vue使用JavaScript运算符
第一:加法运算符{{变量+n}}
<p> num参与运算{{num+12}} </p> let vm = new Vue({ el : "#app", data : { num: 101, isOK: true, message: '你好', lan: 'Java', id: '1001', } })
第二:三目运算符
<!-- 三目运算符 --> <p> 三目运算符:{{isOK==2 ? '真': '假'}} </p>
第三:字符串操作函数
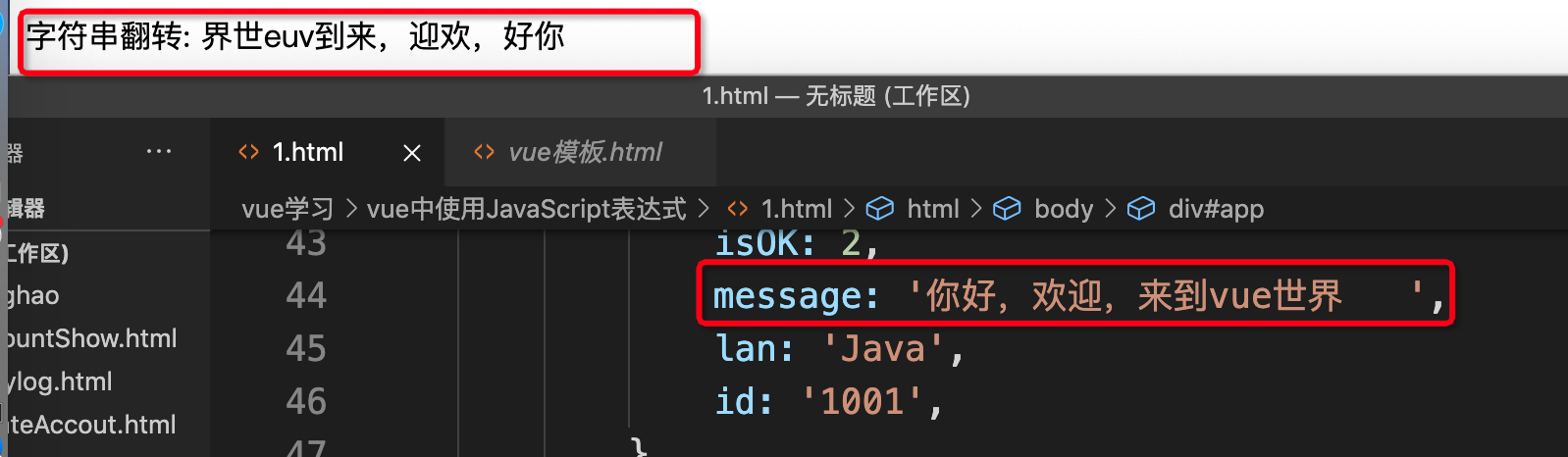
字符串翻转
split('') 把字符串拆分,形成一个新的数组
reverse() 反转数组
join() 把数组转为字符串
<p> 字符串翻转:{{message.split('').reverse().join('')}} </p>

第四:转换大小写
转换大小写:{{lan.toUpperCase()}}
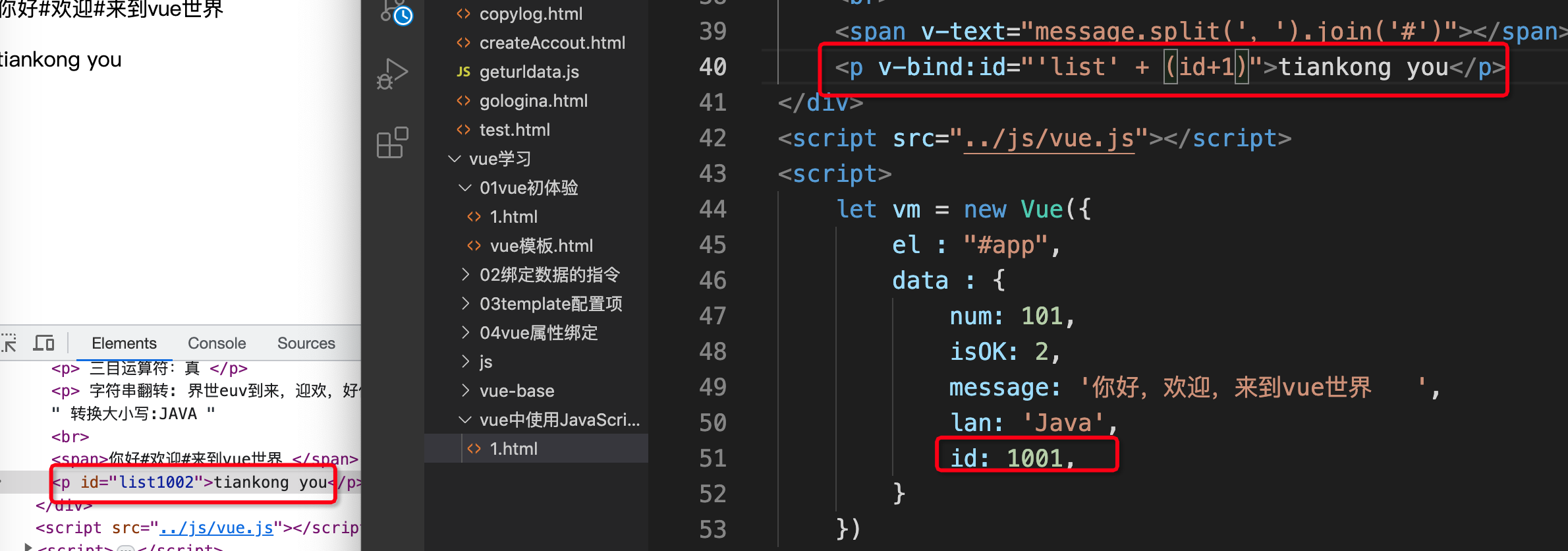
第五:v-text 与v-html都可以用表达式,其本质还是解析成JavaScript。你在v-bind中仍然可以用这个表达式。
<span v-text="message.split(',').join('#')"></span>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】