vue计算属性
在插值表达式和指令中可以使用表达式,但是无论是指令还是插值表达式,设计的初衷都是为了数据渲染或者简单运算。
如果在插值表达式中过渡使用,则有以下缺点
1、模板中有大量运算,不推荐
2、无法复用计算
解决方法:引入计算属性配置项computed,计算得到的属性,这个属性也会成为data中的属性。
在计算属性配置项中定义的是函数,函数里面写的是计算逻辑,并且把计算得到的值return出去,函数名就是计算属性的名称
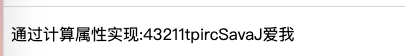
<div id="app"> <p>通过计算属性实现:{{reserveMessage}}</p>#reserveMessage是属于计算属性,其return一个值,相当于在data中有一个reserveMessage
</div>
<script> let vm = new Vue({ el : "#app", data : { message:'我爱JavaScript11234', }, methods: { }, //计算属性配置项 computed: { //在计算属性配置项中定义的是函数,函数里面写的是计算逻辑,并且把计算得到的值return出去,函数名就是计算属性的名称 reserveMessage() { return this.message.split('').reverse().join(''); } } }) </script>

计算属性 vs methods方法
我们可以将同一函数定义为一个方法而不是计算属性,两种方式的最终结果是完全相同的。
然而,不同的是计算属性是基于他们的响应式依赖进行缓存。只在相关响应式依赖发生时他们才会重新求值。
这意味着只要message没有发生改变,多次访问reserveMessage计算属性会立即返回他之前的计算结果,
而不必再执行函数。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】