vue表单输入绑定
使用v-model指令实现双向数据绑定的集合
v-model是v-on和v-bind指令的语法糖(指令集合)
可以使用v-model指令在表单 input、textarea、select等元素上创建双向数据绑定,他会根据控件类型自动选取正确的方法来更新元素。
加上v-model后,只要视图的数据发生了改变,那么vm中的model层的数据也会对应发生改变
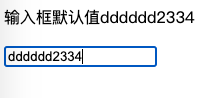
<p>输入框默认值{{inputMsg}}</p> <input type="text" v-model="inputMsg">
效果如下:

v-model的操作原理如下:
text和textarea元素使用value属性和input事件
checkbox和radio使用checked属性和change事件
select字段将value作为prop并将change作为事件
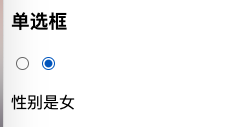
单选框的效果如下:
<h3>单选框</h3> <input type="radio" name="kkk" value="男" v-model="sexMsg"> #使用v-model将vm中data的值绑定进来,实现双向数据绑定。 <input type="radio" name="kkk" value="女" v-model="sexMsg"> <p>性别是{{sexMsg}}</p> <script> let vm = new Vue({ el : "#app", data : { //有没有默认值是根据业务来的 inputMsg: '', mutipleMsg: '', sexMsg: '女' #给他默认性别是女的话,联合v-model绑定会在女的当选框中进行选定。 } }) </script>
效果如下:

单个复选框的代码如下:
<h4>只有一个复选框时</h4> <input type="checkbox" v-model="checked"> #并不需要定义name属性,当选上的时候vm中checked的值会变成true。否则,会变成false <p>单个复选框{{checked}}</p>
多个复选框,需要绑定的是一个数组,并且需要指明name和value属性
<h4>多个复选框</h4> <!-- 对于多个复选框,需要绑定的是一个数组,并且需要指明name和value属性 --> <input type="checkbox" name="hobby" value="足球" v-model="multipleChe">足球 <input type="checkbox" name="hobby" value="篮球" v-model="multipleChe">篮球 <input type="checkbox" name="hobby" value="羽毛球" v-model="multipleChe">羽毛球 <p>复选框内容{{multipleChe}}</p> <script> let vm = new Vue({ el : "#app", data : { //有没有默认值是根据业务来的 inputMsg: '', mutipleMsg: '', sexMsg: '女', checked:false, multipleChe:['羽毛球'],//绑定一个数组就会和上面的复选框对应,默认为羽毛去,就会把羽毛球勾选上 } }) </script>
效果如下:

当vmodel绑定单个下拉框的时候,如果定义了value,则vmodel中绑定的值跟着value,否则跟着select中的值,如下:
<select v-model="selected"> <option value="3">A</option> <option value="2">B</option> <option value="1">C</option> </select>
<script> let vm = new Vue({ el : "#app", data : { //有没有默认值是根据业务来的 inputMsg: '', mutipleMsg: '', sexMsg: '女', checked:false, multipleChe:['羽毛球'],//绑定一个数组就会和上面的复选框对应 selected:'2',//selected中定义的值默认为2,那么就会默认选中了B } }) </script>
效果如下:

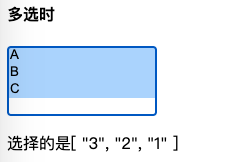
当下拉框为多选时,需要绑定的是数组,如下:
<select multiple v-model="multipleSelected" style="width: 150px;"> <option value="3">A</option> <option value="2">B</option> <option value="1">C</option> </select> <p>选择的是{{multipleSelected}}</p> <script> let vm = new Vue({ el : "#app", data : { //有没有默认值是根据业务来的 inputMsg: '', mutipleMsg: '', sexMsg: '女', checked:false, multipleChe:['羽毛球'],//绑定一个数组就会和上面的复选框对应 selected:'2', multipleSelected:[]//下拉框多选绑定的数组 } }) </script>
效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY