Vue 自定义指令
除了核心功能默认内置的指令v-model 和 v-show vue也允许注册自定义指令。
注意,在Vue2.0中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通Dom元素进行底层操作,这时候就会用到自定义指令。
有两种方式定义自定义指令,
一:局部定义自定义指令
一:局部定义自定义指令
1、局部自定义指令
在vue实例配置项中,通过directives
directives:{
//可以定义多个指令名
指令名:{
//当元素插入到文档中的时候,执行某个操作
inserted(el){//el就是指令所在的元素
//对el进行dom操作
}
}
}
二:全局定义自定义指令
Vue.directive('指令名',{
//当元素插入到文档中的时候,执行某个操作
inserted(el){//el就是指令所在的元素
//对el进行dom操作
}
})
<p>自定义指令自动获取焦点</p> <input type="text" v-focus> </div> <script src="../js/vue.js"></script> <script> Vue.directive('focus', { inserted(el){//这里的el参数代表指令所挂载的dom元素 el.focus(); } }) let vm = new Vue({ el : "#app", data : { } })
一个指定指令对象还可以执行钩子函数,就是执行到某个阶段时执行的函数:
具体有如下的钩子函数:
Vue.directive('focus',{
//注意,这些函数中的第一个参数,永远是el,表示被绑定了指定的园墅,是一个原生的js对象
bind(){},//每当指令绑定到元素上的时候,会立即执行这个bind函数,而且只执行一次。一般在这里进行一次性的初始化的样式操作
inserted(){},//当绑定的元素插入到DOM中时执行
update(){},//当节点更新是,会执行,可能被执行多次
})
如下是bind的例子,来初始化某个样式:
Vue.directive('focus', {
bind(el) {
el.style.color = 'red';
el.style.width = '240px';
el.style.height = '40px';
},
inserted(el){//这里的el参数代表指令所挂载的dom元素
el.focus();
}
})
此外除了el函数,还有一个binding的参数,是一个对象,里面包含了很多的元素属性,会用到
例如:我们先给自定义标签加一个唯一标识,如下:
<p>自定义指令自动获取焦点</p> <input type="text" v-focus:param='msg'>
在el的后面添加binding的参数
inserted(el,binding){//这里的el参数代表指令所挂载的dom元素
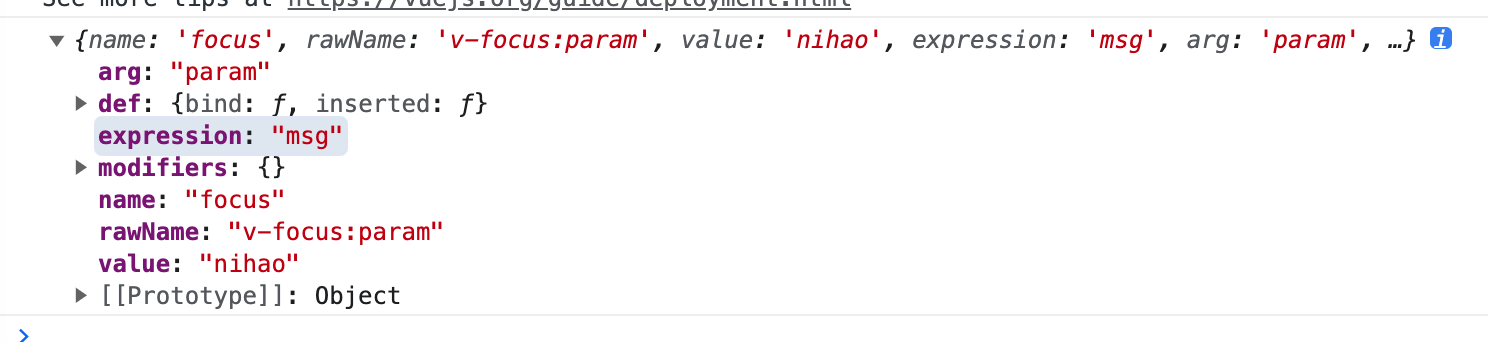
console.log(binding);
el.focus();
}
输出内容如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了