弹性布局flex
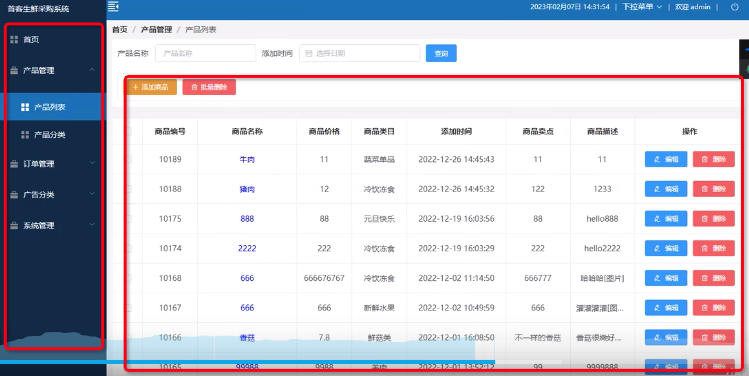
我们在做web页面,由其是后台的页面的时候,需要菜单栏和右侧内容区域分隔开来,例如如下的功能:

就需要使用flex弹性内容的布局。
常见属性
- flex-direction 设置主轴的方向
-
row 默认值从左到右
-
row-reverse 从右到左
-
column 从上到下
-
column-reverse 从下到上
- justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
-
flex-start:默认值,从头部开始,如果主轴是x轴,则从左到右
-
flex-end:从尾部开始排列
-
center:在主轴居中对齐(如果主轴是x轴则水平居中)
-
space-around:平分剩余空间
-
space-between:先两边贴边,再平分剩余空间(重要)
- flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的
-
nowrap:默认值,不换行
-
wrap:换行
-
wrap-reverse:换行,第一行在下方
- flex-flow flex-direction和flex-wrap 属性的复合属性
- flex-flow:row wrap;
什么情况下会使用flex布局?
响应式网页设计:
Flex布局可以轻松创建响应式布局,使网页能够适应不同的屏幕尺寸和设备。。
居中对齐:
Flex布局提供了简便的方法来居中对齐元素,无论是在主轴上还是交叉轴上。
导航菜单:
Flex布局可以用来创建水平或垂直的导航菜单,易于实现导航项的对齐和分布。
多行布局:
当Flex容器设置为flex-wrap: wrap;时,可以实现多行布局,适用于创建网格或列表视图。
一维布局:
当需要在水平或垂直方向上排列元素时,Flex布局可以快速实现线性布局
等高列:
使用align-items: stretch;可以使Flex项等高,适用于创建等高列的布局。
卡片布局:
利用Flex布局可以轻松排列一组卡片,实现整齐且响应式的卡片视图。
空间分配:
Flex布局可以轻松地在元素之间分配空间,使用justify-content和align-items属性。
自适应布局:
Flex布局中的flex-grow属性允许元素根据可用空间自动调整大小。
内容环绕广告或浮动按钮:
使用Flex布局可以创建内容区域,其中广告或浮动按钮围绕内容布局。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2020-09-11 VMware种etho网卡配置静态ip连接连不了外网的问题解决