Vue Cli
vue Cli是基于vue.js进行快速开发的完整系统
vue脚手架使用语法:
vue init <模板名称> <项目名称>
vue init webpack vue-spa2
安装完成就有项目目录,如下:

cd vue-spa2
npm install
运行 npm run dev
build 构建脚本目录,放置各种配置文件
build.js生成环境的构建代码
check-versions.js检测版本,node,vue
vue-loader.config.js webpack的loader配置
webpack.base.config.js 基础配置(无论开发还是生产)
webpack.dev.config.js 开发环境配置
webpack.prod.config.js 生产环境配置
config 配置目录,项目的配置,主机、端口号
dev.evn.js开发环境配置变量
prod.env.js生成环境配置
index.js 项目主要配置
test.env.js 单元测试配置
src 源码目录 代码开发目录
assets 项目的静态资源,比如图片、logo
components 组件目录
static 静态资源
和src/assets的区别,是否会被webpack打包编译吗
assets会被打包编译
static不会被webpack打包编译,直接布置到输出目录
.babelrc 兼容不同的语法 es5、6、7


需要安装的工具是:node(node自带会安装npm)、webpack,如果下载很慢需要切换到淘宝镜像,然后使用cnpm。
Vue Cli工具打包与发布
npm run build 打包源码,会生成dist目录

使用静态服务器工具包
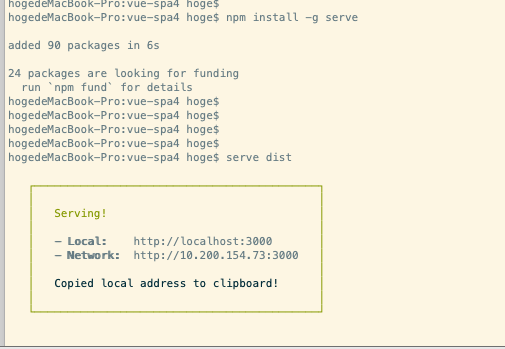
npm install -g serve
启动静态服务器
serve dist





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】