vue 数组和对象更新检测
vue如果要更新v-for渲染出来的数据,它是不会操作dom元素的。
而是就地更新需要操作的元素,并且确保它们在每个索引位置正确渲染。
为了给vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有的元素,你需要为每项
提供一个唯一Key attribute;
<div v-for="(item,index) in items" v-bind:key="item.id">
由于JavaScript的限制,vue不能检测数组的变动,如下:
1、当你利用所以直接设置一个数组项时,例如:vm.items[indexOFItem] = newValue
2、当你修改数组长度时,例如:vm.item.lenth = newLength
以上两种情况并没有双向数据绑定。
vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新,这些被包裹的方法包括:
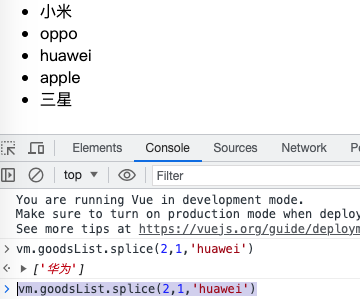
push pop shift unshift splice sort reverse
我们可以使用上述的方法实现数组的操作。
例如:splice可以实现数组的修改和删除,例如:vm.goodsList.splice(2,1,'huawei')可以实现将数组下标为2的元素更改为huawei

同理,我们的对象也不能直接通过赋值进行双向数据绑定。
需要通过Vue.set(object,propertyName,value)来进行设置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】