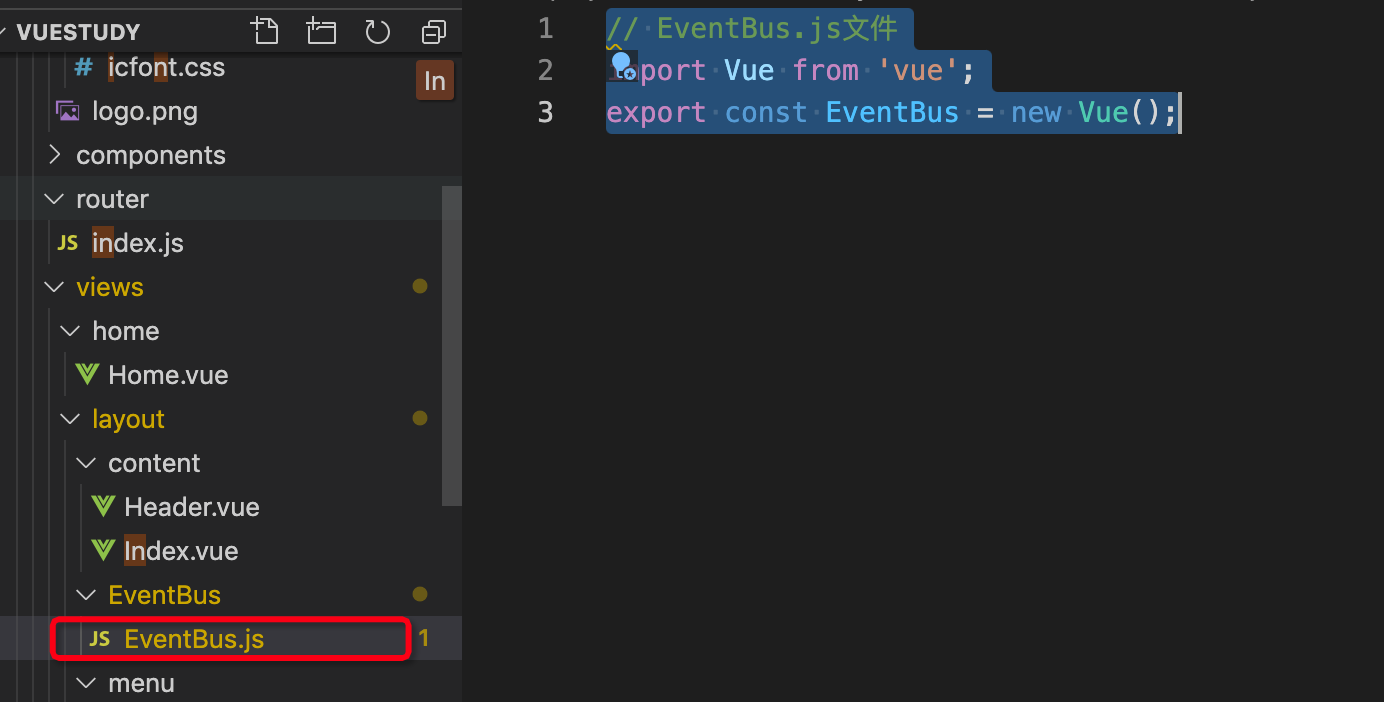
具体为:①先创建EventBus.js,如下:
// EventBus.js文件
import Vue from 'vue';
export const EventBus = new Vue();

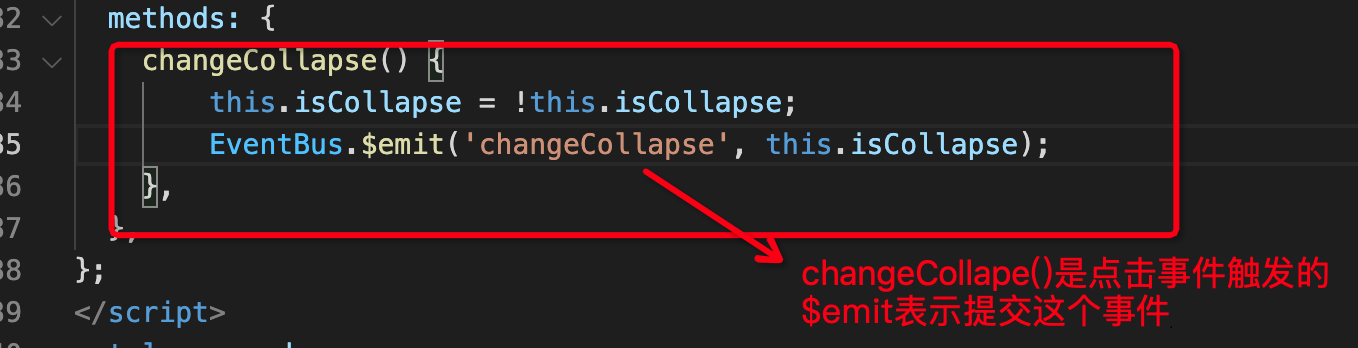
②在触发这个事件的地方,发送这个事件
changeCollapse() {
this.isCollapse = !this.isCollapse;
EventBus.$emit('changeCollapse', this.isCollapse);
},

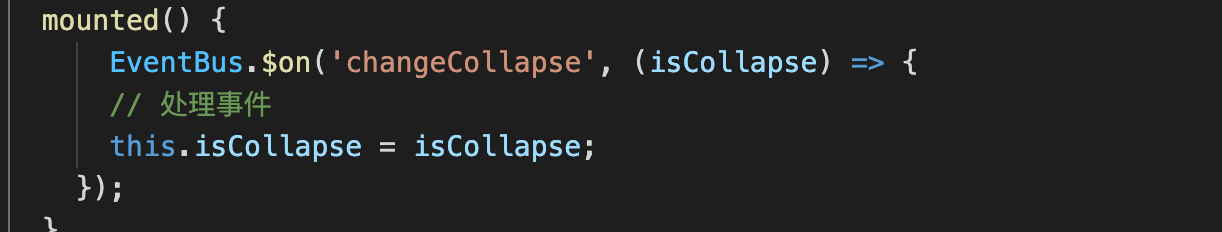
③在监听事件的地方接受事件并使用其中数据
mounted() {
EventBus.$on('changeCollapse', (isCollapse) => {
// 处理事件
this.isCollapse = isCollapse;
});

④在组件销毁前移除该事件监听
beforeDestroy() {
EventBus.$off('changeCollapse'); // 确保在组件销毁前移除事件监听
}
5、vue2中达成某一个状态后,要修改某一个div的样式,就是动态的变化style,我们可以动态绑定一个class
通过:class="{small:isCollapse}" 这个表示为当isCollapse为true的时候,small这个class中的样式就会生效。
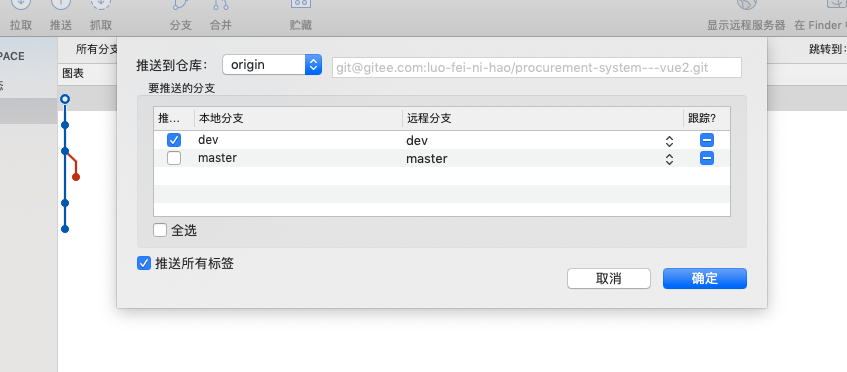
6、git 操作
当前我们使用比较多的是gitee,我也申请了一个账号。
git 上面分支,是先在本地开发一个模型初版的master,在gitee中创建项目。将我们的master推送到项目中。接着在gitee中分出dev分支。
本地使用git branch -b dev 创建新的div分支,再执行git pull从远程分支拉取新的分支。
经常用到的命令如下:
git add . 将所有修改的文件添加到工作区中
git diff 查看修改的文件
git commit -m 'message' 提交工作区的文件
git push --set-upstream origin dev 推送分支的内容到远程文件
另:可以借助第三方工具,比如说sourcetree会更加的直观。

附上git常用命令:https://www.cnblogs.com/miracle77hp/articles/11163532.html
7、axios封装
我们使用axios通常需要和querystring一起写来更好的处理参数,因此,有必要对axios进行封装,以更好的管理api接口。
可以看链接:https://blog.csdn.net/qq_40494944/article/details/127229046
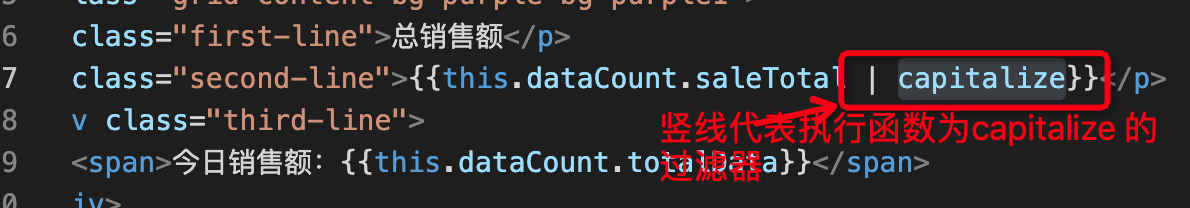
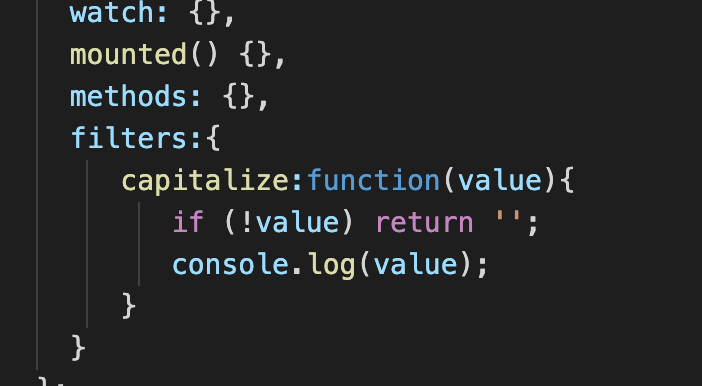
8、过滤器
如果需要对某一项数据进行特殊计算,可以使用过滤器,filter方法。


在vue2的手册中有具体说明,
https://v2.cn.vuejs.org/v2/guide/filters.html
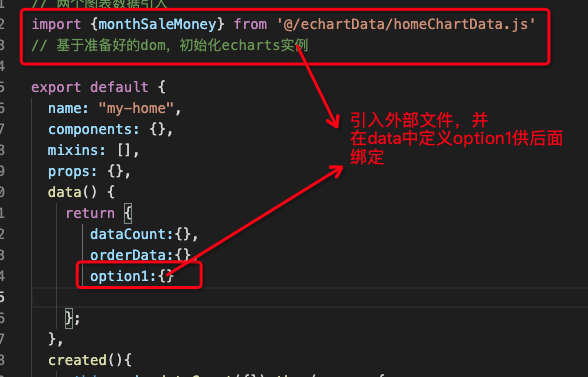
9、在vue2中,如果import一个js的文件,同时这个文件想独立出去发送axios请求,独立出来是我们的代码更加简洁明了。
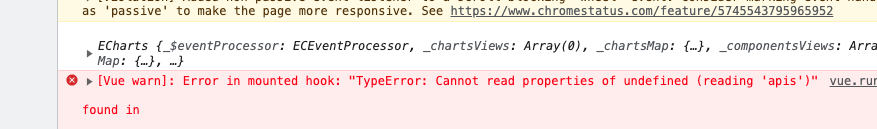
但是,要注意,这个js文件并不能使用vue中的prototype的属性。会报如下的错误。

因为vue是静态的,此时需要再js文件中再引入一次Vue。
// 在这里发送异步请求,获取数据 Vue.prototype.apis.monthSaleMoney({}).then(res => {
if(res.status==200) {
// this.orderData = res.data
// console.log( this.orderData);
}
})
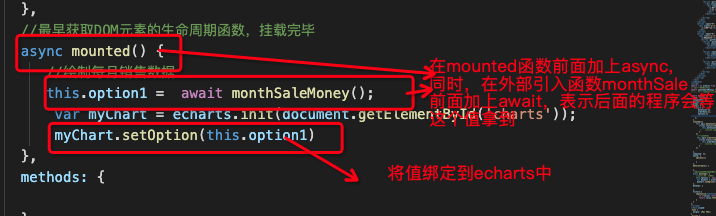
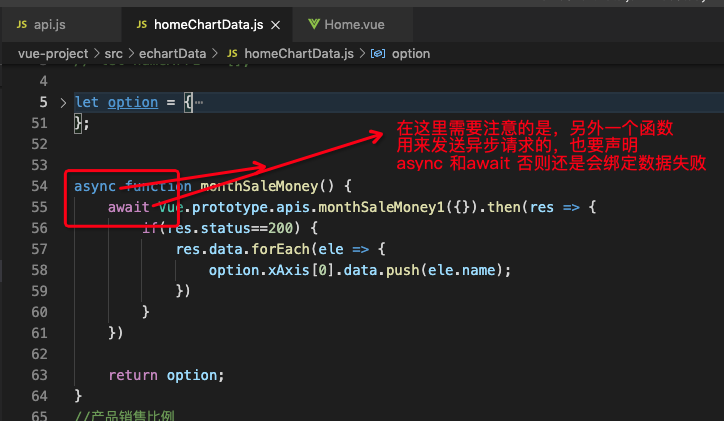
10(重要)、async和await的使用。
正如9所说的,我们使用外部的文件定义异步函数,然后修改我们data()中绑定的值。但是vue中页面的渲染和数据的赋值是异步的。我们前面就出现了,刷新的时候值没有数据没有进来,但是修改代码保存的时候值进来了。说明要使用async和await.
async和await是搭配使用。
使用场景:



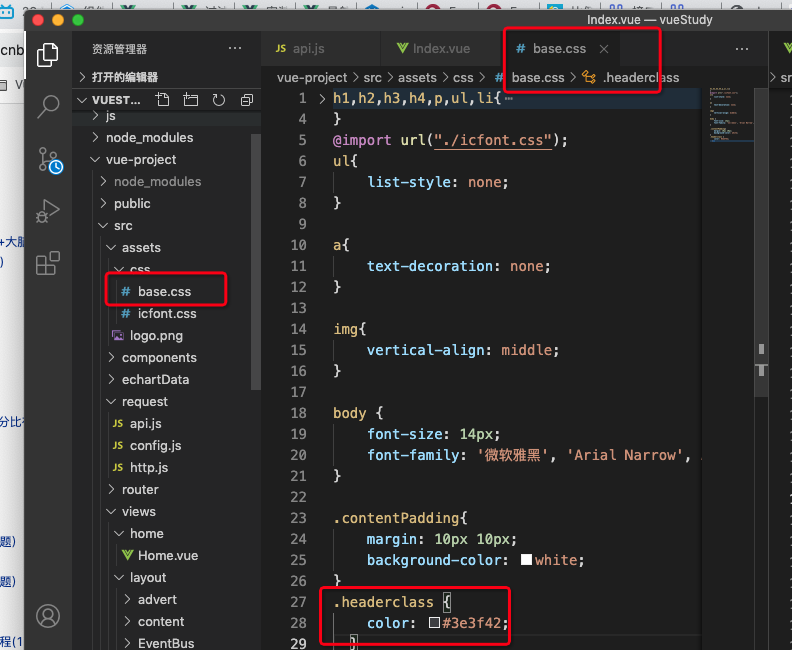
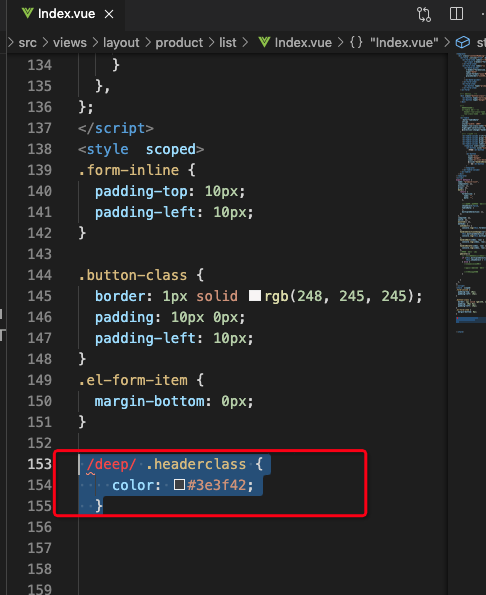
11、scoped作用域
在修改element ui 的时候,例如:自带的header-row-class-name设置class属性,但是不生效。
就是作用域导致的问题。
解决方案一:在全局的css种进行定义,不要在这个vue作用于中(推荐)

二:使用deep深度穿透。

12、轻量化的日期使用插件day.js(比moment.js更加轻,好用)
13、export default 和export 的区别
export default 只能用一次,export可以用多次。
export default 不能导出声明式变量,而只能一次性导出,否则会报错。
1 2 3 4 | export default { name:'atax', vaule:"nihao"} |
export 主要导出声明式变量,例如export {name1,name2,function1,function2}
14、 vue set的用法
为什么要用?? 如果我们我们在data中定义了一个数组,我们无法直接修改数组的值来通知视图发生了变化。因此,此时需要用vue.set来通知视图的更新向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性(比如 this.myObject.newProperty = ‘hi’)。
具体的使用可以看:https://blog.csdn.net/weixin_65793170/article/details/127869019
15、vue导出excle
基本使用:https://blog.csdn.net/qq_28170105/article/details/140275164
其中的某一列的数据需要特殊处理的,可以在field中使用callback来特殊处理数据
json_fields: { 订单编号: { field:'code', //数字太长的话,导出的话变成科学计数,我们这里加上空格就可以了 callback:value => ' '+ value }, 下单人: "ordername", 所属单位: "company", 联系电话: "phone", 预定时间: "createTime", 价格: "price", 汇总状态: { field:"status", callback:value => value ==1 ? '已汇总' :'未汇总' }, },
16、基于element UI的前端登录页面密码的校验
设置rule规则,来自定义,密码校验
rules: {
password: [
{ required: true, message: "密码不能为空", trigger: "blur" },
{ validator: validatePass, trigger: "blur" },
],
},
使用setTimeout来循环校验函数,从而提醒用户自己输入的信息是否正确,这个setTimeout非常好用。
var validatePass = (rule, value, callback) => {
setTimeout(() => {
var regex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d).+$/;//必须输入大小写和数字才可以
// console.log(regex.test(this.formLabelAlign.password), this.formLabelAlign.password);
if (regex.test(this.formLabelAlign.password) == false) {
return callback(new Error("密码需要包括大小写字母和数字"));
}
if (this.formLabelAlign.password !== "") {
this.$refs.ruleForm.validateField("password");
}
callback();
}, 1000);
};
17、前端登录的逻辑已经token认证
在前端中,密码的加密一般通过md5或者sha1来进行加密存储。具体用法如下:
npm install crypto-js <template> <!-- 你的模板代码 --> </template> <script> import CryptoJS from 'crypto-js' export default { methods: { encryptWithSalt(data, salt) { return CryptoJS.SHA1(data + salt).toString(); } } } </script>
18、强大的第三方函数库
https://www.lodashjs.com
里面包括了很多定义对象,或者数组等的方法,可以直接用,大大减少我们的工作量
19、vuex的使用
可以看链接:https://blog.csdn.net/J080624/article/details/109825127
https://blog.csdn.net/black_cat7/article/details/142292075
20、查看所有已经挂载的路由
this.$router.options.routes
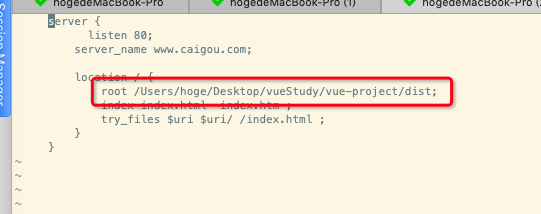
21、vue 项目发布 。基本逻辑是发布后生成dist文件夹,然后nginx加载这个文件夹。
可以参考如下两个链接:
https://blog.csdn.net/zerolea/article/details/134575372
https://blog.csdn.net/m0_61505785/article/details/141802868
使用npm run build
配置nginx






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-09-12 Linux服务管理(服务类别与启动自启动操作)
2020-09-12 vim编辑器自己积累的快捷键