原生js的事件流
原来js中的事件 :
event.preventDefault() 阻止事件的默认行为
event.stopPropagation() 阻止事件冒泡、传播
事件流的定义:
浏览器对于事件触发的执行流程
有下面三个div,他们是嵌套关系。如果每个div都触发了点击事件,那么是从内向外触发还是从外向内触发呢?
<div id="outer"> <div id="middle"> <div id="inner"> </div> </div> </div>
默认:从内向外触发,这种从内向外触发就是冒泡
捕获:事件从外向内触发
给上述三个div添加如下的点击事件代码
let outer = document.querySelector("#outer");
let middle = document.querySelector("#middle");
let inner = document.querySelector("#inner");
outer.addEventListener('click', function(){
console.log('outer点击事件触发了...');
})
middle.addEventListener('click', function(){
console.log('middle点击事件触发了...');
})
inner.addEventListener('click', function(){
console.log('inner点击事件触发了...');
})
发现点击事件是从里向外进行触发,先是inner、接着middle、再接着是outer,这个就是事件冒泡。

如果此时就想触发inner的点击事件,那么就需要在inner中添加stopPropagation,如下:
inner.addEventListener('click', function(e){
console.log('inner点击事件触发了...');
e.stopPropagation();//阻止事件的传播行为
})

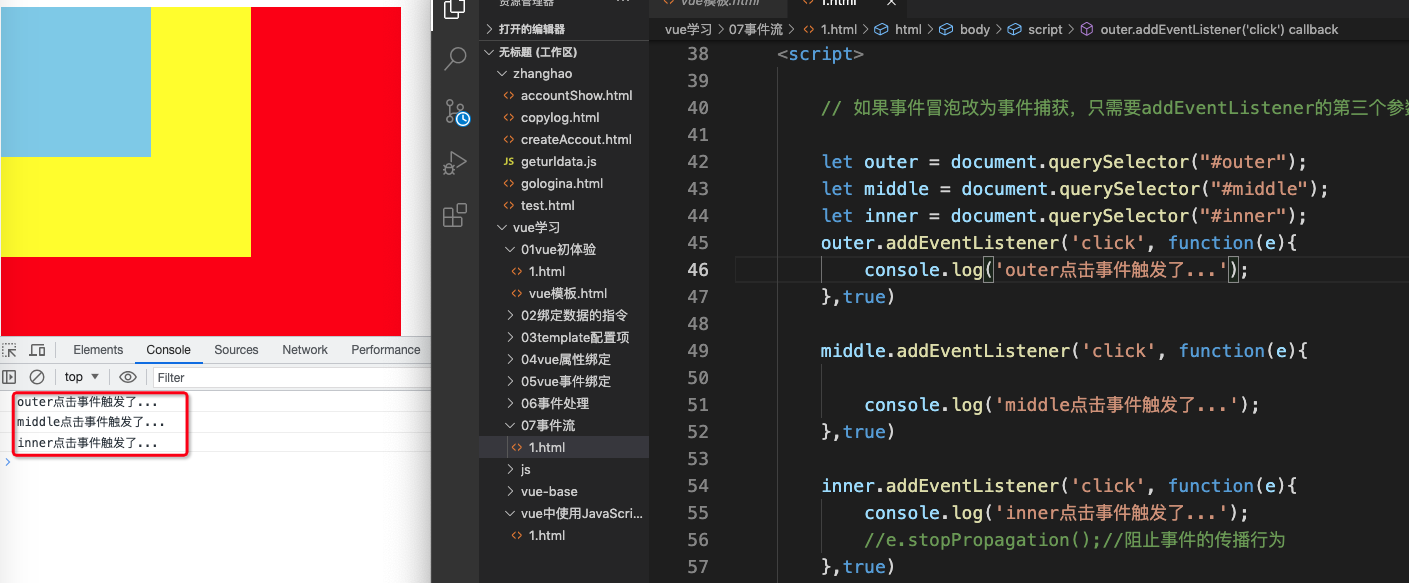
如果我想将冒泡更改为捕获,将顺序更改为out、middle、inner,那么将addEventListener的第三个参数更改为true即可,






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】