vue事件修饰符
我们用vue中的事件修饰符来做上一篇中event.preventDefault() 阻止事件的默认行为和event.stopPropagation() 阻止事件冒泡、传播事件。
<div id="app"> <div @click="outer" id="outer"> <div @click="middle" id="middle"> <div @click="inner" id="inner"> </div> </div> </div> </div> <script> let vm = new Vue({ el : "#app", data : { }, methods: { outer(){ console.log('outer点击事件触发了...'); }, middle(){ console.log('middle点击事件触发了...'); }, inner(){ console.log('inner点击事件触发了...'); } } }) </script>

当然我们也可以在method中阻止事件冒泡,如下:
middle(){
console.log('middle点击事件触发了...');
event.stopPropagation();
},
但是vue.js是鼓励尽量在函数里面写业务相关的代码,DOM操作的尽量少做。
这些可以作为.参数放入标签属性中,语法为:v-指令名:参数.修饰符="值",例如:
@click.stop="inner" #在事件名后面添加stop时,vue解析的时候,会自动添加e.stopPropagation()
<div @click="outer" id="outer"> <div @click="middle" id="middle"> <div @click.stop="inner" id="inner"> </div> </div> </div>

事件流由冒泡变为捕获可以变成如下:
在事件后面添加.capture,vue解析的时候,会自动从事件冒泡变为事件捕获。
<div @click.capture="outer" id="outer"> <div @click.capture="middle" id="middle"> <div @click.capture="inner" id="inner"> </div> </div> </div>

如果想阻止默认行为,比如说点击a标签的时候,不然其跳转,则可以使用prevent,vue解析的时候,会把prevent解析为preventDefault
<a href="http://www.baidu.com" @click.prevent="prev()">百度一下</a>
加上@click.prevent后,就会不会跳转了
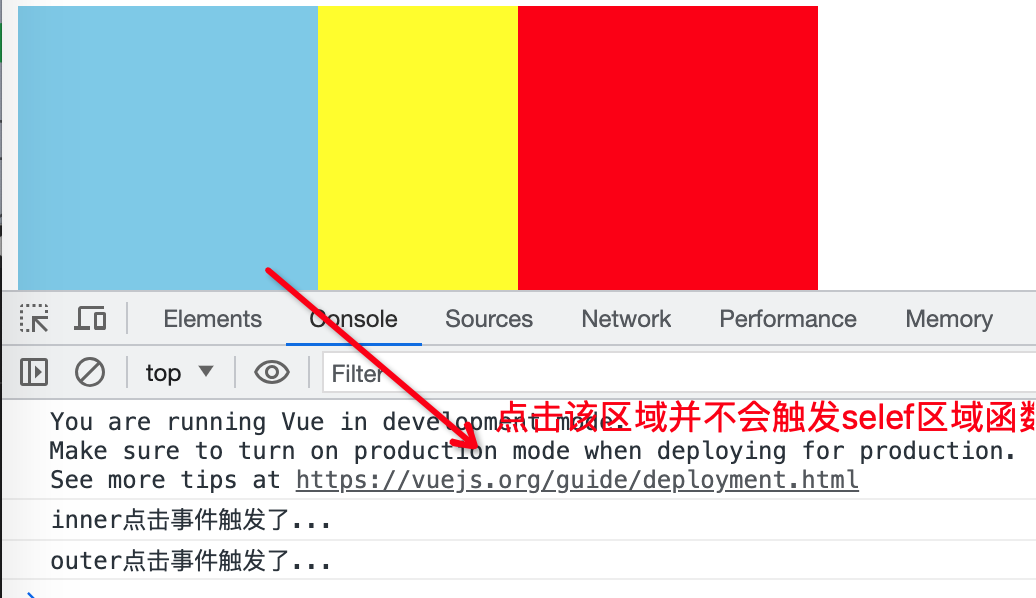
self修饰符:只有点击自己标签区域才会,触发事件,其他的标签是不会触发事件的
<div @click="outer" id="outer"> <div @click.self="middle" id="middle"> <div @click="inner" id="inner"> </div> </div> </div>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix